- Actividad QR. Orientaciones para la aplicación

- Itinerario
- Presentación
- Ejemplos concretos de aplicación en el ámbito educativo
- Ejemplos concretos de aplicación en el ámbito educativo
- Objetivo y estructura de la actividad “Utilizando códigos QR”
- Propuesta de trabajo para el alumnado
- Propuesta formativa para el profesorado
- Ejercicio 1
- Ejercicio 1
- Ejercicio 1
- Ejercicio 1
- Ejercicio 1
- Ejercicio 1
- Ejercicio 2
- Ejercicio 2
- Ejercicio 3
- Ejercicio 4
- Ejercicio 5
- Ejercicio 6
- Ejercicio 6
- Ejercicio 7
- Ejercicio 8
- Ejercicio 9
- Ejercicio 10
- Programación de aula
- Programación de aula. Actividad 1
- Programación de aula. Actividad 2
- Programación de aula. Actividad 3
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Ricardo Ariel López Roca
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez
Itinerario
¿Qué vamos a hacer?
En este taller vamos a mostrar un ejemplo de aplicación de las TIC en el aula, que sirva para el aprendizaje de contenidos curriculares y la adquisición de habilidades digitales utilizando un recurso como los códigos QR.
¿Qué pasos vamos a seguir?
- Para empezar presentamos la herramienta con la que se va a desarrollar el taller desde una perspectiva general.
- A continuación veremos el objetivo y estructura de la actividad.
- Seguiremos conociendo la propuesta de trabajo para el alumnado y la propuesta formativa para el profesorado.
- Para practicar de forma autónoma planteamos una serie de ejercicios.
- Finalmente, mostramos la programación de aula.
Presentación
¿Qué son los códigos QR y qué nos ofrecen en el ámbito educativo?
El código QR (Quick Response Barcode) es un código bidimensional, una matriz de puntos diseñada para una”Respuesta Rápida” de información. Fue creado en 1994 por la empresa japonesa Denso Wave. Para saber la información que esconde el código QR, sólo se debe acercar la cámara de un móvil, a la matriz de puntos impresa en una superficie que contraste lo suficiente con el color de puntos impreso (el mayor contraste se obtiene imprimiendo puntos negros sobre una superficie blanca) y se accederá directamente a la información textual o al enlace que la contiene en Internet.
Los QR son una nueva forma de comunicación que está en expansión debido al gran crecimiento dentro de la telefonía móvil. Otra ventaja de los códigos QR es que permiten almacenar muchos más caracteres que su antecesor, el código de barras, por lo que no es necesario ningún organismo que regule el significado de la codificación dado que la información se lee directamente. El código QR es de forma cuadrada y es fácilmente identificado por los cuadrados oscuros y claros que se encuentran en tres de sus esquinas. Su nombre se refiere a la frase “Quick Response” (Respuesta Rápida), ya que se diseñó para ser descodificado a alta velocidad. Entre sus características se destacan la posibilidad de codificar todos los caracteres ASCII y las ventajas de ser leído en cualquier posición por un teléfono móvil sin la necesidad de disponer de un dispositivo especialmente diseñado para ello. Para su lectura, el teléfono móvil debe poseer una cámara de fotos y tener instalada una aplicación para la lectura del código QR. En caso de no poseerla de fábrica, puede ser descargada gratuitamente desde diferentes sitios web, ya sea directamente al teléfono móvil o instalándola mediante un puerto USB desde un ordenador. El modelo de teléfono móvil determina el lector de códigos QR que se precisa de acuerdo al sistema operativo que posee.
Los códigos QR son el eslabón que permite incorporar al teléfono móvil como una potente herramienta para utilizar en el ámbito educativo, tanto dentro como fuera del aula.
Ejemplos concretos de aplicación en el ámbito educativo
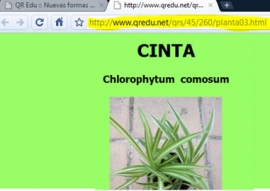
Imaginemos la lectura de un código QR situado por ejemplo, en una planta del entorno escolar a través del cual accedemos a una información ampliada de dicho vegetal instantáneamente. El cambio que supone la implementación de esta tecnología incide directamente sobre la descentralización en la gestión del conocimiento. En otros tiempos el estudiante debía acudir a una biblioteca para conocer más sobre esa planta y consultar enciclopedias o manuales de botánica. Con el uso de Internet tan sólo necesitaba disponer de un ordenador dotado de conectividad para acceder a una gran cantidad de información actualizada sin necesidad de moverse del aula (aunque seguía alejado de ese elemento natural que originaba su interés). Ahora esta información se traslada hasta el lugar donde está situado el elemento objeto de estudio.
Trabajando rutas con códigos QR
Esta es una propuesta para trabajar una ruta (desde Tortosa hasta la Aldea en Cataluña) destacando elementos del entorno y de jardinería. Para elaborar este material se utilizaron imágenes capturadas con Street View y códigos QR que enlazaban a vídeos relacionados. En este caso, los códigos QR permiten que un documento en papel se convierta en material audiovisual utilizando el teléfono móvil o cualquier otro dispositivo con conectividad inalámbrica. Una clara propuesta de la herramienta que permite incorporar vídeos en los materiales en papel.
http://qredu.net/blog/?m=201008&lang=es: (Relato de la experiencia)
http://sites.google.com/site/rutesttee/inici: (Sitio de la propuesta en catalán)
Ayuda memoria
En este vídeo se visualiza la aplicación de un código QR sobre el mástil de una bandera, en una escuela argentina. La lectura del código permite a los/as alumnos/as descargar el texto de la canción que se entona mientras se iza la bandera. El/La profesor/a de música, creador de este recurso, ha establecido dentro del código QR un enlace a un archivo de imagen que contiene la letra de la canción. Esto permite utilizar cualquier teléfono móvil, que tenga cámara y la aplicación de lectura del QR, para descargar y guardar la imagen en la galería del teléfono y, transferir el archivo mediante “bluetooth” o infrarrojo a otro teléfono móvil, sin necesidad de conectarse a Internet, ni de disponer de aplicaciones ofimáticas en el móvil.
|
Ejemplos concretos de aplicación en el ámbito educativo
Control de asistencia y actividades
Al inicio de cada clase, un código QR nos proporciona la ruta de acceso a un formulario dinámico realizado en Googledocs. Allí se registra, a través del móvil del/de la docente, el control de faltas de asistencia y entrega de tareas, proporcionando una información útil y, además, a disposición del resto de la comunidad escolar de manera inmediata. Esta información queda registrada a modo de un historial que posteriormente puede ser revisado y/o analizado en un ordenador. |
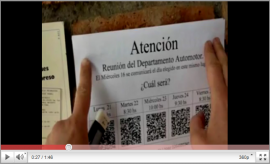
Votación por SMS
En este vídeo observamos la aplicación del código QR para coordinar una reunión del profesorado del área educativa "automotor". Cada integrante toma una fotografía del código QR correspondiente al día que prefiere para asistir a dicho encuentro. Seguidamente, envía la imagen al jefe de departamento a través de un mensaje “Sms”. Los mensajes llegan al jefe del departamento que realiza el conteo de los votos y expresa, en este mismo avisador, el día elegido por la mayoría.
Más ejemplos de aplicaciones educativas en:
Canal de Codigoqrioso en Youtube, con vídeos realizados por Ricardo López: http://www.youtube.com/codigoqrioso
QREdu Blog: http://qredu.net/blog/?lang=es
Presentación “La utilización de códigos QR en el entorno escolar” realizada por Xavi Gisbert: http://www.slideshare.net/huracanatlas/la-utilitzaci-de-codis-qr-a-lentorn-escolar
Objetivo y estructura de la actividad “Utilizando códigos QR”
La finalidad de este material es mostrar un ejemplo de aplicación de las TIC en el aula, para el aprendizaje de contenidos curriculares y la adquisición de habilidades digitales utilizando un recurso como los códigos QR.
Dado que nuestro objetivo es el trabajo específico de competencias TIC, en la propuesta, además de los objetivos de aprendizaje e indicaciones metodológicas, se han detallado especialmente las competencias digitales necesarias para llevarla a cabo, no sólo por parte del alumnado, sino también por parte del profesorado.
De ahí, que el objeto central de esta propuesta formativa sea pautar y acompañar al/a la docente en el conocimiento y la práctica de las habilidades instrumentales, de tratamiento de la información digital o de comunicación virtual TIC que deberá aplicar en la preparación y en la aplicación de una secuencia de aprendizaje que aprovecha el potencial de los códigos QR.
Así pues, teniendo en cuenta estas premisas el tutorial ofrece:
una guía para el profesorado, que acompaña paso a paso las tareas a desarrollar para la preparación y puesta en práctica de la actividad y, contempla recomendaciones metodológicas sobre aspectos didácticos, curriculares y tecnológicos (apartado Guía para el profesorado),
una propuesta formativa para el profesor (sintetizada en el cuadro Propuesta formativa)
Una Programación de aula con el detalle de objetivos y competencias curriculares y TIC (documento Programación de aula).
Propuesta de trabajo para el alumnado
Las plantas de nuestro entorno
La propuesta invita al alumnado a conocer las plantas que encuentran
en su entorno más próximo, clasificarlas y ofrecer un servicio a la comunidad con la información elaborada a partir de códigos
QR.
A partir de los conocimientos aprendidos sobre la clasificación de plantas, los/as alumnos/as redactarán una descripción
de la planta elegida y la publicarán en una página “wap”. Luego, crearán un código QR que enlace a la página
“wap”, lo imprimirán y colocarán junto a la planta. Esto permitirá a la persona que lea el código obtener más información
sobre dicha planta, contemplándose la posibilidad de incidir en la actualización de los contenidos expuestos.
La secuencia se estructura en tres actividades:
Actividad 1. Identificación de un grupo de plantas del entorno, distinción mediante una clave dicotómica y publicación en un sitio “wap”
En el contexto de la unidad didáctica de las plantas, y como propuesta de aplicación de los conocimientos construidos sobre la clasificación de plantas con o sin flor, se invita al alumnado a elegir un grupo de plantas de su entorno cercano (dentro del centro escolar o en las cercanías). Posteriormente, elaboran una clave dicotómica (que permita identificarlas y distinguirlas), completan una ficha de clasificación de cada especie seleccionada y luego la publican en una página “wap”.
Actividad 2. Creación de códigos QR
Los/as alumnos/as generan los códigos QR que contienen los enlaces a las páginas “wap” creadas. Se elaborará también el código QR de la clave dicotómica.
Actividad 3. Recorrido por el entorno escolar para la identificación de plantas, colocación y lectura de códigos QR
Toda la clase realiza un recorrido por las plantas identificadas y colocan un código QR impreso al pie de cada planta. Luego, con móviles en mano, leen los códigos QR creados por sus compañeros y compañeras. Se puede invitar a las familias a realizar este recorrido. Finalmente, se plantean estrategias (utilizando códigos QR) orientadas a facilitar la interacción de los/as visitantes con los/as autores/as de las páginas “wap”.
Lo ideal es tener una zona “Wifi” en la escuela y teléfonos móviles con la tecnología necesaria para conectase a Internet a través de esta red inalámbrica. De otra forma, cada conexión a Internet por la red del proveedor de telefonía móvil representaría un gasto.
El sitio http://www.qredu.net/ nos permite generar códigos y crear paginas “wap”. Además nos ofrece información para descargar la aplicación de lectura a nuestro teléfono móvil.
Propuesta formativa para el profesorado
Actividad 1. Identificación de un grupo de plantas del entorno, distinción mediante una clave dicotómica y publicación en un sitio “wap”. |
||
TAREAS A DESARROLLAR |
RECURSOS TIC |
COMPETENCIAS TIC |
Ejercicio 1: Crear una página wap en Qredu.net. Ejercicio 2: Crear una ficha de descripción de plantas. Ejercicio 3: Orientar al alumnado en la publicación de la información de cada vegetal en una página “wap”. Ejercicio 4: Crear una clave dicotómica de identificación de vegetales y publicarla en un sitio “wap”. |
|
G5. Realizar operaciones básicas de procesamiento de textos (formato, alineado, paginado, inserción de imágenes, cambio de tipografía y tamaño, archivo e impresión de documentos). G9. Manejar recursos básicos de hardware y mantener una actitud abierta hacia los nuevos dispositivos, intentando establecer similitudes y diferencias en su potencialidad y aplicabilidad en el centro escolar. D3. Promover en el alumnado el aprendizaje a través de recursos TIC específicos para su disciplina, tanto fuera de línea o “En Línea”. D4. Diseñar, poner en práctica y evaluar experiencias de aprendizaje para promover habilidades para el siglo XXI tales como colaboración, trabajo en equipo, pensamiento crítico, resolución de problemas, empatía y creatividad utilizando recursos TIC. D9.Promover la reflexión utilizando recursos TIC colaborativos que permitan revelar y clarificar conceptos, planificar estrategias, identificar y evaluar soluciones a los problemas presentados. D14. Diseñar, poner en práctica y evaluar experiencias de aprendizaje que modelen y apoyen las estrategias de búsqueda y análisis de la información con especial énfasis en la información web. C6.Conocer, respetar y hacer respetar las reglamentaciones referentes a la utilización de información en la Web para atribuir crédito a los/as autores y citar correctamente las fuentes. C7. Mantener la privacidad en el manejo de las claves personales de acceso. |
Actividad 2. Creación de códigos QR |
||
TAREAS A DESARROLLAR |
RECURSOS TIC |
COMPETENCIAS TIC |
Ejercicio 5: Preparar el teléfono móvil para la lectura de códigos QR. Ejercicio 6: Conocer la aplicación para generar códigos QR. Ejercicio 7: Acompañar al alumnado en la creación de códigos QR. |
|
G9. Manejar recursos básicos de hardware y mantener una actitud abierta hacia los nuevos
dispositivos, intentando establecer similitudes y diferencias en su potencialidad y aplicabilidad en el centro escolar.
|
Actividad 3. Recorrido por el entorno escolar para la identificación de plantas, colocación y lectura de códigos QR |
||
TAREAS A DESARROLLAR |
RECURSOS TIC |
COMPETENCIAS TIC |
Ejercicio 8: Imprimir los códigos QR de cada planta y el código QR de la clave dicotómica. Ejercicio 9: Identificar ejemplares de cada planta seleccionada a través de la clave dicotómica y colocar su código QR correspondiente. Ejercicio 10: Leer los códigos QR en cada planta. |
|
G2. Comprender la potencialidad de las TIC para producir materiales de apoyo a la gestión administrativa del/de la docente (listados, carteles para el aula, carátulas, boletines con información para los padres y madres, juegos de mesa, normas de convivencia para el trabajo durante el año escolar, etc.). G9. Manejar recursos básicos de hardware y mantener una actitud abierta hacia los nuevos dispositivos, intentando establecer similitudes y diferencias en su potencialidad y aplicabilidad en el centro escolar. D2.Desarrollar ambientes de aprendizaje que permitan a los/as alumnos/as ser protagonistas de su aprendizaje, diseñando sus propias experiencias, sus propios objetivos y evaluando su propio desarrollo utilizando recursos TIC. D11. Modelar el trabajo colaborativo realizando experiencias de aprendizaje que conecten con otros/as estudiantes, con profesionales de la disciplina, con otros/as docentes y con gente de la propia comunidad tanto en ambientes “En Línea” como presenciales. C6. Conocer, respetar y hacer respetar las reglamentaciones referentes a la utilización de información en la Web para atribuir crédito a los/as autores/as y citar correctamente las fuentes. |
* ítems enmarcados en la propuesta “Eskola 2.0” de competencias TIC para docentes. Extraídos del material anexo: Mapas competenciales TIC.
Ejercicio 1
Crear una página “wap” en Qredu.net
¿Qué es una página “wap”?
Las páginas web que se diseñan para poder visualizase en teléfonos móviles son llamadas páginas “wap”. En un principio eran páginas de diseño simple de pequeño peso (pocos KB) para que su descarga y visualización fuera rápida. Hoy en día han mejorado mucho. En un futuro cercano, con el avance tecnológico y las mejoras en el lenguaje de programación, todas las páginas podrán navegarse indistintamente desde un móvil o un ordenador.
Registrarse en Qredu
El sitio Qredu (http://www.qredu.net/ ) nos ofrece la posibilidad de crear páginas “wap”, de forma gratuita. Primeramente, los/as usuarios/as nuevos/as se deben registrar.
Veamos paso a paso como realizar el registro, modificación del perfil y cómo crear páginas “wap”:
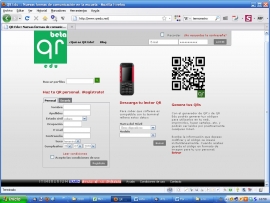
Paso 1. Acceder a la página http://www.qredu.net/
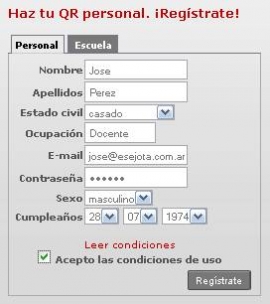
Paso 2. Completar la ficha de registro
Para poder utilizar los servicios de este sitio web es necesario registrarse. Debemos completar la ficha de registro disponible en la página de inicio.
Es importante colocar una dirección de correo electrónico válida, dado que se enviará un enlace para terminar el proceso de registro. Si más adelante no se logra recordar la contraseña, siguiendo unos simples pasos, se podrá obtener una nueva que se enviará al correo electrónico registrado.
Seguidamente, al hacer clic en Regístrate, aparecerá una nueva ventana indicando que se ha enviado un correo electrónico.
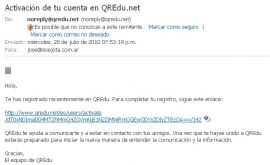
Paso 3. Revisar la casilla de correo para activar la cuenta en Qredu.net
Al cabo de unos segundos llegará un correo electrónico con un enlace a la casilla de correo registrado. Para obtener el alta, debemos acceder al mismo.
Es importante recordar que como es el primer correo que se recibe de este sitio web, si no se encuentra en la bandeja de entrada, puede que esté en la carpeta de “Spam” o “Correo electrónico no deseado”.
Una vez hemos accedido al texto del correo, se debe hacer clic en el enlace indicado. Finalmente, se mostrará en el navegador una ventana agradeciendo la activación de la cuenta.
Ejercicio 1
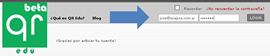
Paso 4. Empezar a trabajar en Qredu.net
Para comenzar a utilizar el servicio, se accede al sitio Qredu.net. En la parte superior de la pantalla de inicio se consigna la dirección de correo electrónico registrada, la contraseña elegida y se hace clic en LOGIN.
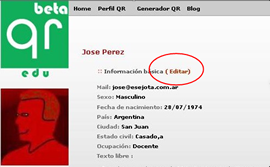
Paso 5. Completar datos del perfil Una vez que hemos entrado en el servicio aparecerá la información del perfil. En ella se puede completar información adicional e incluso agregar una foto que se encuentre almacenada en el ordenador. El Código QR que se observa debajo de la foto del usuario contiene un enlace a la información que figura en el perfil del mismo. Se puede acceder a ésta desde un teléfono móvil que posea la aplicación de lectura de códigos QR. Esta imagen puede utilizarse como tarjeta de presentación personal en jornadas o congresos educativos. De forma rápida, los/as participantes de los eventos almacenarán la información para poder contactarse con quien lo desee. |
Al hacer clic en Guardar, situado al final del formulario, se guardarán los cambios realizados y se visualizará el perfil.
Se pueden modificar los datos del perfil en cualquier momento haciendo clic en la opción Editar.
Muy importante: además de entrar en la edición de la información básica de nuestro perfil, en este sitio también encontramos la entrada a la gestión de contenidos “wap”. Se encuentran justamente debajo de la información del perfil. Desde aquí se puede crear y editar hasta cinco sitios “wap”, cada uno de los cuales dispone de su página de inicio (index.html) y de un número indeterminado de páginas “wap” enlazadas.
Ejercicio 1
Cómo generar páginas web con el editor de Qredu
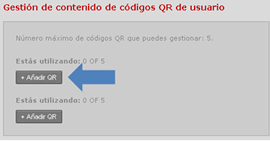
- Paso 1. Acceder al gestor de códigos QR
Una vez dentro de los datos de perfil, hacer clic en la opción Editar. Localizar el apartado Gestión de contenido de códigos QR de usuario.
Este apartado es el que nos permite crear nuevos códigos QR. Podemos crear hasta un total de cinco códigos QR. Cada uno de estos códigos estará asociado a una página “wap” de inicio (index.html), la cual supone el menú de navegación entre el resto de páginas “wap” enlazadas.
El gestor de códigos QR es una herramienta muy potente que nos permite modificar un contenido publicado en Internet, adaptado para un teléfono móvil, de una manera relativamente sencilla. Cabe destacar también, que siempre se mantiene el mismo código QR que estará apuntando en todo momento hacia este espacio que podemos gestionar y cambiar siempre que sea necesario.
- Paso 2. Añadir un código QR
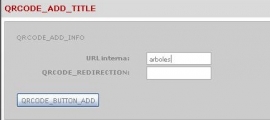
Para crear un código QR dinámico haremos clic en la opción Añadir QR. En la ventana que se nos abrirá veremos dos campos:
URL interna: es el enlace interno al que accederá nuestro QR. Escribiremos el título que vamos a darle a nuestro código QR.
QRCODE_REDIRECTION: es la opción para redirigir a otro enlace. Este campo debe permanecer vacío, no se debe escribir nada en él.
Para añadir un nuevo código QR con el nombre especificado hacer clic en QRCODE_BUTTON_ ADD y nuestro código QR ya estará creado.
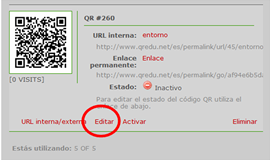
Esta acción produce la actualización del sector Gestión de Contenidos, donde podremos visualizar ahora la imagen de nuestro nuevo código QR. Por el momento, este código remite a una página “wap” (titulada index.html) que se encuentra inactiva. El siguiente paso será volcar el contenido que deseamos y activar la página, una vez finalizada, para hacerla visible a todos y todas.
Ejercicio 1
Paso 3. Editar un código QR
Hacer clic en Editar para abrir la ventana de edición del código QR donde se puede crear el espacio asociado al código.
En esta pantalla se organizan todos los ficheros que formarán parte del contenido asociado al código. Distinguimos 3 espacios en ella:
- Buscarse en el ordenador y subirse a este espacio. Es importante que los archivos que se carguen no sean demasiado pesados.
- Crear un fichero “HTML” nuevo o un fichero que no sea “html” (de texto por ejemplo) directamente “En Línea”.
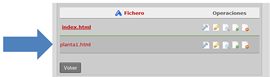
- Todos los archivos subidos o creados se van listando en este apartado. Por defecto, nos aparece ya creada una página que se llama “ index.html” y que siempre será nuestra página principal.
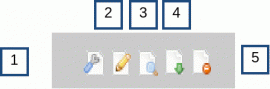
Al lado de cada uno de los ficheros que acabamos de subir vemos qué operaciones se pueden realizar. Disponemos de cinco operaciones posibles (cuando el icono aparece en color gris la opción no está disponible para ese fichero):
1. Renombrar (RENAME): permite cambiar el nombre del fichero.
2 Editar (URL): nos permite editarlo y modificarlo.
3. Ver (VIEW): nos permite obtener una vista previa del archivo (en el caso de imágenes esta opción no está activa).
4. Descargar (DOWNLOAD): para bajar el archivo a nuestro ordenador.
5. Borrar (ELIMINAR): en caso de que queramos eliminarlo.
En cualquier caso, haciendo clic encima del nombre del fichero siempre se puede visualizar (se pueden ver las imágenes).
Ejercicio 1
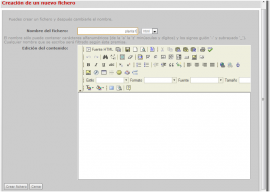
Paso 4. Editar una página “wap”
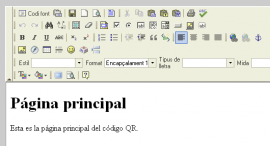
Al hacer clic en el icono de edición (2) de un archivo “HTML” se abre la siguiente pantalla para crear y gestionar su contenido.
Se dispone de un espacio para escribir el texto que se desea. Asimismo, en la parte superior, se encuentra la barra de herramientas que permitirá editar el contenido: negrita, cursiva, crear numeraciones, agregar imágenes, enlazar, etc.
Entre las muchas opciones disponibles en la barra de herramientas se destacan las siguientes:
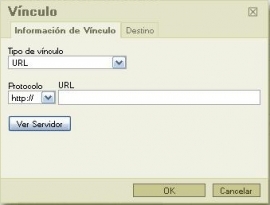
Para añadir un enlace se tiene que seleccionar con el ratón , la palabra o imagen y hacer clic en este icono del menú:
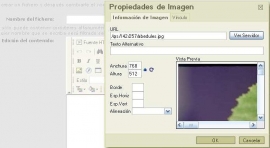
Se nos abrirá la siguiente ventana en la que tenemos dos opciones: que el enlace lleve hacia otra "página html" creada por nosotros/as o que vaya dirigida hacia un espacio web externo como podría ser la Wikipedia, por ejemplo.Ventana para insertar un enlace interno o externo
En caso de que queramos acceder a un espacio externo sólo tenemos que poner la dirección a la que queramos apuntar, en el espacio de "URL" y hacer clic en OK (Aceptar).
Para que el enlace nos dirija a una página web creada por nosotros/as tendremos que hacer clic en Ver Servidor y, en la ventana que lista las páginas creadas, elegir la correcta.
Esto permitirá navegar por páginas externas o páginas creadas. Para eliminar un enlace se debe seleccionar el texto que lo contiene y hacer clic en el icono.
Para añadir una imagen se debe hacer clic en el icono de imagen del editor. Para elegir alguna de las imágenes que se han subido anteriormente en el servidor, se hace clic en Ver servidor y se selecciona la que se necesita. Se pueden modificar algunas características de la imagen como el tamaño, el borde, la alineación, el texto alternativo, si es necesario, y una vez realizados los ajustes hacemos clic en OK (Aceptar).
Ejercicio 1
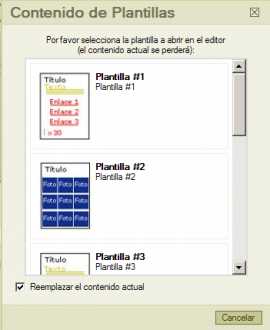
Si no se tiene muy claro cómo crear y distribuir el espacio, nos podemos ayudar de diferentes plantillas para que sea más fácil la creación del espacio “wap”. Para ello se debe hacer clic en el icono que representa las plantillas y elegir la que se adecue mejor a los contenidos que se quieren publicar.
Creación del espacio mediante código HTML (usuarios/as avanzados/as)
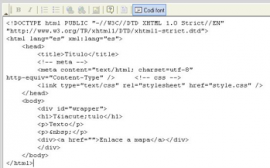
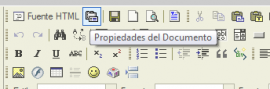
Haciendo clic en el icono se puede ver el código asociado a la página “wap”.
Si se es usuario/a avanzado/a y se quiere realizar una acción que no se pueda hacer directamente desde la plataforma, esta opción permite crear el código o fragmento de código que interesa desde un editor web o “wap” y copiarlo directamente en el espacio donde tenemos el código, para dar alguna singularidad extra al sitio, por ejemplo (“embed”) introducir un vídeo de Youtube o un “podcast”. Sin embargo, hay que tener en cuenta que algunas de estas opciones no son bien interpretadas por el navegador “wap” del teléfono móvil y no serán visualizadas correctamente.
Mediante la opción Fuente HTML también es posible copiar una página “wap” creada previamente para mantener el formato en la creación de otra página “wap” similar. Por ejemplo, supongamos un sitio “wap” donde se describen distintas especies vegetales. Tras elaborar la “wap” correspondiente a la primera especie, copiaremos y pegaremos la fuente “html” en la segunda “wap”, modificando posteriormente los datos e imágenes en relación.
Ejercicio 2
Crear ficha de descripción de plantas
La secuencia didáctica se iniciará con una visita de campo para observar in situ el ejemplar a estudiar. Por ello, la primera aproximación a la planta seleccionada debe referirse a aspectos morfológicos. El grupo de alumnos y alumnas describirán lo que observan y captan por medio de sus sentidos y mediante la realización de mediciones que se consideren significativas.
Por otro lado, para seleccionar la planta, se tendrá en cuenta la representatividad del vegetal en el entorno, solicitando una justificación de la decisión tomada. Seleccionando una especie habitual en el territorio se facilitará la determinación de su nombre científico (familia, género y especie). En caso necesario, la consulta a un especialista puede suponer una estrategia didáctica adecuada.
Una vez concretado el nombre científico es posible iniciar la búsqueda de información sobre esa especie (con Internet como fuente de información, combinada con otras fuentes, informaciones orales, bibliografía especializada...), lo cual nos permitirá confirmar los datos morfológicos, así como ampliar con datos taxonómicos y ecológicos.
Por lo tanto, las informaciones obtenidas se organizaran entorno a tres aspectos:
Datos morfológicos. La finalidad última de recoger aspectos característicos de la especie seleccionada es la identificación inequívoca de la planta. Pero para ello, no se trata de acumular informaciones extensas que exijan la comprensión de términos botánicos de gran complejidad. Muy al contrario, lo que se plantea es establecer un grupo de plantas seleccionadas que puedan ser clasificadas por medio de claves dicotómicas sencillas, elaboradas a partir de los criterios que se explican a continuación.
Para clasificar las plantas se utilizan una gran cantidad de criterios morfológicos. A menudo, los/as especialistas recurren a criterios botánicos que quedan lejos de los contenidos propios del contexto educativo de quinto de primaria. Sin embargo, sí es posible introducir al alumnado en el uso de criterios de clasificación y claves dicotómicas.
Se han seleccionado los siguientes criterios taxonómicos:
- Clasificación en función de la estrategia reproductiva: vegetales con flores y semillas (gimnospermas, sin fruto, y angiospermas, con fruto) y vegetales sin flores, con esporas (musgos y helechos). Esta clasificación puede ser utilizada para centrar el tema, determinando que nuestro objeto de estudio serán, por ejemplo, las plantas con flores.
- Clasificación de las plantas en función de su tallo:
Hierba: vegetal no lignificado, que no tiene leña. Es decir, si se dobla su tallo no se oye el "crac" al resquebrajarse la madera. También es sumamente evidente preguntar al alumnado si utilizaría restos de ese vegetal para guardarlo como leña.
Árbol: vegetal lignificado que tiene un tronco único que se mantiene erguido sin necesidad de un apoyo. En este sentido, hay autores/as que establecen unas medidas mínimas de altura del vegetal (a partir de 1,5m) e incluso una altura mínima del tronco (normalmente entorno a 1 metro).
Arbusto: vegetal lignificado que tiene más de un tronco o que tiene un único tronco pero que precisa un apoyo para mantenerse erguido (por ejemplo, la pasiflora).
Un mismo vegetal, en función de su edad y del cultivo que se ha hecho de él, puede ser un árbol o un arbusto y por lo tanto su clasificación corresponde a un momento concreto (supone una instantánea). Por tanto, para poder clasificar la planta seleccionada se pedirá a los alumnos y alumnas que tomen una foto in situ, preferentemente con la cámara fotográfica de un teléfono móvil.
- Clasificación de las hojas: analizar las hojas de una planta supone entrar en un extenso mundo clasificatorio en que se tienen en cuenta aspectos como: foliación (perenne o caduca), nerviación (pinnada, palmada o paralela), división del limbo (simple o compuesta), forma del limbo (acicular, linear, lanceolada, elíptica, redondeada, cordiforme, ovalada...), margen de la hoja (entera, dentada, serrada, lobulada, partida...), filotaxis (espiral, opuestas, verticiladas, hojas basales), presencia peciolo (pecioladas o sésiles)…
Los alumnos y alumnas determinarán características morfológicas de cada una de las plantas con la finalidad de distinguir cada una de ellas del resto. Se elaborará una clave dicotómica de los vegetales seleccionados categorizando las distintas especies hasta que en cada grupo haya un único elemento.
Con la clave dicotómica ya elaborada se puede determinar el vegetal en campo por medio de un código QR. Lo importante es definir las preguntas para que el alumnado pueda encontrar el nombre y la información sobre ese vegetal tras un proceso de respuestas adecuado. Si no responde adecuadamente le aparecerá un vegetal muy distinto al que tiene ante sí. A modo de ejemplo, una clave sencilla utilizada en prácticas de vivero ornamental:
http://www.qredu.net/qrs/45/225/clau.html
(Seleccionando "hierba" ==> "hoja de dos colores" ==>"estrecha"==> "Chlorophytum comosum")
Ejercicio 2
Datos taxonómicos. Básicamente son la familia, el género y la especie. También se pueden citar en este apartado los nombres comunes con que se conoce esta especie vegetal en el territorio o en otras partes del mundo.
Mediante los tres criterios morfológicos descritos anteriormente podemos aproximarnos a la clasificación de los vegetales de nuestro entorno. Pero la necesidad de determinar el nombre científico de cada uno de los vegetales seleccionados es fundamental para poder seguir con la secuencia didáctica planteada. En este sentido, disponemos de diferentes posibilidades:
Orientar la selección de las plantas hacia especies conocidas por el profesorado responsable de la actividad.
Organizar un asesoramiento técnico, que puede caracterizarse por una dirección mayor o menor en función de las posibilidades didácticas.
La irrupción de las nuevas tecnologías ha originado la proliferación de entornos colaborativos que, entre otras cuestiones, abordan discusiones sobre la identificación de las plantas. A modo de ejemplo:http://www.infojardin.com/foro/forumdisplay.php?f=3
- Datos ecológicos. Entre las informaciones a tener en cuenta se citan: condicionantes edafoclimáticos, descripción del ecosistema en que se sitúa el ejemplar seleccionado, usos y aprovechamientos…
A partir de estos criterios, una posible ficha podría ser así:
| Datos morfológicos | Estrategia reproductiva | ||
| Función del tallo | |||
| Clasificación de las hojas: | |||
| Datos taxonómicos | Familia: | ||
| Género | |||
| Especie: | |||
| Datos ecológicos | Condicionantes edafoclimáticos: | ||
| Breve descripción del ecosistema: | |||
| Usos y aprovechamientos: |
Ejercicio 3
Orientar al alumnado en la publicación de la información de cada vegetal en una página “wap”
Es importante nuestro seguimiento en la construcción del sitio “wap” por parte del alumnado. Se debe recordar que las imágenes capturadas deben ser de bajo peso y los textos bien concretos. Sin duda los alumnos y alumnas plasmarán su creatividad, aunque también se deben acordar unas características de formato que proporcionen uniformidad al conjunto de páginas “wap” pertenecientes al mismo sitio “wap”.
Para la realización de esta actividad se habrá concretado un sitio “wap” en QREdu perteneciente al perfil de la escuela, al cual tendrán acceso los/as alumnos/as. A modo de ejemplo, supongamos que llamamos a este sitio “Entorno”:
Paso 1. Creamos el sitio “wap” como uno de los cinco espacios que nos permite cada perfil de usuario/a.
Paso 2. Hacemos clic en Editar.
Paso 3. Hacemos clic en Crear fichero HTML y nombramos el archivo como “Planta1”. Para cada planta seleccionada realizaremos este mismo procedimiento. No utilizaremos (de momento) la página principal del sitio “wap” (index.html), la cual reservaremos de la clave dicotómica.
-
Paso 4. Editar la página de esta planta para proporcionarle un formato más atractivo y para facilitar la entrada de información.
A modo de ejemplo, se proponen una serie de ideas:
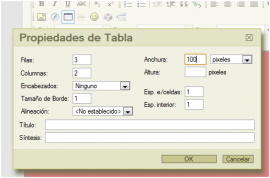
Establecer distintos colores de fondo de página para la clasificación de vegetales en función de su tallo. Por ejemplo, rojo para los árboles, azul para los arbustos y verde para las hierbas. Para ello, se utilizan las opciones de Propiedades del Documento disponible en la barra de herramientas. En la ventana de Propiedades del Documento, hacer clic en la pestaña Fondo y seleccionar el color de fondo de la paleta de colores.
- Utilizar las opciones de Formato, seleccionando el Encabezado1 para escribir el nombre científico del vegetal (género y especie).
- Seleccionar un tipo de fuente para todo el trabajo. Por ejemplo, “Tahoma”.
- Establecer distintos tamaños en función de que se trate de títulos o de texto incorporado.
- Fijar el color de fuente, acorde con el color de fondo seleccionado.
- Utilizar tablas para introducir la información. Para la visualización a través del teléfono móvil se recomienda no superar los 200 píxeles de anchura total de la página o del elemento incorporado (tabla, imagen…).
Ejercicio 4
Crear una clave dicotómica de identificación de vegetales y publicarla en un sitio “wap”.
Para realizar este ejercicio se utilizarán las imágenes que los alumnos y alumnas han tomado de las plantas seleccionadas en el ejercicio 1. Las fotografías deberán descargarse desde el teléfono móvil o la cámara fotográfica digital hasta el ordenador. Existen diferentes estrategias para realizar esta transferencia:
- uso del “bluetooth”,
- descarga mediante conexión USB,
- envío de imágenes por correo electrónico desde el teléfono móvil,
- uso de aplicaciones de sincronización de archivos entre ordenadores y teléfonos móviles (por ejemplo, Dropbox, Ovi Archivos de Nokia…).
De un modo u otro, los alumnos y alumnas deben incorporar los archivos de imagen a la carpeta asignada para tal efecto. Es importante establecer acuerdos para nombrar los archivos. Por ejemplo, “planta1_01.jpg” puede referirse a la primera imagen tomada sobre la planta 1. Al tomar las fotos es importante orientar al alumnado acerca de la importancia de encuadrar bien la imagen, evitando tratamientos posteriores que no pueden ser aplicados a bloques de archivos.
Una vez descargadas todas las imágenes, se recomienda reducir todo el bloque de archivos a una amplitud de entre 150-200 píxeles, guardando las imágenes reducidas en otra carpeta y añadiendo algún signo identificativo en el nombre del archivo (por ejemplo “planta1_01r.jpg”). Existen muchas aplicaciones (editores de imagen) que permiten realizar esta acción de forma masiva (a todo el bloque de archivos). Por ejemplo Irfanview (http://www.irfanview.com).
Las imágenes tomadas sobre cada planta pueden ordenarse en función de los aspectos morfológicos que se destacan. En general, primero se situarán las imágenes que aportan una visión global de todo el vegetal y progresivamente las imágenes que muestran un mayor detalle.
Mediante el uso de la PDI se elaborará la clave dicotómica de las plantas seleccionadas. A partir de las imágenes más globales se irán categorizando los distintos vegetales hasta conseguir que cada categoría presente un único vegetal. Cada página del software de la PDI se corresponderá con una página del sitio “wap” que se creó en el editor de QREdu. Análogamente, cada página definirá una clave de selección. Preferentemente, se procurará que cada página permita seleccionar entre dos opciones.
Al publicar la clave dicotómica en el sitio “wap”, es importante establecer el modo en que se nombran las páginas “wap”. La página principal del sitio “wap” puede ser la primera página de la clave dicotómica. Otra opción sería dejar la página principal fuera de la clave dicotómica, lo cual permite ampliar las opciones del sitio “wap”. Por ejemplo, clasificando los vegetales en base a diferentes criterios (clave dicotómica, índice alfabético por nombre científico, índice alfabético por nombre común, situación de vegetales a través de GPS…). El inconveniente de esta estrategia es que, al no utilizar la lectura del código QR del sitio “wap” para acceder a la clave dicotómica, no quedan registradas las visitas recibidas en este sitio.
A modo de ejemplo, en estas imágenes se puede visualizar la organización de las páginas “wap” de una clave dicotómica que propone la identificación de 6 plantas. Desde la página principal se enlaza con la página “clave.html”. Se destaca también que el “desorden” que se aprecia en la páginas “wap” de cada una de las plantas, permite que los alumnos y alumnas puedan ir incorporando las informaciones en la ficha de descripción (incluida en la página “wap” correspondiente), sin la necesidad de disponer de la clave dicotómica.
Ejercicio 5
Preparar el teléfono móvil para la lectura de códigos QR
Paso 1. Verificar si nuestro móvil con cámara de fotos tiene instalada la aplicación de lectura de QR. En función del móvil buscaremos el menú donde se guardan las aplicaciones.
Si no hay programa instalado, descargarlo e instalarlo en el móvil:
i-nigma Reader: http://www.i-nigma.mobi
Se puede descargar el lector directamente al teléfono móvil. El programa automáticamente detectará si tu móvil es compatible, pero si queremos adelantarnos podemos consultar: http://www.i-nigma.com/SupportedDevices.html
KAYWA Reader: http://reader.kaywa.com
Se puede descargar el lector Kaywa directamente al PC o MAC y luego usar el “bluetooth” o un cable USB para transferir los archivos al teléfono móvil (requiere registro). Se puede descargar directamente al teléfono móvil. Kaywa se encargará de verificar si el teléfono móvil es compatible con el software. Podemos consultar los teléfonos compatibles en: http://reader.kaywa.com/phones
Paso 2. Experimentar la lectura de un código QR
Tras la instalación del lector de códigos QR en el teléfono móvil, si queremos leer un código QR tan sólo debemos:
- Abrir el lector de códigos QR. Directamente, el teléfono móvil accederá al software de su cámara fotográfica.
- Enfocar el código QR con la cámara fotográfica.
- Tomar una foto del código QR.
En función del lector que se utilice, será necesario apretar el botón del teléfono móvil o será el propio lector el que directamente tomará la foto. Este aspecto toma relevancia en caso que existan dificultades para la lectura de los códigos QR: problemas de coordinación oculo-motriz del alumnado, baja calidad de la cámara fotográfica del teléfono móvil utilizado, entre otras.
Lector de código para ordenadores
Existen programas que nos permiten seleccionar un área de nuestro monitor y, si dentro de dicha área se encuentra un código QR, capturarlo y leerlo. Este recurso es sumamente útil a la hora de la construcción de un material con varios QR, dado que nos permite ir verificando que estamos localizando la imagen QR en el sector de texto correspondiente.
Un ejemplo de estos programas es el BarCapture que encontramos en el sitio: http://www.jaxo-systems.com/
Si bien el programa está en inglés, es muy intuitivo. Aunque es gratuito, para poderlo descargar es necesario registrarse.
Ejercicio 6
Conocer la aplicación para generar códigos QR
La generación del código QR se realiza por medio de aplicaciones gratuitas.
Los sitios web de los programas lectores de QR, que citamos anteriormente, disponen de esta aplicación y también en otros sitios como QRedu: http://www.qredu.net/es/qrc/show_gen#.
Qredu.net además de permitir generar páginas “wap”, está pensando para generar códigos QR. El sitio ofrece cuatro modalidades para la generación de un código: URL, SMS, texto y teléfono. Estas modalidades permiten agilizar la utilización de la información codificada en nuestro teléfono móvil. Veamos cómo se crea y cómo se ve en un móvil cada una de estas modalidades.
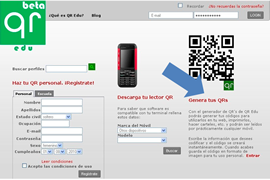
A. Tipo de QR: URL
A continuación se ejemplifica con imágenes la generación del código para una URL (izq.) y su visualización en el teléfono móvil (der.). En el teléfono, seleccionando Ir a en línea se puede visitar el sitio que indica el código QR desde el móvil.
Reflexionar sobre el acceso a Internet disponible en la escuela
Antes de utilizar los móviles de los alumnos y alumnas para acceder a Internet se debe considerar acerca del tipo de acceso a Internet. En un entorno escolar y, planteando el uso del teléfono móvil por parte de los alumnos y alumnas, es lógico pensar que éstos/as no deben asumir ningún coste para realizar las actividades educativas. Para que esto sea posible, la escuela debe disponer de una cobertura “Wifi” en los espacios en que se plantea el uso de los códigos QR. Este “Wifi” debe ser abierto o bien informar al alumnado sobre las claves de acceso. Otra alternativa consiste en que sea la propia institución escolar la que disponga de la dotación de teléfonos móviles necesaria para la realización de este tipo de actividades.
Ejercicio 6
B. Tipo de QR: SMS
Las siguientes imágenes ejemplifican la generación del código para enviar un mensaje a un número de teléfono móvil determinado (izq.), y su visualización en el teléfono móvil (der.), seleccionando SMS el mensaje de texto es enviado.
De forma análoga a lo establecido en el caso del enlace a una URL, el envío de SMS como parte implícita de una actividad escolar no debería suponer un coste adicional para el alumnado.
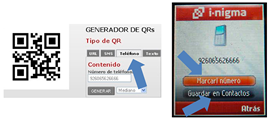
C. Tipo de QR: teléfono
Las siguientes imágenes ejemplifican la generación del código para poder agregar un contacto a nuestro teléfono móvil de forma rápida e inequívoca (izq.), y su visualización en el teléfono móvil (der.), seleccionando Marcar número se llama a ese número y seleccionando Guardar en contactos se agrega este número en la libreta de contactos del móvil.
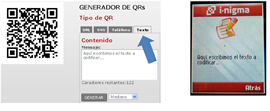
D. Tipo de QR: texto
Estas imágenes ejemplifican la generación del código de un texto (izq.), y su visualización en el teléfono móvil (der.).
Esta opción nos permite utilizar los códigos QR en la dinámica escolar sin la necesidad de afrontar las cuestiones implícitas en la conexión a Internet a través del teléfono móvil. A pesar de la limitación que supone acceder simplemente a un texto de 255 caracteres como máximo, en ocasiones puede ser una opción adecuada. Por ejemplo, es posible codificar el nombre de la planta sin necesidad de conexión a Internet.
¿Cómo recuperar la información obtenida a partir de un código QR?La información que el teléfono móvil va capturando queda almacenada. Para verla, se debe acceder al menú Historial.
Ejercicio 7
Acompañar al alumnado en la generación de códigos QR
Los/as alumnos/as tendrán que generar un código QR del vegetal seleccionado. Para ello, seguiremos un ejemplo y explicaremos los pasos a seguir para generar el código QR de la “planta03”.
- Paso 1. Acceder al editor “wap” de QREdu mediante el perfil de la escuela y editar el sitio “wap” que hemos denominado “Entorno”.
- Paso 2. Visualizar la página “wap” correspondiente a la “planta03”, haciendo clic sobre la opción View.
Paso 3. Copiar la URL de la página “wap”.
- Paso 4. Abrir el generador de códigos QR y seleccionar la opción URL (tal como se indicó en el ejercicio anterior).
- Paso 5. Pegar la URL de la página “wap” de la “planta03” (en el ejemplo, corresponde a la especie “Clorophytum comosum”), seleccionar el tamaño del código QR y hacer clic en Generar.
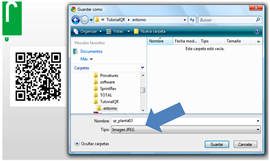
- Paso 6. Guardar la imagen (el código QR) que se visualiza a la izquierda de la pantalla, utilizando el botón derecho del ratón y luego la opción Guardar imagen como. Seleccionar la carpeta en nuestro disco local destinada a tal finalidad.
Acordar cómo denominaremos los archivos. Una posibilidad es incorporar al inicio del nombre de archivo la expresión “qr_”.
¡Ya tenemos nuestro código QR!
¿Cómo gestionar la creación de códigos QR?
Para llevar un registro de qué código responde a qué vegetal, se sugiere llevar una tabla que vincule el nombre del archivo “wap”, el nombre científico de la planta, la URL a la que remite el código y la imagen del código correspondiente.
Igualmente, se generará el código QR correspondiente a la clave dicotómica. Si utilizamos la página “wap” principal como primera página de la clave, el código QR del sitio “wap” será el código QR de la clave. De este modo es posible registrar el número de lecturas realizadas a la clave dicotómica (lo cual puede suponer una estrategia interesante).
Ejercicio 8
Imprimir los códigos QR de cada planta y el código QR de la clave dicotómica
Algunas consideraciones a la hora de imprimir los códigos:
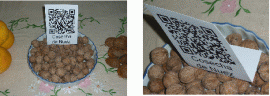
Para identificar el código QR sin necesidad de leerlo con el teléfono móvil se recomienda su marcado. Ya sea por la parte posterior o bien añadiendo una pestaña debajo del código en el archivo de imagen (que puede ser doblada hacia atrás y puede servir de peana para facilitar la lectura del código QR). Este marcado supone una ayuda para situar el código QR en el lugar adecuado (lo cual dependerá del tipo de actividad planteada). Por tanto, será el profesorado quien decida sobre el modo de marcar los códigos QR según los objetivos de aprendizaje que se proponga (por ejemplo, en función del objetivo planteado, puede resultar recomendable o contraproducente marcar el código QR con el nombre científico de la planta).
Otra cuestión a considerar es el tamaño de impresión. En este sentido la reflexión estará más orientada a la localización de los códigos QR que a su lectura con el teléfono móvil. Así, por ejemplo, un código QR de 4cm x 4cm puede ser incrustado en las hojas de un cuadernillo como apoyo audiovisual de un texto o una imagen. Mientras que puede ser necesario utilizar un código QR de aproximadamente 10cm x 10cm para localizarlo en un árbol del entorno y poder ser detectado desde lejos, invitando a acercarse y acceder a la información propia de esa especie vegetal.
La impresión de los códigos QR es una tarea aparentemente simple, pero que conlleva todo un aprendizaje, dado que normalmente estos códigos estarán al aire libre. Encontrar los materiales adecuados de acuerdo a la impresora que se dispone requiere de varias pruebas previas antes de conseguir la impresión definitiva. La impresión láser, si está dentro de las opciones es, sin duda, la que menos dolores de cabeza produce.
En cuanto al papel, lo más usual es seleccionar uno autoadhesivo. Hay que recordar que no se adhieren a superficies de poliestireno expandido (corcho blanco), Etilvinilacetato (“goma eva”) y superficies barnizadas. El autoadhesivo fotográfico puede resultar demasiado brillante y dificultar la captura del código por parte del teléfono móvil.
La laminación de la imagen impresa, si bien nos aísla los pigmentos de tinta del oxígeno del aire, consiguiendo que no se decolore tan rápidamente con el tiempo y ofreciendo mayor rigidez, puede ocasionar demasiado reflejo.
En síntesis, lo ideal es utilizar la impresora láser, imprimiendo con negro sobre papel autoadhesivo blanco opaco para adherir sobre una superficie sin barniz, preferentemente de madera, plástico o metal. Una vez que se encuentra sobre la superficie, si se puede, colocar una capa fina de barniz opaco, para aislarlo de la humedad del ambiente.
Ejercicio 9
Identificar ejemplares de cada planta seleccionada a través de la clave dicotómica y colocar su código QR correspondiente
Existen múltiples estrategias para realizar esta actividad. Aquí se propone una de ellas a modo de ejemplo.
Para la realización de este ejercicio, se habrán situado previamente los códigos QR de cada vegetal en un tablero con dos columnas que relacionen cada código QR con un nombre científico de un vegetal seleccionado.
Paralelamente, se situará el código QR de la clave dicotómica (enlace con la página “wap” “clave.html”) en un lugar que pueda ser visible desde toda la zona en que estén situadas las plantas a identificar. Una alternativa supone llevar el código QR de la clave dicotómica como elemento portátil (por ejemplo, pegarlo en el cuaderno del/de la profesor/a, en el cuaderno de campo de los alumnos y alumnas…).
Al iniciar la identificación de un determinado vegetal, se supone que el grupo de alumnos/as que han estudiado previamente dicha especie, conocen el nombre científico de esta planta y, por tanto, identifican el código QR correspondiente en el tablero. Sin embargo, para poder situar el código QR en el vegetal, deberán comprobar que la clave dicotómica les lleva a este vegetal. Tras efectuar esta comprobación, contrastando la observación in situ, con la página “wap” visualizada por medio de la clave dicotómica y con la página “wap” del código QR del vegetal, el alumnado procederá a situar el código QR en un lugar bien visible del vegetal o cerca de él.
Previamente, se habrá reflexionado sobre el modo óptimo de situar los códigos QR en el entorno. En ocasiones, es posible establecer un trabajo interdisciplinar con otras asignaturas (por ejemplo, educación artística visual y plástica) para la elaboración de soportes que permitan situar estas identificaciones.
Ejercicio 10
Leer los códigos QR en cada planta y mejorar los contenidos expuestos
A modo de ejemplo, imaginemos que se propone como tarea la organización de una visita al entorno codificado por parte de un grupo clase visitante. Los códigos QR aportarán respuestas, pero los/as alumnos/as serían en este caso los responsables de plantear las preguntas, las dudas que provocarán el interés de los/as visitantes.
Por ejemplo, los alumnos y alumnas presentan información sobre la morera (Morus alba). Imaginemos que el grupo visitante comenta que durante el curso ha realizado actividades sobre los gusanos de seda y su relación con la morera, el cual podría enriquecer los contenidos expuestos en el sitio “wap” sobre el vegetal. Para gestionar este tipo de aportes que mejorarán los contenidos, los códigos QR ofrecen posibilidades interesantes. A modo de ejemplo:
- Incorporar un código QR en la zona codificada que enlace con la creación de un SMS, para que los/as visitantes envíen el enlace al vídeo comentado.
- Incorporar un código QR en la zona codificada que enlace con un teléfono de contacto con la persona responsable de recopilar los aportes de los/as visitantes.
- Incorporar un código QR en la zona codificada que enlace con un formulario de respuesta. En este sentido, es sencillo diseñar un formulario con Googledocs, que ofrece la posibilidad de recibir informaciones y realizar encuestas.
Para profundizar en la creación de QR dinámicos:
- Tutorial sobre creación de formularios con Googledocs: http://www.youtube.com/watch?v=svyvfFfhQ1M
- QR dinámicos con formularios: http://qredu.net/blog/?p=91&lang=es
El alumnado también tiene a su alcance la posibilidad de publicar las informaciones que sean relevantes. El reto de los/as educadores/as está mucho más relacionado que antes con las estrategias que: permiten discriminar las informaciones fundamentales de las superfluas, distinguir las verdaderas de las falsas, recuperar datos pertenecientes a la cultura popular y cuya supervivencia depende del compromiso adquirido por las comunidades educativas, procesar dicha información y crear un material propio.
Por otro lado, queda ya lejos el tiempo en que las informaciones suponían verdades inmutables. Actualmente, los datos son susceptibles de actualización y por ello la gestión y la administración de los sitios “wap” requieren prever instrumentos que aporten dinamismo y la posibilidad de aportar nuevas informaciones y proponer modificaciones en lo que se expone. Este tipo de aspectos deben ser tenidos en cuenta en todo momento.
Programación de aula
NIVEL |
MATERIA |
TEMA |
TíTULO |
DURACIóN |
5º Primaria |
Conocimiento del Medio |
Clasificación de plantas |
Las plantas de nuestro entorno |
6 sesiones (6 horas) |
| DESCRIPCIóN DE LA UNIDAD DIDÁCTICA | ||||
La propuesta invita al alumnado a conocer las plantas que encuentran
en su entorno más próximo, clasificarlas y ofrecer un servicio a la comunidad con la información elaborada a partir
de códigos QR. A partir de los conocimientos aprendidos sobre la clasificación de plantas, los/as alumnos/as redactarán una descripción de la planta elegida y la publicarán en una página “wap”. Luego, crearán un código QR que enlace a esta página, lo imprimirán y colocarán junto a la planta. Esto permitirá a la persona que lea el código obtener más información sobre dicha planta, contemplándose la posibilidad de incidir en la actualización de los contenidos expuestos. |
||||
CONTENIDOS CURRICULARES |
|
|||
OBJETIVOS DE APRENDIZAJE |
|
|||
COMPETENCIAS GENERALES TIC * |
F1. Manejar recursos básicos de hardware (teléfono móvil). F2. Utilizar las TIC para buscar, seleccionar y analizar información. F3. Utilizar las TIC para procesar información textual. F5. Utilizar las TIC para procesar información multimedia. A2. Desenvolverse en entornos virtuales (QREdu y su editor “wap”). A3. Gestionar, producir y valorar la información. A5. Comprender, explorar y desenvolverse en el mundo real (códigos QR). C1. Considerar la privacidad de la información (QREdu). C2. Valorar la propiedad intelectual (Contenidos de páginas “wap”). |
|||
*ítems enmarcados en la propuesta “Eskola 2.0” de competencias TIC para alumnos/as de 5º de Primaria. Extraídos del material anexo a este Taller: Mapa competencial TIC para docentes y alumnos/as.
Programación de aula. Actividad 1
Actividad 1. Identificación de un grupo de plantas del entorno, distinción mediante una clave dicotómica y publicación en un sitio “wap”.
En el contexto de la unidad didáctica de las plantas, y como propuesta de aplicación de los conocimientos construidos sobre la clasificación de plantas con o sin flor, se invita al alumnado a elegir un grupo de plantas de su entorno cercano (dentro del centro escolar o en las cercanías), elaborar una clave dicotómica (que permita identificarlas y distinguirlas), completar una ficha de clasificación de cada especie seleccionada y luego publicarla en una página “wap”.
COMPETENCIAS específicas del ÁREA | COMPETENCIAS específicas TIC* | CRITERIOS de EVALUACIÓN |
Competencia en comunicación lingüística:
Competencia en el conocimiento y la interacción con el mundo físico:
Tratamiento de la información y competencia digital:
Competencia para aprender a aprender.
| F2.1. Utilizar los servicios de Internet (buscadores web y otros) para buscar información. F2.4. Organizar la información de manera lógica en carpetas y sub-carpetas, nombrando correctamente los archivos y distinguiendo unos tipos de otros. A2.1. Iniciarse en el manejo de un entorno virtual, siendo capaces de descubrir operaciones básicas de dichos entornos. A3.3. Buscar, seleccionar y clasificar información basada en la Web utilizando criterios externos en relación a la validez de las fuentes. A3.6. Indagar más allá de lo establecido por la actividad o proyecto, en función de sus propios intereses. C1.1. Comprender la importancia de mantener la privacidad en el manejo de las claves personales de acceso para prevenir el “ciberacoso”. C2.2. Respetar las reglas sobre el uso de la información, en especial en cuanto a propiedad intelectual en vídeos, audios, canciones y monografías. C2.3. Conocer las convenciones referentes a la utilización de información en la Web para atribuir crédito a los/as autores/as y citar correctamente las fuentes. |
|
*ítems enmarcados en la propuesta “Eskola 2.0” de competencias TIC para alumnos/as de 5º de Primaria. Extraídos del material anexo a este Taller: Mapa competencial TIC para docentes y alumnos/as.
Programación de aula. Actividad 2
Actividad 2. Creación de códigos QR
Los alumnos y alumnas generan los códigos QR que contienen los enlaces a las páginas “wap” creadas. Se elaborará también el código QR de la clave dicotómica.
COMPETENCIAS específicas del ÁREA | COMPETENCIAS específicas TIC* | CRITERIOS de EVALUACIÓN |
Tratamiento de la información y competencia digital:
Autonomía e iniciativa personal:
| F1.1. Comprender el funcionamiento básico de una computadora y sus periféricos, el concepto de software como creación y producción intelectual y la diferencia entre archivo y programa. F2.4. Organizar la información de manera lógica en carpetas y sub-carpetas, nombrando correctamente los archivos y distinguiendo unos tipos de otros. F5.1. Realizar operaciones básicas con contenidos multimedia (copiado y pegado, formato, insertar una imagen, sonido, texto o vídeo, bajar una imagen de un sitio web, etc.). A3.1. Seleccionar y experimentar recursos TIC específicos para sus propios intereses. A3.5. Aplicar métodos y procedimientos básicos del área en cuestión con ayuda de un/a adulto/a. C2.1. Respetar el tipo de licencia (GPL, propietario, “creative commons”, etc.) del software que se utiliza. |
|
*ítems enmarcados en la propuesta “Eskola 2.0” de competencias TIC para alumnos/as de 5º de Primaria. Extraídos del material anexo a este Taller: Mapa competencial TIC para docentes y alumnos/as.
Programación de aula. Actividad 3
Actividad 3. Recorrido por el entorno escolar para la identificación de plantas, colocación y lectura de códigos QR
Toda la clase realiza un recorrido por las plantas identificadas y colocan un código QR impreso al pie de cada una de ellas. Luego, con móviles en mano, leerán los códigos QR creados por sus compañeros y compañeras. Se puede invitar a las familias a realizar este recorrido. Finalmente, se plantean estrategias (utilizando códigos QR) orientadas a facilitar la interacción de los/as visitantes con los/as autores/as de las páginas “wap”.
COMPETENCIAS específicas del ÁREA | COMPETENCIAS específicas TIC* | CRITERIOS de EVALUACIÓN |
Competencia en comunicación lingüística:
Competencia en el conocimiento y la interacción con el mundo físico:
Tratamiento de la información y competencia digital:
Competencia social y ciudadana:
Competencia para aprender a aprender:
Autonomía e iniciativa personal:
| A3.1. Seleccionar y experimentar recursos TIC específicos para sus propios intereses. A3.2. Aplicar criterios propuestos por terceras personas para seleccionar la información relevante. A3.4. Comunicar ideas entre iguales utilizando un conjunto reducido de símbolos propios de las áreas de conocimiento involucradas. A3.5. Aplicar métodos y procedimientos básicos del área en cuestión con ayuda de un/a adulto/a. A3.6. Indagar más allá de lo establecido por la actividad o proyecto, en función de sus propios intereses. A5.1. Utilizar recursos TIC que permitan, predominantemente a través de imágenes y sonidos, explorar temas del mundo real y/o abordar problemas sencillos auténticos con el acompañamiento de un/a adulto/a. C1.1. Comprender la importancia de mantener la privacidad en el manejo de las claves personales de acceso para prevenir el “ciberacoso”. C2.2. Respetar las reglas sobre el uso de la información, en especial en cuanto a propiedad intelectual en vídeos, audios, canciones y monografías. |
|
*ítems enmarcados en la propuesta “Eskola 2.0” de competencias TIC para alumnos/as de 5º de Primaria. Extraídos del material anexo a este Taller: Mapa competencial TIC para docentes y alumnos/as.
Ayuda

- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
Código QR