Índice d'apartats
- Itinerario
- Presentación
- Ejemplos concretos de aplicación en el ámbito educativo
- Ejemplos concretos de aplicación en el ámbito educativo
- Objetivo y estructura de la actividad “Utilizando códigos QR”
- Propuesta de trabajo para el alumnado
- Propuesta formativa para el profesorado
- Ejercicio 1
- Ejercicio 1
- Ejercicio 1
- Ejercicio 1
- Ejercicio 1
- Ejercicio 1
- Ejercicio 2
- Ejercicio 2
- Ejercicio 3
- Ejercicio 4
- Ejercicio 5
- Ejercicio 6
- Ejercicio 6
- Ejercicio 7
- Ejercicio 8
- Ejercicio 9
- Ejercicio 10
- Programación de aula
- Programación de aula. Actividad 1
- Programación de aula. Actividad 2
- Programación de aula. Actividad 3
Ayuda

- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
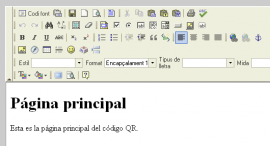
Icono de edición
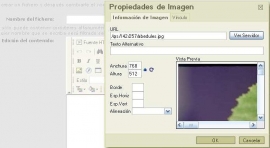
Icono de imagen
Índice
- Actividad QR. Orientaciones para la aplicación

- Itinerario
- Presentación
- Ejemplos concretos de aplicación en el ámbito educativo
- Ejemplos concretos de aplicación en el ámbito educativo
- Objetivo y estructura de la actividad “Utilizando códigos QR”
- Propuesta de trabajo para el alumnado
- Propuesta formativa para el profesorado
- Ejercicio 1
- Ejercicio 1
- Ejercicio 1
- Ejercicio 1
- Ejercicio 1
- Ejercicio 1
- Ejercicio 2
- Ejercicio 2
- Ejercicio 3
- Ejercicio 4
- Ejercicio 5
- Ejercicio 6
- Ejercicio 6
- Ejercicio 7
- Ejercicio 8
- Ejercicio 9
- Ejercicio 10
- Programación de aula
- Programación de aula. Actividad 1
- Programación de aula. Actividad 2
- Programación de aula. Actividad 3
Créditos
© Itinerarium 2011
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Ricardo Ariel López Roca
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez
Inicio
Disminuir tamaño de letra
Aumentar tamaño de letra
Imprimir
Ayuda
Anterior
Siguiente
Apartados
Debes visitar los apartados anteriores antes de visitar éste