titulo_secciones
- Ibilbidea
- Aurkezpena
- Aplikazio adibide zehatzak hezkuntza alorrean
- Aplikazio adibide zehatzak hezkuntza alorrean
- Jardueraren helburu eta egitura “QR kodeak erabiltzen”
- Ikasleentzako lan proposamena
- Irakasleentzako prestakuntza proposamena
- 1. Ariketa
- 1 Ariketa
- 1. Ariketa
- 1. Ariketa
- 1. Ariketa
- 1 Ariketa
- 2. Ariketa
- 2. Ariketa
- 3. Ariketa
- 4. Ariketa
- 5. Ariketa
- 6. Ariketa
- 6. Ariketa
- 7. Ariketa
- 8. Ariketa
- 9. Ariketa
- 10. Ariketa
- Ikasgelako Programazioa
- Ikasgelako programazioa. 1 Ariketa
- Ikasgelako programazioa. 2 Ariketa
- Ikasgelako programazioa. 3 Ariketa
Laguntza

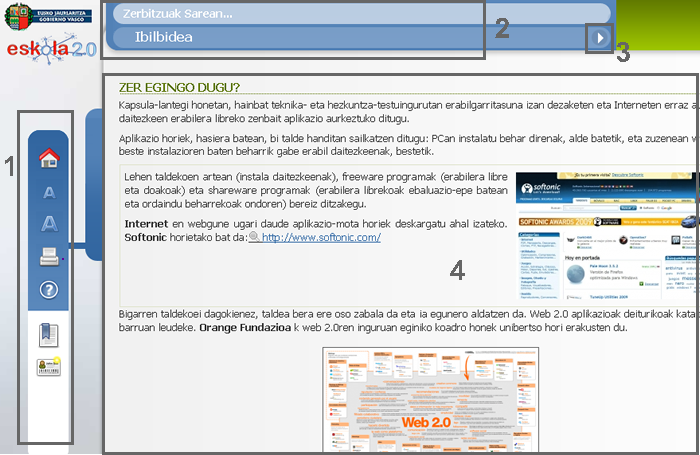
- Ezkerreko Menua (goitik beherako ordenean): ikastaroaren orrialde nagusiko ikonoa (home), hizki tamainuaren ikonoa, moduluaren inprimakiaren ikonoa, laguntzarako sarbidearen eta edukiaren aurkibidearen ikonoa.
- Barra materialen izena eta oraingo atalaren izenburua.
- Nabigazio geziak (hurrengo-aurreko orrialdea).
- Edukiak.
Egilea:
Pau Casacuberta
Copyright:
Itinerarium: http://www.itinerarium.cat/
Índice
- QR kodeekin jarduera. Aplikatzeko orientabideak

- Ibilbidea
- Aurkezpena
- Aplikazio adibide zehatzak hezkuntza alorrean
- Aplikazio adibide zehatzak hezkuntza alorrean
- Jardueraren helburu eta egitura “QR kodeak erabiltzen”
- Ikasleentzako lan proposamena
- Irakasleentzako prestakuntza proposamena
- 1. Ariketa
- 1 Ariketa
- 1. Ariketa
- 1. Ariketa
- 1. Ariketa
- 1 Ariketa
- 2. Ariketa
- 2. Ariketa
- 3. Ariketa
- 4. Ariketa
- 5. Ariketa
- 6. Ariketa
- 6. Ariketa
- 7. Ariketa
- 8. Ariketa
- 9. Ariketa
- 10. Ariketa
- Ikasgelako Programazioa
- Ikasgelako programazioa. 1 Ariketa
- Ikasgelako programazioa. 2 Ariketa
- Ikasgelako programazioa. 3 Ariketa
Kredituak
© Itinerarium 2011
ZUZENDARITZA: Narcís Vives
KOLABORATZAILEAK:
- PRODUKZIO-ZUZENDARITZA: Antonio Cara
- EDUKI-ZUZENDARITZA: Antonio Cara
- ZUZENDARITZA TEKNIKOA: Maite Vílchez
- EGILEA: Ricardo Ariel López Roca
- EUSKARARA ITZULPENA: Eskola 2.0
- MAKETAZIOA: Miquel Gordillo eta Maite Vílchez
tooltip_home
tooltip_lower
tooltip_higher
tooltip_print
tooltip_ayuda
tooltip_pre
tooltip_next
tooltip_secciones
tooltip_no_visitable