Aurkibidea
- Ibilbidea
- Gaitasun-mapa
- Zer da CmapTools?
- CmapTools. Deskarga eta instalazioa
- CmapTools. Deskarga eta instalazioa
- CmapTools. Erabiltzeko adibideak eta oinarrizko eragiketak
- CmapTools. Erabiltzeko adibideak eta oinarrizko eragiketak
- CmapTools. Erabiltzeko adibideak eta oinarrizko eragiketak
- CmapTools. Bestelako eragiketak
- CmapTools. Bestelako eragiketak
- Xmind. Deskripzioa eta funtzionalitate nagusiak
- Xmind. Deskarga eta instalazioa
- Xmind. Erabiltzeko adibideak eta oinarrizko eragiketak
- Xmind. Erabiltzeko adibideak eta oinarrizko eragiketak
- Xmind. Erabiltzeko adibideak eta oinarrizko eragiketak
- Xmind. Bestelako eragiketak
- Xmind. Bestelako eragiketak
- Xmind. Bestelako eragiketak
- Xmind. IKT hiztegia
- DIA. Deskripzioa eta funtzionalitate nagusiak
- DIA. Deskarga eta instalazioa
- DIA. Deskarga eta instalazioa
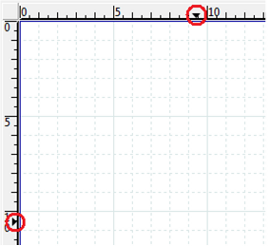
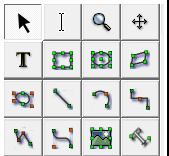
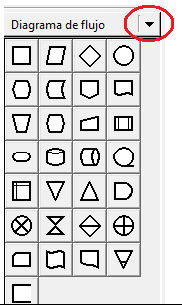
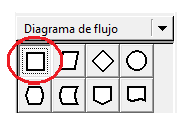
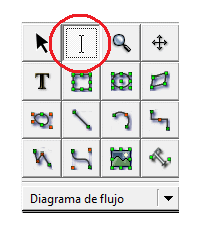
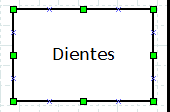
- DIA. Erabiltzeko adibideak eta oinarrizko eragiketak
- DIA. Erabiltzeko adibideak eta oinarrizko eragiketak
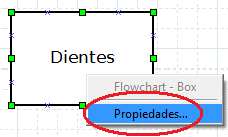
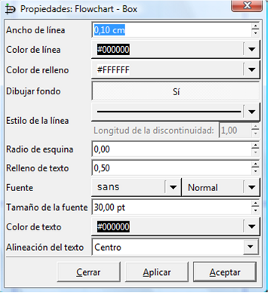
- DIA. Bestelako eragiketak
- DIA. Bestelako eragiketak
- DIA. IKT hiztegia
Laguntza

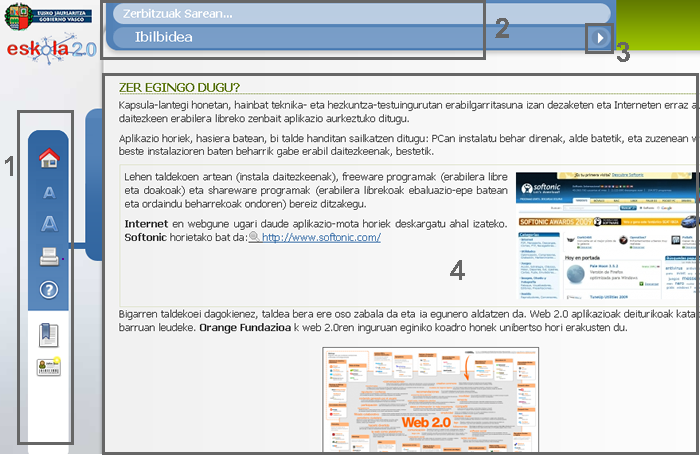
- Ezkerreko Menua (goitik beherako ordenean): ikastaroaren orrialde nagusiko ikonoa (home), hizki tamainuaren ikonoa, moduluaren inprimakiaren ikonoa, laguntzarako sarbidearen eta edukiaren aurkibidearen ikonoa.
- Barra materialen izena eta oraingo atalaren izenburua.
- Nabigazio geziak (hurrengo-aurreko orrialdea).
- Edukiak.
Egilea:
Pau Casacuberta
Copyright:
Itinerarium: http://www.itinerarium.cat/
Menú principal

Aurkibidea
- Mapa kontzeptualak sortu

- Ibilbidea
- Gaitasun-mapa
- Zer da CmapTools?
- CmapTools. Deskarga eta instalazioa
- CmapTools. Deskarga eta instalazioa
- CmapTools. Erabiltzeko adibideak eta oinarrizko eragiketak
- CmapTools. Erabiltzeko adibideak eta oinarrizko eragiketak
- CmapTools. Erabiltzeko adibideak eta oinarrizko eragiketak
- CmapTools. Bestelako eragiketak
- CmapTools. Bestelako eragiketak
- Xmind. Deskripzioa eta funtzionalitate nagusiak
- Xmind. Deskarga eta instalazioa
- Xmind. Erabiltzeko adibideak eta oinarrizko eragiketak
- Xmind. Erabiltzeko adibideak eta oinarrizko eragiketak
- Xmind. Erabiltzeko adibideak eta oinarrizko eragiketak
- Xmind. Bestelako eragiketak
- Xmind. Bestelako eragiketak
- Xmind. Bestelako eragiketak
- Xmind. IKT hiztegia
- DIA. Deskripzioa eta funtzionalitate nagusiak
- DIA. Deskarga eta instalazioa
- DIA. Deskarga eta instalazioa
- DIA. Erabiltzeko adibideak eta oinarrizko eragiketak
- DIA. Erabiltzeko adibideak eta oinarrizko eragiketak
- DIA. Bestelako eragiketak
- DIA. Bestelako eragiketak
- DIA. IKT hiztegia
Kredituak
© Itinerarium 2011
ZUZENDARITZA: Narcís Vives
KOLABORATZAILEAK:
- PRODUKZIO-ZUZENDARITZA: Antonio Cara
- EDUKI-ZUZENDARITZA: Antonio Cara
- ZUZENDARITZA TEKNIKOA: Maite Vílchez
- EGILEA: Pau Casacuberta
- EUSKARARA ITZULPENA: Eskola 2.0
- MAKETAZIOA: Miquel Gordillo eta Maite Vílchez
Hasiera
Hizki tamaina txikiagotu
Hizki tamaina handitu
Inprimatu
Laguntza
Aurrekoa
Hurrengoa
Apartats
Has de visitar els apartats anteriors abans de visitar aquest