- Presentación
- Objetivo y estructura de la Actividad TIC-Curricular
- Producción de textos: del resumen al póster digital
- Propuesta formativa para el profesorado
- ACTIVIDAD 1. Lectura comprensiva de textos expositivos
- Ejercicio 1. Búsquedas de textos expositivos
- Ejercicio 1. Búsquedas de textos expositivos
- Ejercicio 1. Búsquedas de textos expositivos
- Ejercicio 2. Almacenar textos de Internet en un archivo de texto
- Ejercicio 2. Almacenar textos de Internet en un archivo de texto
- Ejercicio 3. Utilización de diccionarios en Internet
- Ejercicio 3. Utilización de diccionarios en Internet
- ACTIVIDAD 2. Elaboración de un resumen y revisión
- Ejercicio 4. Elaborar una guía de trabajo en Googledocs
- Ejercicio 5. Compartir documentos en Google docs
- ACTIVIDAD 3. Creación de un póster digital
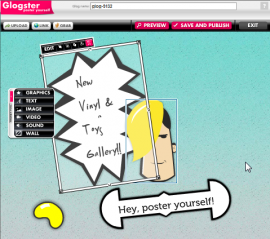
- Ejercicio 6. Conocer y experimentar las opciones de Glogster
- Ejercicio 6. Conocer y experimentar las opciones de Glogster
- Ejercicio 6. Conocer y experimentar las opciones de Glogster
- Ejercicio 6. Conocer y experimentar las opciones de Glogster
- Ejercicio 6. Conocer y experimentar las opciones de Glogster
- Ejercicio 6. Conocer y experimentar las opciones de Glogster
- Ejercicio 7. Elaborar un guión
- Ejercicio 7. Elaborar un guión
- Programación de aula actividad TIC curricular
- Programación de aula actividad TIC curricular
Ayuda

- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
Autor:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Copyright:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Índice
- Producción de textos: del resumen al póster digital

- Presentación
- Objetivo y estructura de la Actividad TIC-Curricular
- Producción de textos: del resumen al póster digital
- Propuesta formativa para el profesorado
- ACTIVIDAD 1. Lectura comprensiva de textos expositivos
- Ejercicio 1. Búsquedas de textos expositivos
- Ejercicio 1. Búsquedas de textos expositivos
- Ejercicio 1. Búsquedas de textos expositivos
- Ejercicio 2. Almacenar textos de Internet en un archivo de texto
- Ejercicio 2. Almacenar textos de Internet en un archivo de texto
- Ejercicio 3. Utilización de diccionarios en Internet
- Ejercicio 3. Utilización de diccionarios en Internet
- ACTIVIDAD 2. Elaboración de un resumen y revisión
- Ejercicio 4. Elaborar una guía de trabajo en Googledocs
- Ejercicio 5. Compartir documentos en Google docs
- ACTIVIDAD 3. Creación de un póster digital
- Ejercicio 6. Conocer y experimentar las opciones de Glogster
- Ejercicio 6. Conocer y experimentar las opciones de Glogster
- Ejercicio 6. Conocer y experimentar las opciones de Glogster
- Ejercicio 6. Conocer y experimentar las opciones de Glogster
- Ejercicio 6. Conocer y experimentar las opciones de Glogster
- Ejercicio 6. Conocer y experimentar las opciones de Glogster
- Ejercicio 7. Elaborar un guión
- Ejercicio 7. Elaborar un guión
- Programación de aula actividad TIC curricular
- Programación de aula actividad TIC curricular
Créditos
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Magdalena Garzón
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez