- Poligonoak

- Aurkezpena
- IKT jarduera kurrikularraren helburua eta egitura
- Ikasleentzako lan proposamena
- Irakasleentzako prestakuntza proposamena
- Irakasle gida
- 1.Jarduera: poligonoak gure inguruan
- 1.1. Ariketa: poligonoak antzematen gure inguruan
- 1.1. Ariketa: poligonoak antzematen gure inguruan
- 1.2. Ariketa: argazkitik adierazpen grafikora
- 1.2. Ariketa: argazkitik adierazpen grafikora
- 1.2. Ariketa: argazkitik adierazpen grafikora
- 2. Jarduera: poligonoen sailkapena eta arte poligonala
- 2.1. Ariketa: poligonoen sailkapena
- 2.2.Ariketa: poligonoak artean gaiaren sarrera prestatu
- 3. Jarduera: Bideo bidezko tutorialak sortzen
- 3.1. Ariketa: tutorialerako gidoia prestatu
- 3.1. Ariketa: tutorialerako gidoia prestatu
- 3.1. Ariketa: tutorialerako gidoia prestatu
- Ikasgelarako programazioa. IKT jarduera kurrikularra
ZUZENDARITZA: Narcís Vives
KOLABORATZAILEAK:
- PRODUKZIO-ZUZENDARITZA: Antonio Cara
- EDUKI-ZUZENDARITZA: Antonio Cara
- ZUZENDARITZA TEKNIKOA: Maite Vílchez
- EGILEA: Magdalena Garzón
- EUSKARARA ITZULPENA: Eskola 2.0
- MAKETAZIOA: Miquel Gordillo eta Maite Vílchez
Aurkezpena
Lantegiaren aurkezpena
Lantegiko materialekin lanean hasi aurretik, lantegiari buruzko 5 galdera aztertuko ditugu.
Zer da IKTko Curriculum Jarduera?
Irakasteko eta ikasteko egitura didaktikoa da. Ikasleak curriculum-gaitasunak eta IKT gaitasunak batera eskura ditzan diseinatuta dago. Proposamen honen bidez, irakaslea IKTen alorrean trebatu ahal izango da, lan-metodologia berriak probatu ahal izango ditu ikasleekin gelan, eta bi gaitasun-eremuak ebaluatzeko jarraibideak izango ditu, hau da, ebaluatzeko ea ikasleek curriculumeko edukiak eta helburuak bereganatu dituzten, eta ea teknologiaren, informazioaren eta komunikazioaren alorrekoak (IKTak) bereganatu dituzten.
Zergatik da interesgarria IKTko Curriculum Jarduerarekin lan egitea?
Ikasgaietako curriculuma oso zabala eta luzea delako, eta gelan lanerako denbora gutxiegi edukitzen delako hori guztia zehatz-mehatz lantzeko. IKTak curriculumaren testuinguruaren barruan landu behar direlako. Ikasleek ikastetxean IKT gaitasunak ere eskuratu behar dituztelako, hala eskatzen baitu informazioaren eta ezagutzaren gizarteak, eta, horretarako, aurrez irakaslea trebatu behar delako. Irakasleak adibidetzat balio duten ereduekin lan egin behar duelako aurrez, gero bere proposamenak egin ahal izateko.
¿Nola antolatuko da lantegi hau?
Helburua da irakasleei prestakuntza-esperientzia bat ematea, "eginez ikasi" printzipio metodologikoan oinarrituta, eta IKTko Curriculum Jarduera baten bidez. IKTak eta haiekin lotutako metodologiak gelan gauzatzeko, behar-beharrezkoa da hezitzaileak aurrez haiekin lan egin izana. Izan ere, esperientziarik ez badu, ezinezkoa da IKTen alorreko prozesu eta jarduerek gelan arrakasta izatea.
Zein dira prestakuntza-proposamenaren nondik norakoak?
Irakasleei IKTko Curriculum Jardueraren proposamen bat aurkeztuko zaie. Hezitzaileak prestatu egin beharko du jarduera aurrez, doako web 2.0-ko IKT tresnak ezagutu eta erabiliz, gero ikasitakoa gelan ikasleekin aplikatzeko. Hartara, irakasleak, IKTen alorreko gaitasun eta metodologien alorrean prestakuntza jasotzeaz gain, bere irakaskuntzako testuinguruan aplika dezakeen hezkuntza-produktu bat sortuko du.
Nola hasten da?
Erabiliko ditugun IKT baliabideak ezagutzeko eta haiekin praktikatzeko gogoz.
Beraz, has gaitezen!
IKT jarduera kurrikularraren helburua eta egitura
Material honen helburua hauxe da: adibideen bidez azaltzea nola aplika daitezkeen IKTak gelan, curriculum-edukiak ikasteko eta trebetasun digitalak eskuratzeko.
Gure helburua IKTko gaitasunak eskuratzeko lan espezifikoa egitea denez, unitate didaktikorako proposamenean, ikaskuntza-helburuez eta metodologia-jarraibideez gain, bereziki zehaztu dira unitatea burutzeko ikasleek nahiz irakasleek behar dituzten gaitasun digitalak.
Beraz, tutorial honen helburu nagusia, hain zuzen, proposatutako curriculum-unitatea prestatzean eta lantzean, irakasleak trebetasun instrumentalekin, informazio digitalaren edo komunikazio birtualaren (IKT) tratamenduarekin lotutako jakintza eta jardunbideak aplikatu beharko dituenez, eginkizun horretarako jarraibideak eta laguntza emateada.
Premisa horiek kontuan hartuta, IKTen aplikazio didaktikorako proposamen zehatz bat eskaintzen du tutorialak, hain zuzen, honako hauek bidez:
Irakaslearen gida bat; gidak jarduera prestatzeko eta gauzatzeko lanak pausoz pauso adierazten ditu, eta alderdi didaktiko, teknologiko edota curriculum-alderdiei buruzko gomendio metodologikoak ere baditu -Irakaslearen gida (Guía para el profesor) izeneko dokumentua-.
“Gela Digitala” (Aula Digital) IKT tutorialetara sartu ahal izateko erreferentziak; erabilitako programei buruz gehiago jakiteko balio dute.
Irakaslearentzako prestakuntza-proposamen bat -Prestakuntza-proposamena (Propuesta formativa) izeneko koadroan dago laburbilduta-.
Gelako programazio bat, curriculumari eta IKTei dagozkien eduki eta helburuekin -Gelako programazioa (Programación de aula) izeneko dokumentua-.
Ikasleentzako lan proposamena
Ikasleek beren inguruan poligonoak adierazita ikusten dituzten tokien argazkiak aterako dituzte. Irudi horiek deskargatu eta poligonoak trazatzeko oinarritzat erabiliko ditugu. Horretarako, irudien tratamendurako programa bat izango dugu abiapuntu, eta, ondoren, elementuak identifikatuko ditugu bertan. Egindako irudikapenak kontzeptu-mapa batean adierazten diren poligonoen arteko alderaketak egiteko eta poligonoak sailkatzeko izan daitezkeen irizpideak ondorioztatzeko erabiltzen dira. Artearen eta geometriaren arteko loturari buruzko sarrera txiki bat eginez gero, artelan bat egitera bultzatuko ditugu ikasleak, zenbait baldintza betetzen dituztela. Azkenik, unitatearen ebaluazio gisa, bideo bidezko tutorial bat ekoizteko proposatuko zaie ikasleei, ikasitako kontzeptuak beste haur batzuei azaltzeko.
Proposamenak hiru jarduera-bloke ditu:
Ikasleek beren inguruan poligonoak adierazita ikusten dituzten tokien argazkiak aterako dituzte. Irudi horiek deskargatu eta irudien tratamendurako programa bat erabilita, poligonoak grafikoki adieraziko dituzte argazkiak oinarri hartuta eta, ondoren, elementuak identifikatuko dituzte.
Ikasgelako kide guztiek parte hartzen dutela, argazkiak oinarri hartuta lortu ditugun poligono guztiei erreparatuko diegu, eta, ondorioak atera ahala, sailkapen-irizpideak adieraziko ditugu eskema batean. Gero, poligonoak erabiltzen dituzten artelanen erakusketa txiki batez baliatuko gara, inspirazio-iturri izan dezaten ikasleek eta nork bere lana diseina dezan, banaka.
Bideo bidezko tutorial bat ekoizteko proposatuko diegu ikasleei, ikasitako kontzeptuak beste haur batzuei azaltzeko: poligonoen, triangeluen eta laukien elementuak eta sailkapenak. Bideoak ikasgelan erakutsiko dira eta Interneten argitaratuko dira.
Unitatearen gelako programazioa dokumentu honen amaierako atalean dago.
Irakasleentzako prestakuntza proposamena
JARDUERAK | EGIN BEHARREKO LANA | Landuko ditugun IKT GAITASUNAK * | Beharko ditugun IKT BALIABIDEAK ETA MATERIALAK |
1. jarduera. Gure inguruko poligonoak | Argazkiak deskargatzea, irudiak moztea eta tamainaz txikitzea. |
|
|
Marrazteko tresnak: Gimp |
|
|
|
2. jarduera. Poligonoen sailkapena eta arte poligonala | Poligonoak sailkatzeko eskema bat egitea. |
|
|
"Poligonoak artean" gaiari buruzko sarrera prestatzea. |
|
|
|
3. jarduera. Bideo bidezko tutorialak sortuko ditugu | Jing programa erabiltzen ohitzea. Gidoia prestatzea tutorialerako. |
|
|
Egin beharreko lanen xehetasunak Irakaslearen gidan (Guía para el profesor) daude.
Irakasle gida
Irakasleen lan-eskema
1. jarduera Gure inguruko poligonoak |
1.1. Gure inguruko poligonoak identifikatuko ditugu | 1.2. Argazkitik irudikapen grafikora (argazkien trukea) | ||
| Prestatze-lanak | Irudiak deskargatzea, irudiak moztea eta tamainaz txikitzea. | Marrazteko tresna: Gimp | ||
| Ikasleekin lanean | Argazkiak inguruan etara eta ordenagailuan deskargatu (2h) | Poligonoen adierazpena, Gimp erabilita (1h) | ||
2. jarduera Poligonoen sailkapena eta arte poligonala |
2.1. Poligonoen sailkapena | 2.2. Poligono artistikoak | ||
| Prestatze-lanak | Eskema bat egitea poligonoak sailkatzeko. | "Poligonoak artean" gaiari buruzko sarrera prestatzea. | ||
| Ikasleekin lanean | Poligonoak sailkatzea (1h) | Poligonoekin sortzea (1h) | ||
3. jarduera Bideo bidezko tutorialak sortuko ditugu |
3.1. Gidoia prestatzea bideo bidezko tutorialerako. | 3.2. Bideoa grabatzea. | 3.3. Bideo bidezko tutorialak denon esku jartzea. | ||
Prestatze-lanak |
Ping programa erabiltzen ohitzea. | Gidoi bat egitea. | |||
Ikasleekin lanean |
Gidoi bat garatzea (1h) | 1,2,3 grabatzen (’30) | Egindako bideo bidezko tutorialak bateratzea (’30) |
1.Jarduera: poligonoak gure inguruan
1. jarduera Gure inguruko poligonoak |
1.1. Gure inguruko poligonoak identifikatuko ditugu | 1.2. Argazkitik irudikapen grafikora (argazkien trukea) | ||
| Prestatze-lanak | Argazkiak deskargatzea, irudiak moztea eta tamainaz txikitzea. | Marrazteko tresnak: Gimp | ||
| Ikasleekin lanean | Inguruan argazkiak atera eta ordenagailura deskargatu (30') | Poligonoak irudikatu, Gimp erabilita (15') | ||
1.1. jarduera Gure inguruko poligonoak identifikatuko ditugu
Landuko ditugun IKT GAITASUNAK * | Beharko ditugun IKT BALIABIDEAK ETA MATERIALAK |
|
|
Argazkiak deskargatzea eta tamainaz eta pisuz txikitzea
Prest egotea xede izanik, gure herriko erdiguneko edo haren inguruko argazkiak atera ondoren, ordenagailuan deskargatzeko eta, jarraian, marrazteko Gimp programa erabilita argazki horiek prestatzeko jarraitu behar diren urratsak landuko ditugu.
1. urratsa. Argazkiak ordenagailuan deskargatzea
Daukagun sistema eragilearen arabera, kablea ordenagailuaren USB atakari konektatu eta kamera edo eskuko telefonoa piztu ondoren, berehala ager daitezke deskargatzeko aukerak eta horiek adi irakurri eta jarraibideak bete behar ditugu, urratsez urrats. Kasu guztietan, halaber, argazkiak eskuz eraman daitezke ordenagailura; izan ere, kamera konektatuta badago, ordenagailuak disko-unitate berritzat hartzen du (disko lokala edo Cd/DVD irakurgailua bezala). Disko-unitate guztiak ageri diren leihoa irekiz gero ( Mi PC edo antzekoren bat), beste unitate bat ageri dela ohartuko gara, eta, seguruenik, kameraren edo gailu eramangarriaren izena izango du.
Egin klik kamera edo eskuko telefonoa ezagutarazten duen disko-unitatearen ikonoaren gainean.
Leiho bat irekiko da, eta, bertan, gailuak dituen fitxategi guztiak erakutsiko zaizkizu. Utzi zabalik leiho hori.
Aldi berean, sortu beste karpeta bat disko lokalean, irudiak kopiatu nahi dugun tokian.
Nahi dituzun fitxategi guztiak hautatu ( Vista en miniatura (Koadro txikia) aukera erabiliz)eta argazki guztiak ikusteko aukera izango duzu, eta, hala, ondo daudenak soilik hautatu).
Saguaren ezkerreko botoia sakatuta duzula, arrastatu fitxategiak et jatorrizko leihotik sortu dugun karpetara eraman. Halaber, Copiar (Kopiatu) aukera ere erabil dezakezu; horretarako, nahi dugun fitxategia hautatuta dugula, saguaren eskuineko botoia sakatu eta aukera horretan sakatu behar da eta, gero, eraman nahi dugun leihoan berriro sakatu botoi berbera eta Pegar (Itsatsi) aukera hautatu.
Hori egin ondoren argazkiak ordenagailuan daude.
Argazkiak ateratzeko tresna bat baino gehiago erabili badira, ikasleei laguntza eska diezaiekegu lan horretarako.
Eta azkenik, komeni da fitxategien izena aldatzea eta erraz ezagutuko dugun beste izen bat jartzea. Horretarako, izena aldatu nahi diogun fitxategia hautatu behar dugu, eta saguaren eskuineko botoia sakatuta hautatu Renombrar aukera. Beste izen bat jartzeko aukera ematen du.
1.1. Ariketa: poligonoak antzematen gure inguruan
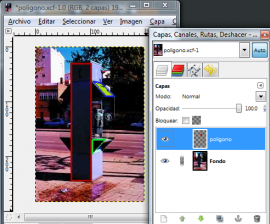
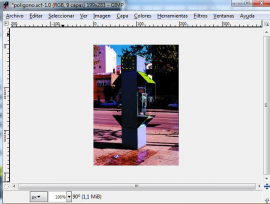
2. urratsa. Irudiak moztea, poligonoaren irudia fokalizatzeko
Irudiak lantzeko edo tratatzeko programa asko daude, argazkiak mozteko eta argazkien tamaina txikitzeko aukera ematen dutenak. Gure kasuan, Gimp programa erabiliko dugunez ikasleekin hurrengo lanean, lan honetarako ere programa bera erabiliko dugu.
Zer da Gimp?
GIMP (GNUren akronimoa, ingelesezko “Image Manipulation Programa”) irudiak tratatzeko programa libre bat da, eta aukera ematen du, besteak beste, argazkiei ukitu bat egiteko, marrazteko, irudiak sortzeko, irudien formatua aldatzeko... Irudi-formatu anitz onartzen ditu (PNG, JPEG, GIF, TIFF, etc.). Linux, Windows o Mac plataformetan erabil daiteke.
Deskargatu Gimp programa:
-
Leku batetik baino gehiagotik deskarga daiteke programa; guk komunitate hispaniarraren erreferentziako Gimp-es webgunea gomendatzen dugu:http://www.gimp.org.es/modules/mydownloads/
-
Ingelesezko webgune ofiziala hau da: http://www.gimp.org/
Jarraian beteko ditugun jarraibideak eta ikasleekin beteko ditugunak berberak dira:
Gimp programa deskargatzea eta instalatzea.
Prozedura horretarako laguntzarik behar izanez gero, Aula digital Gimp (Gimp gela digitala) prestakuntza tutorialak jarraibideak emango dizkizu, urratsez urrats.
Ireki Gimp programa eta ondoren ukitua egin nahi diogun irudia.
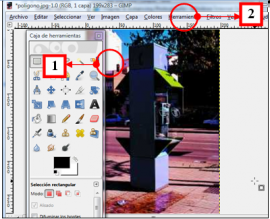
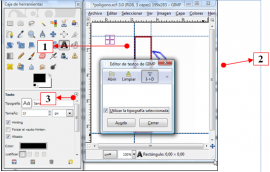
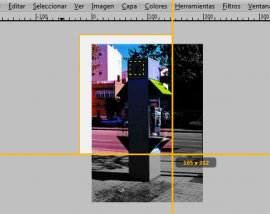
Klik egigo dugu herramienta de selección de rectángulos (Laukizuzenak hautatzeko tresna) (1) aukeran eta, gero, Imagen, (Irudia) menuan Recortar a la selección (Moztu hautatutakoa) aukera hautatuko dugu(2).
3. urratsa. Fitxategiaren tamaina egiaztatzea
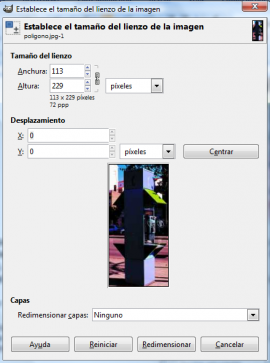
Argazkiari moztu nahi zaion zatia moztu eta gero, egiaztatuko dugu tamaina ez dela handiegia lan egin ahal izateko. Horretarako, Imagen (Irudia) menuan Establecer tamaño de lienzo (Ezarri oihalaren tamaina) aukera hautatu behar dugu. Leiho bat zabalduko da, zabalera eta/edo altuera aldatzeko aukera ematen duena. Aldaketa baieztatzeko, egin klik Redimensionar(Neurriak ezarri) aukeran.
Gure irudien gehieneko mugari dagokionez, gutxi gorabehera, 800 pixel zabal eta 600 luze izan daiteke egokia. Bi neurriak lotzen dituen kate baten ikurra kate-mailak batuta dituela ageri denean, esan nahi du datu bat aldatzen bada (zabalera, esaterako) altuera ere proportzio berean aldatuko dela, irudiaren itxura bere horretan uzteko. Katearen gainean klik eginez gero, kate-mailak banandu egiten dira eta zabalera eta altuera datuak independente bilakatzen dira. Kate-mailak beti batuta edukitzea komeni da, bi datuetako baten tamaina aldatzea nahikoa izango baita.
Zenbat leku hartzen du gure irudiak?
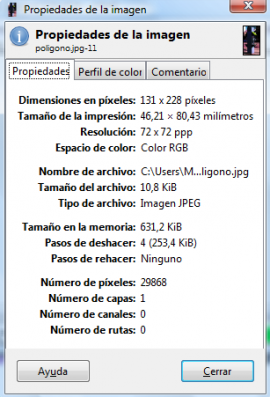
Aldaketa hori egin ondoren, irudiak gure disko lokalean zenbat leku hartzen duen jakin nahi izanez gero, klik egin behar dugu, lehendabizi, Imagen (Irudia) menuan eta gero Propiedades de la imagen (Irudi-propietateak) aukeran.
Fitxa bat zabalduko da, bilatu Tamaño del archivo (Fitxategiaren tamaina) itema.
Erreferentzia gisa, kontuan hartu behar dugu 500 kb baino txikiagoko irudi-fitxategiak ez duela kalitatea galtzen pantailan ikusteko eta, halaber, posta elektronikoa, bloga edo beste web-zerbitzu batzuk erabilita jaso eta bidal daitekeela.
4. urratsa. Fitxategia gordetzea
Amaieran, irudiaren kopia bat gordetzea gomendatzen da eta, hala, jatorrizko argazkia gode.
Lana amaitu dugu, eta irudiak erabiltzeko zenbait estrategia ikasi ditugu: argazkiak deskargatu ordenagailuan, irudiak hautatu eta zati bat moztu, dimentsioak aldatu eta tamaina egiaztatu. Prozedura hori oso baliagarria izango da beste edozein argazkiri aplikatzeko, eta, hala, gustuko ez dugun argazki-zatiak ezabatzeko eta tamaina txikitzeko, posta elektronikoa bidali ahal izateko, edo blogean, foro edo beste webgune batean eta abar kargatzeko.
1.1. Ariketa: poligonoak antzematen gure inguruan
Inguruan argazkiak ateratzea eta ordenagailuan deskargatzea (1h)
Gure herriko erdigunean edo inguruan barrena poligonoak harrapatzen hasi baino lehen, beharrezkoa izango da poligonoa zer den labur-labur gogoratzea, ikasleek garbi izan dezaten zer aurkitu behar duten. Kontzeptuak zer esan nahi duen azaltzeko, lehendabizi, lerro poligonala aztertuko dugu, gero definizioa eta haren elementuak aztertuko ditugu, eta azkenik, galdetuko diegu ezaugarri horiek betetzen dituzten zer poligono ezagutzen dituzten. Beharrezkoa dela irudituz gero, arbelean zenbait poligono adieraz daitezke eta horien ezaugarriak nabarmendu ere bai.
Ikasleak talde txikitan banatuko ditugu eta esango diegu poligonoak adierazita ikusten dituzten objektuak, eraikuntzen elementuak, altzariak eta abar aukeratzeko. Egokiena litzateke talde horietako bakoitzak argazki-kamera edo sakelako telefono kameraduna edukitzea, gerora egin beharreko lana aurreratzeko, hau da, argazkiak deskargatzea.
Ikasgelara bueltatu eta irudiak ordenagailuetan deskargatuko ditugu. Fitxategiari izena jartzerakoan, komeni da taldea identifikatuko duen izenburua jartzea.
Lortutako irudiak mozteko eta tamainaz txikitzeko zer egin behar den birpasatzeko, Arbel digital interaktiboa (ADI) edo proiektagailua eta ordenagailua erabil daiteke prozedura oso-osorik azaltzeko.
Sartu ikasgela digitaleko prestakuntza-tutorial honetan: ¿Cómo dar clase utilizando la pizarra digital? (Nola eman eskolak arbel digitala erabiliz?).
Lana amaitutakoan, talde bakoitzak zenbait fitxategi izan behar ditu (kide bakoitzeko bat), eta horietan argazkiak moztuta eta tamainaz txikituta egongo dira, eta, halaber, fitxategiek izena jarrita izan behar dute.
1.2. Ariketa: argazkitik adierazpen grafikora
Landuko ditugun IKT GAITASUNAK * | Beharko ditugun IKT MATERIALAK ETA BALIABIDEAK |
|
|
Marrazteko tresnak: Gimp
Hurrengo lanari ekiteko prestatuta egoteko, Gimp programak marrazteko eskaintzen dituen tresnak birpasatuko ditugu. Argazkietan azaltzen diren poligonoak planoan irudikatzea da helburua.
1. urratsa. Geruza bat sortzea
Gimp programak, irudiak tratatzeko gainerako programak bezala, geruzekin egiten du lan. Xafla gardenak bezalakoak dira geruzak, eta bata bestearen gainean jar daitezke. Geruza horietako bakoitzak dituen objektuak banaka manipula daitezke, eta, beraz, errazagoa da irudiekin lan egitea.
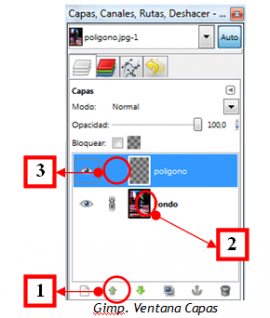
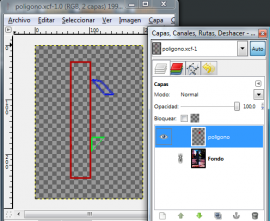
Capas (Geruzak) dioen leihoaren bidez, geruza bat sortuko dugu (1 behealdeko irudian) eta “Poligono” izena jarriko diogu, argazkian irudikatutako poligonoa han marrazteko.
Ohartuko gara geruza bat dugula jatorrizko argazkiarekin, eta izenburu hau duela: "Fondo" (Hondoa) eta beste bat hutsik, izenburu hau duela: "Polígonos" (Poligonoak).
Egin klik begi baten marrazkiaren eta geruzaren izenaren artean ageri den laukiaren (2) gainean. Kate baten bi kate-maila batuta erakusten duen irudi bat azalduko da, eta horrek esan nahi du Fondo (Atzealdea) izenburuko geruza blokeatuta dagoela, hau da, ezin dela aldaketarik egin. Aukera hori oso baliagarria da geruzak banaka lantzeko.
Begiaren irudia (3) geruzaren edukia ikusteko edo ezkutatzeko aukera da, eta hori bera erabiliko dugu irudikatuko dugun poligonoa hobeto bistaratzeko.
2. urratsa. Argazkian dauden poligonoak marraztea
Gimp programaren bidez irudiak marrazteko, gutxienez hiru modu ditugu aukeran tresna-kutxan:
Trazar rutas (Bideak marraztu)(1) aukera erabilita, oso erraza da segmentu zuzen itxiak adieraztea eta gero aukera bat sortzea kolore batez betetzeko edo bide bat marraztea ertzak nabarmentzeko.
-
Pincel (Pintzela) edo Lápiz (Arkatza) (2) aukera eta Mayúscula (Maiuskula) tekla erabilita, ertzak esku hutsez marraztu ditzakegu.
Trazar selección (Marraztu aukeratutakoa) aukera erabilita, hau da, Editar (Editatu) (3) menuan dagoena, aurretik aukeratuta daukagun eremu baten ertzak margotu ditzakegu, zenbait hautaketa-tresna erabilita.
Irudiak marrazterakoan, poligono bat baino gehiago nabarmendu nahi badira, komeni da kolore desberdinak erabiltzea.
Tresna-kutxan dauden laukitxoen bidez hautatzen dira koloreak. Bi kolore bereizten dira, aurrealdekoa (ezkerreko laukitxoa) eta atzealdeko kolorea (eskuinekoa).
Laukitxo batean zein bestean klik eginda, elkarrizketa-leihora irits daiteke, eta hor kolore-gama handia izango duzu aukeran.
1.2. Ariketa: argazkitik adierazpen grafikora
3. urratsa. Marraztutako poligonoak egiaztatzea
Komeni da irudiek beharrezko baldintza guztiak betetzen dituztela egiaztatzea, forma geometrikoak behar bezala irudika ditzaten.
Marraztutako irudiak hobeto ikusi ahal izateko, “Fondo”(“Atzealdea”) izenburuko geruza ezkutatuko dugu, izenburuaren ondoko begiaren gainean klik eginda. Adibide modura jarritako hurrengo irudietan, geruzak bata bestearen gainean jarrita dituen irudia eta geruza bakarreko irudia bereiz daitezke.
|
|
Handitzeko tresna erabiliko dugu
marraztutako xehetasunak hobeto ikusi ahal izateko.
Aldeak eta angeluak neurtuko ditugu, neurketa-tresnak erabilita
.
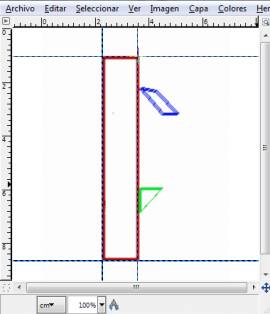
Tresna hori erabili ahal izateko, klik bat egin behar da angelu baten gainean eta gurutze bat azalduko da, neurketaren hasiera adierazten duena. Saguaren ezkerreko botoia sakatuta dugula, neurtu nahi dugun segmentuaren beste muturreko aldera arrastatuko dugu. Gida gisa erabil daitekeen lerro bat ageri dela ohartuko gara. Neurtu nahi dugun lerroaren amaieran sakatuta dugun saguaren botoia askatuko dugu eta behealdeko barran zabalduko den informazioari erreparatuko diogu:
1. Hautatutako segmentuaren markak 2. Neurri-unitatearen hautagailua: pixela, milimetroa, hazbeteak, pikak, oinak, etab. 3. Hautatutako segmentuaren neurria 4. Erabilitako neurri-unitatea 5. Adierazitako angeluaren neurria (guri dagokigunez, goiko ezkerraldeko kanpo-angelua) |
Neurketa-tresnarekin, halaber, gida paraleloak eta perpendikularrak marraz daitezke. Horretarako:
-
Hasierako segmentua marraztu, saguaren ezkerreko botoian klik egin eta askatu gabe arrastatuta.
-
Gida bertikal bat marrazteko askatu botoia eta sakatu “Alt + clic” (“Alt + klik”).
-
Gida horizontal bat marrazteko askatu botoia eta sakatu “Ctrl + clic” (“Ctrl + klik”).
-
Gidak bistaratzeko edo ezkutatzeko, erabili menuko Ver (Ikusi) aukera eta gero Mostrar guías (Bistaratu gidak) edo “Mayús+Ctrl+T” (“Maius+Ctrl+T”) tekla.
Gida horiek irudiak xehetasun handiagoz eraikitzen lagunduko digute. Gogoan izan, hautaketa angeluzuzenaren tresna
erabili ahal izango dugula (berehala egokituko zaio adierazitako gidari), eta, azkenik, Trazar la selección (Marraztu hautatutakoa) aukera ere bai, Editar (Editatu) menuan, isipua erabilita marrazteko.4. urratsa. Gordetzea
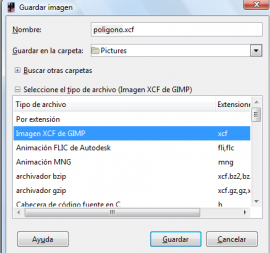
Amaitutakoan, Gimp programaren berezko luzapena (xcf) erabilita gordeko dugu fitxategia; aukera hori Archivo (Fitxategia) menuan dago. Gero, hautatu Guardar como (Gorde honela) aukera eta han Seleccione el tipo de archivo (Hautatu fitxategi-mota) aukera zabalduko dugu. Horrek geruzaz geruza bereizten lagunduko digu, premiaren arabera ezkutatzeko edo bistaratzeko, eta bide-marrazketari eusteko.
Lan horri esker, marrazteko zenbait aukerarekin esperimentatu ahal izan dugu, bai eta argazkien tratamenduarekin ere, askotan erabili ahal izango duguna, besteak beste, irudi baten alderdiren bat nabarmentzeko, marrazki gainjarriak egiteko edo testuren bat eransteko argazki bati.
Sartu gela digitaleko prestakuntza-tutoria honetan: Primeros pasos con Gimp (Lehenbiziko urratsak Gimp programarekin.
Antoni Marín egilearen (UOC-ko irakaslea) “Manual de introducción a Gimp” izeneko liburua ere gomendatzen dugu:
http://mosaic.uoc.edu/2009/11/20/manual-de-introduccion-a-gimp/
Oso erabilgarria da programaren nondik norakoak, leihoen erabilera eta menuak ikasteko. Argazkiei ukituak egiteko bideratuta dago.
1.2. Ariketa: argazkitik adierazpen grafikora
Poligonoak irudikatzea Gimp erabilita (1h)
Argazkiak ateratzerakoan ikusitako poligonoak grafikoetan adierazteko unea da. Lan-taldearen barruan, irudiak elkarren artean truka ditzakete ikasleek.
Ikasle bakoitzak irudian ageri diren poligonoak marraztuko ditu Gimp programako tresnak erabilita. Argazkiaren geruza ezkutatuko da, irudiei zenbait ukitu eman ahal izateko, behar adina tresna erabiliz (hautaketa, neurketa, pintzela, hautatutakoa marraztu eta abar).
Adierazitako poligonoak definitzeko, horien elementuak deskribatuko ditu ikasle bakoitzak, honako hauek identifikatzen dituztela:
Aldeen kopurua eta neurria
Angeluen neurriak
Diagonalak
Erpinak
Irudi-fitxategian bertan idatzi nahi badute, testu-tresna erabil dezakete. Horretarako:
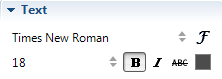
1. Hautatu testu-tresna. 2. Leiho bat zabalduko da eta idatzi hor nahi duzun testua. 3. Tipografia-aukerak. |
Azkenik, gorde fitxategia Gimp (xcf) luzapena duela.
Lan hori amaitu eta gero, ikasleek zikloa bete dute; hau da, inguruko objektuak abiapuntu izanik, poligonoak identifikatzen eta horiek planoan irudikatzen ikasi dute. Lortutako poligonoen elementuei buruzko deskribapena oso baliagarria izango da hurrengo jarduerarako, izan ere, sailkapenari ekingo diogu.
2. Jarduera: poligonoen sailkapena eta arte poligonala
2. jarduera Poligonoen sailkapena eta arte poligonala |
2.1. Poligonoen sailkapena | 2.2. Poligono artistikoak | ||
| Prestatze-lanak | Eskema bat egitea poligonoak sailkatzeko | "Poligonoak artean" gaiari buruzko sarrera prestatzea. | ||
| Ikasleekin lanean | Poligonoen, triangeluen eta laukien sailkapena | Poligonoekin sortzea | ||
2.1. jarduera. Poligonoen sailkapena
Landuko ditugun IKT GAITASUNAK * | Beharko ditugun IKT MATERIALAK ETA BALIABIDEAK |
|
|
Eskema bat egitea poligonoak sailkatzeko
Ikasleekin batera poligonoak sailkatzeko egiteko, lehendabizi kontzeptu-mapa bat sortuko dugu, eta ikasleek ondorioak atera ahala osatuko dugu.
Eskema hori egiteko, kontzeptu-mapak osatzeko programa bat erabil dezakegu; esaterako, X-mind programa. Beste antzeko programaren bat edo testu-prozesadore baten marrazteko tresnak erabiltzen ohituta bazaudete, esaterako Writer (Openoffice), horiek ere erabil ditzakezue.
Zer da XMind?
Erabilera libreko programa bat da, plataforma-mota guztietarako (Linux, Windows, Mac); eskemak eta kontzeptu-mapak erraz eta intuizioz egin ahal izateko pentsatutakoa da. Oraingoz, ingelesez, alemanez, txineraz eta japonieraz dago. Sortutako eskemak X-mind programaren webgunean parteka daitezke eta beste erabiltzaile batzuek sortutako eskemak berrerabil daitezke. Eskemak irudiak izango balira bezala, “pdf” formatuan, testu-prozesadore batean edo aurkezpen batean esporta daitezke.
Deskargatu Xmind programa http://www.xmind.net/ webgunetik.
1. urratsa. XMind programa deskargatzea eta instalatzea
Prozedura horretarako laguntzarik behar baduzu, Aula digital XMind (XMind Gela digital) prestakuntza-tutorialak jarraibideak emango dizkizu, urratsez urrats.
2. urratsa. Kontzeptu-mapa sortzea, poligonoen, triangeluen eta laukien sailkapenarekin.
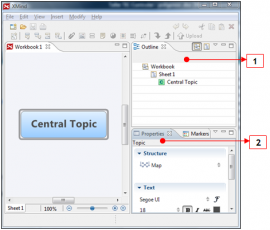
Programa irekitzen denean, erabiltzeko prest dagoen fitxategi berri bat ageri da, eta, bertan, erdian, lehendabiziko laukia. XMind programak (“topic”) (gaia) izendatzen du lauki hori. Eskuinean zenbait leiho zabalduko dira, propietateak ezartzeko aukera ematen dutenak. Bi leiho nagusiak erabiliko ditugu.
1. Outline (eskema) Leiho horretan, eskema grafikoa exekutatzen da testu gisa. Hor gaudela, testuak edita daitezke edo gaia mailaz alda daiteke. | |
2. Properties (propietateak) | |
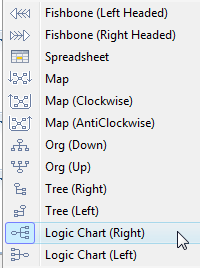
Structure (egitura ) Egitura-zerrenda zabalduko da, eskemarako. Egitura irekiagoa nahi izanez gero, Map aukera hautatu dezakegu. Gure eskemako gaiak automatikoki antolatuko dira, hautatutako egituraren arabera. |
|
Text (testua) Testurako aukera guztiak ezartzen ditu: letra-tipoa, tamaina, etab. |
|
Shape (forma) Gaien forma eta kolorea ezartzen du. |
|
Line (lerroa) Lerro-motak, lerroen lodiera eta kolorea ezartzen du. |
|
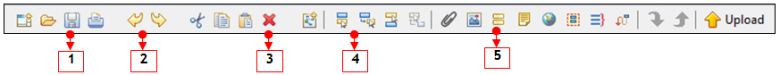
Lanaren nondik norakoan kokatu ondoren, XMind programaren funtzio hauek ezagutzea baino ez zaigu falta mapa sortzeko:
1. |
Gorde fitxategia | |
2. |
Desegin eta berregin azken ekintza | Ctrl+Z eta Ctrl+Y teklak, hurrenez hurren, erabilita ere bai. |
3. |
Ezabatu gai bat | Ezabatu edo “Delete” tekla erabilita ere bai. |
4. |
Txertatu gai edo azpigai bat | Aukera horiek gaituta egon daitezen, lehen gaia aukeratu behar da berriaren erreferentzia izan dadin. |
5. |
Editatu gaiaren etiketa. | Gai bakoitzak etiketa txiki bat eduki dezake azalpenak emateko edo adibideak emateko. |
Beste ekintza batzuk
Testu bat idazteko edo aldaketak egiteko
Testuaren gainean klik bikoitza eginez gero, editatzeko aukera gaituko da.
Gai bat nahi den lekura mugitu nahi izanez gero,
Sakatuta eduki “Alt” tekla, eta, aldi berean, klik bat eginda elementua nahi den lekura arrastatu.
2.1. Ariketa: poligonoen sailkapena
3. urratsa. Fitxategia gordetzea
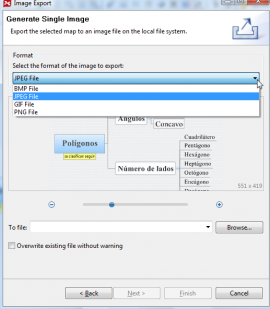
Ikasle guztiek programa jada beren ordenagailuetan instalatuta badute, XMind (.xmind) formatuan gorde dezakegu eta zuzenean banatu formatu horretan.
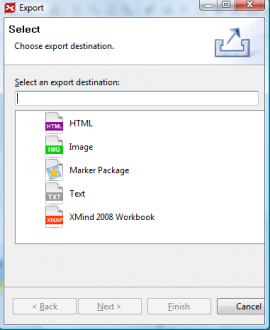
Hala ez bada, Export aukera erabiliko dugu, File menuan.
Image aukera hautatuko dugu eta klik egingo dugu Next aukeran. Gero, irudi-formatu bat aukeratu behar dugu, JPEG File hautatuko dugu. Hori egin ondoren, Browse… aukera erabilita, disko lokala arakatuko dugu, fitxategia non kokatu zehazteko, eta izena jarriko diogu. Hori guztia amaitutakoan, klik egingo dugu Finish aukeran.
Hori eginez gero, kontzeptu-mapa denok erabiltzeko aukera izango dugu, arazorik gabe denok bistaratu ahal izango dugun irudi gisa; are gehiago, gelako webgunean ere txertatu ahal izango da, beharrezkoa izanez gero.
Egin ditzagun proba batzuk programarekin: ikus dezagun zer gertatzen den gai bat lekuz aldatuz gero, gai nagusiarekin gainjarriz gero, testu prozesadore batetik zerrenda bat kopiatu eta maparen tokiren batean itsatsiz gero, eta abar. Ikonoak gaiei, horma-paperei, azpialdeko koloreei, eta abarrei gehitzeko dauden laster-marken leihoak aztertuko ditugu. Programa erabiltzen ikasi eta gero, kontzeptu-mapa baten eraikuntzaren zati operatiboa errazagoa izango da, hein handi batean, eta lagungarria izango da irudikatzen denaren esanahian arreta handiagoa jartzeko.
Lan hori amaitutakoan, prest egongo gara sailkatzeko jarduerari ekiteko ikasleekin, eta eskema sortu edo osatuko dugu, ikasleek sailkapen-irizpideak izan daitezkeenei buruzko ondorioak atera ahala.
Poligonoen sailkapena (1h)
Propietateei erreparatzeko eta horiei buruzko ondorioak ateratzeko unea da. Poligonoak marraztuta dituen fitxategia irekita izango dute ikasleek, nor bere ordenagailuan. Fitxategiak partekatuta badituzte, fitxategi bat baino gehiago izan dezakete irekita aldi berean. Garrantzitsuena da zenbait figura edukitzea eskura, elementuei buruzko deskribapena egina dutela.
Zenbait galdera egin diezaiekegu eta zenbait jarraibide eman, poligonoak sailkatzeko irizpideak bereiz ditzaten. Esate baterako: zer desberdintasun daude aurkitutako poligonoen artean?, zer berdintasun?, nola ordena ditzakegu poligono horiek?
Haiei lagundu behar izanez gero, proposa dezakegu “sailkatzeko” premia dagoela, eta argitu zer esan nahi duen sailkatzea terminoak (ordenan jarri, irizpide jakinen arabera).
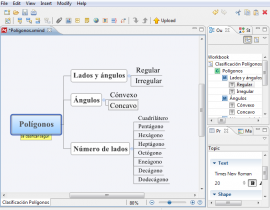
XMind fitxategia irekita eta ADIn proiektatuta dugula, denon artean eskema bat sortzea proposatuko dugu, eta, horretarako, ikasleek sailkapen-irizpideak esango dituzte. Jarraian emandako adibidean, poligonoen sailkapena soilik erakutsiko dugu, eta triangeluak eta laukiak nola sailka daitezkeen jakiteko baliagarria izango da.
Eskema hori ikasleekin batera eta digitalki osatzearen alde ona hau da: denok erabili ahal izango dugu posta elektronikoa erabilita edo ikasgelaren webgunean argitaratu ahal izango dugu denok kontsultatu ahal izateko.
Jarduera hori beste jarduera batekin osatzea gomendatzen dugu. Hau da, poligonoak egitea erregela, eskuaira eta konpasa erabilita. Ikasleek jarraibideak eman ahalko dizkie elkarri, ezaugarri jakinak betetzen dituzten figurak eraikitzeko. Esate baterako:
5 aldeko eta gutxienez angelu ganbil bateko poligonoa. Bi alde berdinak dituen trapezioa. Triangelu isoszele bat marraztu, edozein, eta batu haren bi alde. Triangelu isoszele zorrotz bat marraztu, 6 cm-ko alde berdinak dituena. |
2.2.Ariketa: poligonoak artean gaiaren sarrera prestatu
Landuko ditugun IKT gaitasunak * | Beharko ditugun IKT MATERIALAK ETA BALIABIDEAK |
|
|
Hurrengo lanaren bidez, ikasleek artelanak egin ahalko dituzte poligonoekin. Ikasleak inspiratze aldera eta haiei adibideak emate aldera, artelanetan geometria erabili duten zenbait artistaren artelanak erakutsiko dizkiegu.
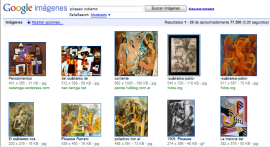
Lan adierazgarri batzuk argitaratuta dituzten webguneak bilatuko ditugu. Kandinsky, Escher, Picasso eta Miró adibide onak izan daitezke jarduerari ekiteko.
Googleren irudi-bilatzailea erabiliko dugu: http://image.google.es
Hitz gako gisa artista baten izena jarriko dugu eta “kubismo” hitza ere komeni da jartzea, gure premietara ondoen egokitzen den lan-mota zein den hobeto zehazteko.
Figura geometrikoak nabarmen erakusten dituen pintura-lanen bat hautatuko dugu.
Aurkitutako pintura-lanak erregistratzeko zenbait estrategia erabil ditzakegu; estrategiak daukagun denboraren arabera hautatuko ditugu:
Biltegiratzea gogokoetan edo laster-marka sozial batean irudiak dituzten web-helbideak.
Kopiatzea ohar-blok sinple batean web-helbideak, eta argitzea artistaren izena eta artelanari buruzko informazioa.
Nahikoak izango dira hiru edo lau artelan adierazgarri erakustea geometria eta artea nola uztartzen diren jakinarazteko ikasleei. Sarrerari denbora gehiago eskaini nahi izanez gero, erreferentziako web-orri gomendagarriak kontsultatzea gomendatzen dugu.
Erreferentziako web-orri gomendagarriak:
- Geometría en todas partes:
http://poligonos2.blogspot.com/
Peruko Lehen Hezkuntzako ikastetxe bateko irakasle baten bloga, Kandinsky, Escher, Miró, Rayp, Otero eta Carreño artisten argazkiak biltzen dituena. Animalien eta paisaien argazkiak ere biltzen ditu, besteak beste.
- “La geometría se hace arte” izeneko bideoa. "La Aventura del Saber" saioa, TVE-2 kateko hezkuntza-telebistakoa. “Más por menos” matemakari buruzko seriea:
http://www.youtube.com/watch?v=ls53O75VVH8
Oso bideo ona, arte hispaniar-musulmana eta M.C. Escher margolaria hizpide duena. Gidoia eta errealizazioa: Antonio Pérez.
-
Bildumari buruzko erreferentzia gehiago nahi izanez gero:http://platea.pntic.mec.es/~aperez4/masmenos.htm
Poligono artistikoak (1h)
Ikasgelako talde guztiarekin ikusiko ditugu hautatutako artelanak eta adierazitako figura geometrikoak hauteman eta deskribatuko ditugu.
Ikasleei esango diegu saguarekin edo arbel digitalaren arkatzarekin txandaka adierazteko artelaneko poligonoak.
Zenbait artelani buruz aritu ondoren, eta horiekin ohitu ondoren ikasleei esango diegu lan bat diseinatzeko Gimp programarekin, eta poligono erregularrak eta irregularrak soilik erabilita diseinatzeko (baldintza gehiago jar daitezke; esaterako, edukitzea gutxienez triangelu isoszele bat, trapezio bat, angelu zorrotz bat...).
Poligonoak marratzeko 1. jardueran erabilitako tresna berak erabil ditzakete.
Neurketa-tresna
Handitzeko tresna
Bideak marrazteko tresna
Arkatzaren tresna
Eta beste batzuk ere erabil ditzakete:
Betetzeko tresna.
Kolore zehatz bat edo kolore-eredu bat.
Kolore-hartzailearen tresna
Agian nahiago dute jatorrizko argazkiak erabili, eta, collage-teknikaren antzera, beste figura batzuk erantsi irudian. Gogoan izan figurak kopiatu eta nahi adina aldiz itsats daitezkeela.
3. Jarduera: Bideo bidezko tutorialak sortzen
3. jarduera Bideo bidezko tutorialak sortuko ditugu |
3.1. Gidoia prestatzea bideo bidezko tutorialerako | 3.2. Bideoa grabatzea | 3.3. Bideo bidezko tutorialak denon esku jartzea | ||
Prestatze-lanak |
Jing programa erabiltzen ohitzea | Gidoi bat egitea. | |||
Ikasleekin lanean |
Gidoi bat garatzea (1h) | 1,2,3 grabatzen (’30) | Egindako bideo bidezko tutorialak bateratzea (’30) |
3.1. Gidoia prestatzea bideo bidezko tutorialerako
Landuko ditugun IKT GAITASUNAK * | Beharko ditugun IKT MATERIALAK ETA BALIABIDEAK |
|
|
Jing programa erabiltzen ohitzea
Zer da Jing?
Pantailak kapturatzeko programa bat da, bideo edo irudi gisa. TechSmith enpresak garatutakoa da, doako bertsio bat eskaintzen du eta oso funtzionala da. Haren interfazea ingelesez bakarrik dago, baina erraz eta intuizioz erabiltzeko modukoa da.
Haren webgune ofizialean deskargatzen da programa:http://www.jingproject.com/
Ikasleekin Jing programa erabiltzearen xedea ebaluazio-proposamen bat da, hau da, ikasleek, beren hitzak erabiliz, unitatean ikasitako kontzeptuak beste haur batzuei azaltzen jakin behar dute: poligono bat nola identifikatu, poligonoen, triangeluen eta laukien elementuak nola identifikatu eta horiek nola sailkatu. Horretarako, jada erabiltzen ohituta dauden marrazteko Gimp programa erabiliz, pantailan elementuak marrazten edo adierazten ari diren bitartean, azalpena graba dezakete.
Ikasleekin lan hori egiten hasi aurretik, komeni da tresna erabiltzen eta bideo bidezko tutoriala sortzeko erabiliko ditugun aukerak erabiltzen ohitzea.
1. urratsa. Jing programa deskargatzea eta instalatzea.
Programa deskargatzeko eta instalatzeko laguntzarik behar baduzu, kontsulta ezazu Aula Digital: Jing (Gela Digitala: Jing) prestakuntza tutoriala.
2. urratsa. Bideoa kapturatzea
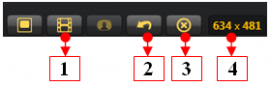
Eguzkia da Jing programaren menuaren adierazgarri, eta nahi dugun pantailaren ertz batean kokatzen da. Sagua eguzkiaren gainetik pasatuz gero, hiru aukera zabaltzen dira. Klik egingo dugu Capture (kapturatu) aukeran.
Ezer baino lehen, kapturatu nahi dugun pantaila-eremua hautatu behar dugu. Gure kasuan, argazkiak erakusten duen Gimp programako sektorea hautatuko dugu. Programak bideo guztia grabatuko du, ekintza horretarako aukeratutako tamainan eta pantailaren lekuan. Eremua zehazteko, klik bat egin behar dugu hasierako erpinen batean eta sagua arrastatu, eskerreko botoia sakatuta dugula. Askatu amaitutakoan. Gero, ertzak erabat doitu ditzakegu, gida horien gainean jarrita sagua.
Ez da komeni oso eremu handia hautatzea, fitxategiak tamaina handiegia izan ez dezan, ez eta oso zehatza hautatzea ere, irakurtzeko moduko tamainako izenburuko diapositibak erakutsi ahal izateko. Pantailaren tamaina pixeletan neurtzen da, erreferentziako tamaina, nahikoa, 650 x 650 pixel da.
Pantailaren tamaina zehaztu ondoren, aukera gehiago zabalduko dira. Bideo bidezko tutorialerako erabiliko ditugun funtzioak aztertuko ditugu.
|
3.1. Ariketa: tutorialerako gidoia prestatu
3. urratsa. Grabatzea
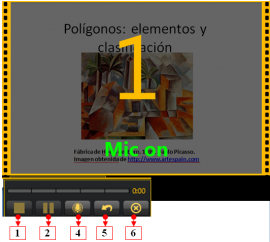
Klik eginez gero Vídeo (Bideoa) aukeran, lauki hori batek nabarmenduko du grabatuko den pantaila, eta atzerako kontaketaren bidez adieraziko zaizu noiz hasiko den grabatzen. Une horretan bertan has gaitezke ahotsa grabatzen, mikrofonoa erabiliz.
Bideoaren sistemak aukera hauek ditu:
1. | Gelditu grabazioa. | F7 aukera sakatuta ere bai. Bideoa amaitzeko erabiltzen da aukera hori. |
2. | Eten grabazioa. | F8 aukera sakatuta ere bai. Beste fitxategi bat irekitzeko, esatariz aldatzeko edo grabatu nahi ez ditugun gainerako ekintzetarako erabiliko dugu eten aukera. Gero, F8 tekla berriro sakatuz gero, grabatzen hasten da berriz ere. Oso baliagarria izango da tekla gogoan izatea, bat-batean eten ahal izateko nahi adina aldiz. |
3. | Isildu. | Audioa ez grabatzeko. Audioa kendu edo jarri egin daiteke grabazio baten barruan. |
4. | Berrabiatu. | Hasieratik berriro grabatzen hasteko, hautatutako eremua bere horretan utzita. |
5. | Utzi. | Grabatzeari uzteko. |
4. urratsa. Gorde grabazioa
Grabatu ondoren, klik egingo dugu Detener (Gelditu) ikonoaren gainean edo F7 tekla sakatuko dugu. Zain egon gordetzeko aukerak erakusten dituen elkarrizketa-koadroa azaldu arte (ekintza horretarako segundo batzuk behar dira, grabazioaren tamainaren eta ordenagailuak prozesatzeko duen ahalmenaren arabera).
Ezer baino lehen, komeni da klik egitea Play
aukeran, bideoa ikusteko eta akatsik ez dagoela egiaztatzeko. Akatsik balego, paper batean erregistratzea komeni da, eta, horrela, amaiera arte jarraitzea. Zuzenketa horiek gidoian zehazten dira berriro grabatzen hasi baino lehen.
|
Bideoaren azken bertsioa ontzat eman ondoren, lehen aukera hautatzea eta Screencast softwarean argitaratzea gomendatzen dugu, webaren bidez ezagutarazteko eskolako webguneetan edo ikasleek dituzten bestelako webguneetan. Disko lokalean ere gorde daiteke, eta, beste une batean, History, menuaren bidez, Screencast softwarean kargatzea.
-
Kontsultatu prestakuntza-tutorial hau: Aula Digital: Jing (Gela digitala: Jing).
-
Ikusi Jing-en bideo bidezko tutoria bat (http://www.vimeo.com/2073437) edo http://www.slideshare.net/ciclosfera/jing-project-2392347 aurkezpena, Luis Alonso Pérez eta Marcos Cubillas Llana egileena.
3.1. Ariketa: tutorialerako gidoia prestatu
Zer da bideo bidezko tutorial bat?
Prozedura baten nondik norakoak azaltzen dituen bideoa da, ordenagailuaren pantailan ikusten diren mugimendu guztiak garbatzen dituela: leiho bat irekitzen, menu bat hautatzeko saguak egiten duen mugimendua, nola marraztu figura, etab. Mugimenduak grabatzeaz gain, audioa ere grabatzen da ordenagailuan konektatuko mikrofonoa erabilita. Hala, ikusiz azaltzeaz gain, hitzez ere eman daiteke azalpena. Audioa eta mugimenduzko irudiak kapturatzeko programa asko daude.
Bideo bidezko tutorial baten adibidea: http://www.vimeo.com/2073437
Bideo bidezko tutorial bat grabatzen hasi baino lehen, komeni da emango dugun azalpenaren gidoia eta erabiliko ditugun irudiak prestatzea.
Ikus dezagun bideo bidezko tutorial bat nola antola daitekeen, poligonoen, triangeluen eta laukien elementuak eta horien sailkapena beste haur batzuei azaltzea helburu izanik. Lehendabizi, azalpena zenbat zatirekin osatuko dugun erabaki behar dugu.
Nola identifikatuko dugu poligono bat? (poligonoa: zer da eta zer ez da)
Zer elementu ditu?
Nola sailka ditzakegu?
Testu prozesadore batean hiru zutabeko taula bat sortu dezakegu, eta, bertan, gidoia garatu, progresiboki (lehendabiziko zutabea osorik osatzen da, gero bigarrena eta modu berean gainerakoak).
Lehendabiziko zutabean, azalduko dugunaren deskribapena eta azalpena zer elementurekin irudiku nahi dugun idatziko dugu. Zutabe hori osatu eta gero, hurrengoari ekin diezaiokegu.
Bigarren zutabean (beharrezkoak diren materialak), aurreikusitako azalpena zer irudirekin lagunduko dugun planifikatuko dugu, bai eta azalpena emateko Gimp programako zer fitxategi edo tresna erabil ditzakegun ere.
Gero, komeni da proba pilotu bat egitea Jing programarekin. Gidoiaren zutabean, pantailak erakutsi ahala irakurriko ditugun testuak idatz ditzakegu.
Jarraian erantsi dugun adibidean, poligonoei buruzko azalpena emateko bideo bidezko tutoriala planifikatu da. Egokitzat hartuz gero, lana sinplifika daiteke, eta adibidean erabilitako testu-pantailen ordez ahotsa erabili, edo transmitituko dituzten ideiak gidoian idatzi eta grabatzerakoan bat-batekotasuna erakusteko aukera eman diezaiekegu ikasleei. Garrantzitsua da jarduera ikasle-taldea kontuan hartuta moldatzea.
Deskribapena |
Beharrezko materialak (programa eta fitxategia) |
Gidoia |
I. ZATIA. ¿Nola identifikatu poligono bat? |
||
1. jardueran kapturatu dugun argazkia, adierazitako poligonoa erakusten duen geruza duela, baliagarria izango da poligono bat zer den erakusteko. Hori egin baino lehen, argazkia soilik erakutsi dezakegu, poligonoak gure ingurunean daudela azaltzeko. Gero, adierazpen grafikoa duen geruza erakuts dezakegu, poligonoa nabarmentzeko. Pintzelaren tresna ere erabil dezakegu, lerro poligonal ireki bat poligono bat ez dela azaltzeko. Egokia litzateke, halaber, azaltzea “poligono” hitza greziar jatorrikoa dela: “polys” hitzak “asko” eta “gonía” hitzak “angeluak” esan nahi dutela; hortaz, zenbait angelu dituen figura bat dela. |
1. Testua, bideo bidezko tutorialaren karatula eta guzti:“Poligonoak: elementuak eta sailkapena”, eta hura apaintzeko irudi artistikoren bat. 2. Testua: Nola identifikatu poligono bat? 3. Gimp programako fitxategia, argazki bat eta poligono bat irudikatuta duela. 4. Testu-fitxategia, epigrafea letra handiz idatzita duela: Polys = asko Gonía = angeluak Poligonoa = angelu asko dituen figura. |
1. Kaixo! Bideo honen bidez, poligono bat zer den, zer elementu dituen eta nola sailkatzen diren azalduko dugu.(Etena) 2. Badakizue nola jakin poligono bat duzuela begien aurrean? (Etena) 3. Bada, oso erraza da. Erreparatu inguruan duzuen objekturen bati. Erreparatu segmentu zuzenak dituen, elkarri lotuta eta angeluak osatzen dituztela dauden, argazkikoa bezalakoa (saguaren segmentuak adierazi). (Etena) Hemen markatu egin ditugu, zuek hobeto ikus ditzazuen (ezkutatu argazkiaren geruza). (Etena) Beste lerro zuzen batzuk marraztu, baina ez baditugu lotzen (pintzelaren tresnarekin marraztu lerroak), ezin dugu esan poligonoak direnik, lerro poligonalak irekiak baitira.(Etena) 4. badakizuen zer esan nahi duen poligono hitzak? Greziar jatorrikoa da, eta “Polys” hitzak “asko” eta “gonía” hitzak “angeluak” esan nahi dute. Hortaz, horrexegatik “polígono” hitzak esan nahi du angelu asko dituela. (Etena) |
II. ZATIA. Zer elementu ditu? |
||
Ezinbestekoa da poligono baten edo gehiagoren irudiak marraztuta edukitzea. Argazkia abiapuntu izanik marraztu ditugun poligonoak erabiltzen jarrai dezakegu. Pintzelaren tresnarekin, edo soilik saguarekin, poligonoaren aldeak nabarmendu, erpinak eta angeluak markatu eta diagonalak marraztu ditzakegu, horietako bakoitza aipatu ahala. |
5. Testua: Zer elementu ditu poligono batek? 6. Gimp programako fitxategia edo tamaina handiko poligono marraztu baten diapositiba. |
|
III. ZATIA. Nola sailka ditzakegu? |
||
Poligono marraztuak eduki prest, aldeen araberako sailkapena azaltzeko: hiru aldekoa, lau aldekoa, pentagono bat eta bost alde baino gehiagoko beste bat (oktogonoa, dekagonoa, dodekagonoa…). Aldeen araberako desberdintasunak azaldu ahala, sagua erabil daiteke soilik horiek nabarmentzeko. Gero, neurketa-tresna erabilita, angeluen arteko berdintasunak edo desberdintasunak erakutsiko ditugu. Aukera bakoitzeko (erregularrak eta irregularrak, ahurrak eta ganbilak, eta zenbait alde-kopurutako figurak) figura bat edukitzea aurreikusi behar da. |
7. Testua: Nola sailka ditzakegu polignoak? 8. Gimp programako fitxategi bat, hiru aldeko erregularra, lau aldeko irregularra, pentagono ahurra eta oktogono ganbila marraztuta dituela. 9. Testua: Kredituak: ikasleen izenak, ikastetxearen izena eta hezkuntza-maila. |
Gero, komeni da proba bat egitea Jing programarekin, ahozko azalpena prestatzeko. Taldeko ikasle batek azalpena egiteko moduari buruzko oharrak idatzi ditzake. Gidoia idatzi aurretik bat-bateko ahozko azalpen bat Jing programan grabatzea eta hura entzutea oso baliagarria da. Proba horrek esan beharrekoa, erritmoak eta etenaldiak hobeto zehazteko balioko du, eta, hala, fitxategiz edo pantailaz aldatzeko.
Gure gidoiak irakurriko dugun testua izateaz gain, ohar gisa, honako hauek ere hartuko ditu bere baitan: erakutsiko ditugun irudiak, fitxategi edo pantaila aldaketak eta etenaldiak egiteko uneak.
3.1. Ariketa: tutorialerako gidoia prestatu
3.2. Gidoia garatzea (1h)
Lanaren nondik norakoak azaltzean, garrantzitsua da ikasleei jakinaraztea bideo bidezko tutorialak Interneten argitaratuko direla, beste haur batzuek ere haiek ikasitako kontzeptuak uler ditzaten. Proposamen hori egiteak badu arrazoirik, hain zuzen, bideo bidezko tutorial horietako bat edo bi entzun eta ikustea baliagarria da irakaslearen irakaskuntza osatzeko, eta zenbaitetan eskuragarriago daude eta erakargarriagoak dira. Lan horrek unitateari buruzko ebaluazioa egitearen funtzioa betetzeaz gain, Internet erabiltzen duten hispaniarrei eskaintzen diegun zerbitzu bat ere bada. Hortaz, horrek dakarren erantzukizunari eta konpromisoari buruz kontzientziatzea oso garrantzitsua da.
Komeni da bideo bidezko tutorial bat ikustea taldean, arbel digitala erabilita. Horretarako, gomendatutako webguneak kontsulta ditzakegu.
Gidoi bat prestatzeko ahalegin handia egin behar da, egoera aurreikusi egin behar delako, eta, halaber, ekintzak planifikatu egin behar direlako, hain zuzen, taula batean sistematizatuko ditugun ekintzak. Hortaz, lan hori egiteko ikasleek hainbat prozedura-gaitasun jarri behar dituzte abian, eta horiek finkatzea eta baloratzea ezinbestekoa da.
Ikasleak taldetan banatuko ditugu azalpen horiek emateko eta talde horietako bakoitzeko gai bat emango diegu: talde batzuek poligonoak identifikatu eta sailkatuko dituzte, beste batzuek triangeluak eta hirugarren batzuek laukiak.
Egin behar duten lana antolatzen laguntzeko, hiru galdera hauek egin ditzakegu: Nola identifika dezakegu poligono/triangelu/lauki bat?, zer elementu dituzte?, eta, nola sailkatzen dira?
Talde horietako bakoitzak, testu prozesadore bat erabilita, taula bat sortuko du pixkanaka-pixkanaka hura betetzeko: galdera horiei erantzuteko moduari buruzko deskribapena, beharko diren fitxategien eta programen zerrenda, eta, azkenik, pantailan erakusten diren mugimendu horietako bakoitza egin ahala irakurriko duten gidoiaren testua.
Bideoa osatzen duten zati bakoitzaren deskribapena egiteko beren hitzak erabil ditzaten bultzatu behar dira ikasleak. Deskribapena egin eta gero, guztion artean birpasatu egingo ditugu deskribapen horiek eta, hiztegiari eta metodologiari dagokionez, behar adina egokitzapen egingo ditugu. Lehen deskribapena amaitutzat hartu ondoren, bigarren zutabea osatzeari ekingo diogu beharrezkoak izango ditugun elementuekin. Horretarako, ikasleek ongi zehaztuko dute behar izango dituzten fitxategiak, irudiak eta testuak. Behar adina Gimp-eko eta testuko fitxategiak sortu ahal izango dituzte zehaztu ahala.
Bideo bidezko tutoriala nola egin zehaztuagoa izanik, une egokia da Jing programarekin proba bat egiteko.
1,2,3 grabatzen (‘30)
Dena aurreikusita eta planifikatuta dago, grabatzeko une aproposa da.
Ikasleei proposatuko diegu lehendabizi proba batzuk egiteko, lan-dinamirakein ohitu daitezen. Komeni da esatari-lanak txandaka egitea taldeko kideen artean, ahots desberdinak edukita bideoa atseginagoa izango baita.
Kide bakoitzak rol bat baino gehiago bete ahalko ditu: batek pantailak aldatzeko eta elementuak adierazteko sagua erabiltzen duen bitartean, beste batek esatari-lanak egin ahalko ditu, eta hirugarren batek adi egon beharko du behar beste etenaldi egiteko F8 tekla sakatuta. Irakurtzeko txandak antolatu beharko dituzte.
Oso garrantzitsua lehendabiziko probei adi erreparatzea eta horiek adi entzutea, akatsak hautemateko eta gidoian zuzenketak egiteko.
Erreferentziako web-orri gomendagarriak:
- Matematikari buruzko bideoak Derrigorrezko Bigarren Hezkuntzarako, Batxilergorako eta Goi-mailako Hezkuntzarako:
- Bideo bidezko turorialak, Zaragozako Santiago Hernández Bigarren Hezkuntzako Institutuak egina:
http://www.iessantiagohernandez.com/index.php/video-tutoriales-educativos
- Ikasleek egindako bideoa (ingelesez):
http://teachertube.com/viewVideo.php?video_id=3186&title=lead_kids_2
3.3. Bideo bidezko tutorialak denon esku jartzea (‘30)
Azken saioan, egindako bideo bidezko tutorialak bateratuko ditugu. Txandaka, talde bakoitzak nork bere bideoa aurkeztuko du eta ikasgelako ikasle guztiek produkzio bakoitzak dituen mugei eta lorpenei buruz egingo dute gogoeta. Produkzioak hobetzeko moduari buruzko iradokizunak elkarri ematera bultzatuko ditugu ikasleak.
Ikastetxeak webgunea baldin badu, edo ikasgelak webgunea baldin badu, egindako bideoak erantsiko dira horietan, nork bere izenburua, kredituak eta Screencast.com esteka duela. Posta elektronikoa erabilita edo ikasleek erabiltzen dituzten bestelako web-zerbitzuak (My spaces, Msn, Twitter, Facebook...) erabilita ere eman daitezke ezagutzera bideoak.
Ikasgelarako programazioa. IKT jarduera kurrikularra
MAILA |
IRAKASGAIA |
GAIA |
IZENBURUA |
IRAUPENA |
Lehen Hezkuntzako 5. maila |
Matematika |
Poligonoen elementuak eta sailkapena |
Gure inguruko poligonoak |
7 saio, ordu bateko iraupenekoak |
| UNITATE DIDAKTIKOAREN DESKRIBAPENA |
Ikasleek beren inguruan poligonoak irudikatuta ikusten dituzten objektuen argazkiak aterako dituzte. Irudi horiek deskargatu eta abiapuntutzat erabiliko dira poligonoak marrazteko, irudiak tratatzeko programa batean; gero, horien elementuak identifikatuko dira. Egindako irudikapen horiek alderaketak egiteko erabiliko dira, bai eta poligonoak sailkatzeko irizpideak izan daitezkeenei buruzko ondorioak ateratzeko ere; horiek kontzeptu-mapa batean jasoko dira. Artearen eta geometriaren arteko loturari buruzko sarrera txiki bat egitea oso lagingarria da ikasleek artelan bat egiteko, hau da, ezaugarri jakinak beteko dituen artelana. Azkenik, unitatearen ebaluazioa egite aldera, bideo bidezko tutoriala ekoizteko proposatuko da, ikasitako kontzeptuak azaltzeko. |
CURRICULUMEKO EDUKIAK |
IKASKETA-HELBURUAK |
IKTen ALORREKO EDUKI OROKORRAK |
IKTen ALORREKO HELBURU ESPEZIFIKOAK |
Poligonoen elementuak eta sailkapena
Triangeluak
Laukiak
|
|
|
|
JARDUEREN deskribapena |
ARLOKO GAITASUN espezifikoak |
IKTko GAITASUN espezifikoak* |
EBALUAZIO-IRIZPIDEAK |
1. jarduera – Gure inguruko poligonoak Herriko erdigunean edo inguruetan poligonoak irudikatuta ikusten dituzten lekuei argazkiak aterako dizkiete ikasleek. Irudiak deskargatu, eta, irudiak tratatzeko programa erabilita, poligonoak grafikoetan adieraziko dituzte argazkiak oinarri hartuta, eta horien elementuak identifikatuko dituzte. |
Matematika-gaitasuna:
Mundu fisikoa ezagutzeko eta harekin interakzioa izateko gaitasuna:
Espazioa neurtzea eta irudikatzea:
|
|
|
2. jarduera – Poligonoen sailkapena eta arte poligonala Argazkiak abiapuntu hartuta lortutako poligonoei erreparatuta, eta, ikasgelako kide guztiekin, eskema bat sortu behar da, eta, bertan, ikasleek ondorioak atera ahala, sailkapen-irizpideak adierazi behar dira. Gero, poligonoak erabiltzen dituzten artelanen erakusketa txiki bat oso baliagarria izango da inspirazio-iturri gisa, ikasleek banaka norberaren artelana diseinatzeko |
Matematika-gaitasuna:
Hizkuntza-komunikazioa
Kultura- eta arte-adierazpenerako gaitasuna:
|
|
|
3. jarduera – Ikasitakoari buruzko bideo bidezko tutorialak Bideo bidezko tutorialak ekoizteko proposatzen zaie ikasleei, ikasi dituzten kontzeptuak beste haur batzuei azaltzeko: poligonoen, triangeluen eta laukien elementuak eta sailkapena. Bideoak ikasgelan bateratzen dira eta Interneten argitaratu. |
Ikasten ikasteko gaitasuna:
Hizkuntza-komunikaziorako gaitasuna:
Gizarte- eta hiritar-gaitasuna:
Zenbakiak eta kalkuluak erabiltzea problemak ebazteko:
Informazioa interpretatzea eta aurkeztea:
|
|
|
* LHko 5. mailako ikasleentzako IKT gaitasunei buruzko Aula Digital5 (Gela Digitala5) proposamenean dauden itemak. Lantegi honi erantsitako materialetatik aterata: Mapa competencial TIC para el alumnado (Ikasleentzako IKTko gaitasunen mapa).
Laguntza

- Ezkerreko Menua (goitik beherako ordenean): ikastaroaren orrialde nagusiko ikonoa (home), hizki tamainuaren ikonoa, moduluaren inprimakiaren ikonoa, laguntzarako sarbidearen eta edukiaren aurkibidearen ikonoa.
- Barra materialen izena eta oraingo atalaren izenburua.
- Nabigazio geziak (hurrengo-aurreko orrialdea).
- Edukiak.
Egilea:
Pau Casacuberta
Copyright:
Itinerarium: http://www.itinerarium.cat/