- Los polígonos

- Presentación
- Objetivo y estructura de la Actividad TIC-Curricular
- Propuesta de trabajo para el alumnado
- Propuesta formativa para el profesorado
- Guía para el profesorado
- Actividad 1. Polígonos a nuestro alrededor
- Ejercicio 1.1. Identificamos polígonos en nuestro entorno
- Ejercicio 1.1. Identificamos polígonos en nuestro entorno
- Ejercicio 1.2. De la fotografía a la representación gráfica
- Ejercicio 1.2. De la fotografía a la representación gráfica
- Ejercicio 1.2. De la fotografía a la representación gráfica
- Actividad 2. Clasificación de polígonos y arte poligonal
- Ejercicio 2.1. Clasificación de polígonos
- Ejercicio 2.2. Preparar una introducción de polígonos en el arte
- Actividad 3. Creamos vídeos tutoriales
- Ejercicio 3.1. Preparar guión para el tutorial
- Ejercicio 3.1. Preparar guión para un video tutorial
- Ejercicio 3.1. Preparar guión para un video tutorial
- Programación de aula. Actividad TIC Curricular
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Magdalena Garzón
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez
Presentación
Presentación del Taller
Iniciemos el trabajo con los materiales del Taller, planteando 5 cuestiones iniciales sobre el mismo.
¿Qué es una Actividad TIC-Curricular?
Es una estructura didáctica de enseñanza-aprendizaje diseñada para que el alumnado adquiera competencias curriculares y competencias TIC de una forma integrada. Una propuesta para que el/la profesor/a pueda formarse en competencias TIC, ensayar nuevas metodologías de trabajo con los alumnos y alumnas en el aula y disponer de las pautas para evaluar los dos ámbitos competenciales referidos: la adquisición de objetivos y contenidos curriculares junto con los tecnológicos, informacionales y comunicacionales (TIC).
¿ Por qué puede resultar de interés trabajar con una Actividad TIC-Curricular?
Porque el currículum de las materias es muy amplio y extenso y el tiempo de trabajo en el aula es escaso para poderlo desarrollar con amplitud. Porque las TIC no se pueden trabajar aisladamente del contexto curricular. Porque los alumnos y alumnas necesitan formarse en la escuela también en competencias TIC puesto que la Sociedad de la Información y el Conocimiento así lo demanda, y para ello, previamente, ha de formarse el/la profesor/a. Porque el/la docente necesita trabajar con modelos/ejemplos inicialmente para, posteriormente, construir sus propias propuestas.
¿ Cómo se plantea este taller?
Desde la perspectiva de facilitar al profesorado una experiencia de formación basada en el principio metodológico del “aprender haciendo” a través de una propuesta de Actividad TIC-Curricular. Las TIC y las metodologías asociadas a éstas únicamente pueden implementarse en el aula si previamente el/la educador/a las ha experimentado. Sin experiencia previa no es posible plantear con éxito procesos y actividades TIC en el aula.
¿En qué consiste la propuesta formativa?
En presentar al profesor/a una propuesta de Actividad TIC-Curricular que el/la educador/a previamente deberá preparar, conociendo y utilizando herramientas TIC web 2.0 gratuitas, que después aplicará en el aula con los alumnos y alumnas. De esta forma el/la docente, además de formarse en competencias y metodologías TIC, elaborará un producto educativo aplicable a su contexto docente.
¿Cómo se empieza?
Con ganas de conocer y practicar con los recursos TIC que vamos a utilizar.
Así que ¡adelante!
Objetivo y estructura de la Actividad TIC-Curricular
La finalidad de este material es mostrar un ejemplo de aplicación de las TIC en el aula, para el aprendizaje de contenidos curriculares y la adquisición de habilidades digitales.
Dado que nuestro objetivo es el trabajo específico de competencias TIC, en la propuesta de unidad didáctica, además de los objetivos de aprendizaje e indicaciones metodológicas, se han detallado especialmente las competencias digitales necesarias para llevarla a cabo no sólo por parte de los alumnos y alumnas sino también por parte del/de la docente.
De ahí que el objeto central de este tutorial sea pautar y acompañar al/a la docente en el conocimiento y la práctica de las habilidades instrumentales, de tratamiento de la información digital o de comunicación virtual TIC que deberá aplicar en la preparación y en la realización de la unidad curricular propuesta.
Teniendo en cuenta estas premisas el tutorial ofrece una propuesta concreta de aplicación didáctica de las TIC que se plasma en:
una guía para el profesorado, que acompaña paso a paso las tareas a desarrollar para la preparación y puesta en práctica de la actividad y contempla recomendaciones metodológicas sobre aspectos didácticos, curriculares y tecnológicos (documento Guía para el profesorado),
referencias para acceder a tutoriales TIC “Aula Digital” que ayudarán a saber más sobre los programas utilizados,
una propuesta formativa para el profesorado (sintetizada en el cuadro Propuesta formativa),
una programación de aula con el detalle de objetivos y competencias curriculares y TIC (documento Programación de aula).
Propuesta de trabajo para el alumnado
Los alumnos y alumnas toman fotografías de lugares de su entorno donde encuentren polígonos representados. Las imágenes obtenidas se descargan y se utilizan como base para trazar polígonos a partir de en un programa para el tratamiento de imágenes, donde luego se identifican sus elementos. Las representaciones realizadas se utilizan para comparar e inferir posibles criterios de clasificación de polígonos que se representan en un mapa conceptual. Una pequeña introducción al vínculo entre el arte y la geometría invita a los/as estudiantes a realizar una obra artística cumpliendo determinadas condiciones. Finalmente, a modo de evaluación de la unidad, se plantea la producción de un vídeo tutorial que explique a otros/as niños/as los conceptos aprendidos.
La propuesta se concreta en tres bloques de actividad:
Los alumnos y alumnas toman fotografías de lugares de su alrededor donde encuentren polígonos representados. Descargan las imágenes y con un programa de tratamiento de imágenes realizan una representación gráfica de los polígonos sobre las fotografías e identifican sus elementos.
Con todo el grupo clase, se observan los polígonos obtenidos a partir de las fotografías y se construye un esquema en el que se plasman los criterios de clasificación que van infiriendo. Luego, una breve muestra de obras artísticas que utilizan polígonos servirá de inspiración para que los alumnos y alumnas, de forma individual, diseñen su propia obra.
Se propone al alumnado producir unos vídeos tutoriales que permitan explicar a otros niños y niñas los conceptos aprendidos: elementos y clasificación de polígonos, triángulos y cuadriláteros. Los vídeos se comparten en el aula y se publican en Internet.
El detalle de la programación de aula de la unidad se presenta en el apartado final de este documento.
Propuesta formativa para el profesorado
ACTIVIDADES | TAREA A DESARROLLAR | COMPETENCIAS TIC * que pondremos en práctica | MATERIALES Y RECURSOS TIC que necesitaremos |
Act 1. Polígonos a nuestro alrededor | Descarga de fotografías, recortar y reducir tamaño de imágenes. |
|
|
Herramientas de dibujo: Gimp |
|
|
|
Act 2. Clasificación de polígonos y arte poligonal | Realizar un esquema de clasificación de polígonos. |
|
|
Preparar introducción a polígonos en el arte. |
|
|
|
Act. 3. Creamos vídeos tutoriales | Familiarizarse con Jing. Preparar un guión para el tutorial. |
|
|
El detalle de las tareas a realizar se presenta en la Guía para el profesorado.
Guía para el profesorado
Esquema de trabajo del profesorado
Actividad 1. Polígonos a nuestro alrededor |
1.1. Identificamos polígonos en nuestro entorno | 1.2. De la fotografía a la representación gráfica (intercambio de fotos) | ||
| Tareas de preparación | Descarga de imágenes, recortar y reducir tamaño de imágenes. | Herramientas de dibujo: Gimp | ||
| Trabajo con alumnos | Fotografías en el entorno y descarga al ordenador (2h) | Representación de polígonos con Gimp (1h) | ||
Actividad 2. Clasificación y arte poligonal |
2.1. Clasificación de polígonos | 2.2. Polígonos artísticos | ||
| Tareas de preparación | Realizar un esquema de clasificación de polígonos. | Preparar introducción de polígonos en el arte. | ||
| Trabajo con alumnos | Clasificación de polígonos (1h) | A crear con polígonos (1h) | ||
Actividad 3. Creamos vídeos tutoriales |
3.1. Preparar el guión para el vídeo tutorial. | 3.2. Grabar vídeo. | 3.3. Compartir los tutoriales. | ||
Tareas de preparación |
Familiarizarse con Ping. | Elaboración de un guión. | |||
Trabajo con el alumnado |
Desarrollar un guión (1h) | 1,2,3 Grabando (’30) | Puesta en común de los vídeos tutoriales realizados (’30) |
Actividad 1. Polígonos a nuestro alrededor
Actividad 1. Polígonos a nuestro alrededor |
1.1. Identificamos polígonos en nuestro entorno | 1.2. De la fotografía a la representación gráfica (intercambio de fotos) | ||
| Tareas de preparación | Descarga de imágenes, recortar y reducir tamaño de imágenes. | Herramientas de dibujo: Gimp | ||
| Trabajo con alumnos | Fotografías en el entorno y descarga al ordenador (30') | Representación de polígonos con Gimp (15') | ||
Actividad 1.1. Identificamos polígonos en nuestro entorno
COMPETENCIAS TIC * que pondremos en práctica | MATERIALES Y RECURSOS TIC que necesitaremos |
|
|
Descarga de fotografías, reducción de tamaño y peso
Con el propósito de estar preparados, después de la obtención de fotografías de lugares del centro de nuestra localidad o en sus cercanías, abordaremos los pasos a seguir para descargarlas en el ordenador y prepararlas para el trabajo posterior con el programa de dibujo Gimp.
Paso 1. Descargar fotografías en el ordenador
En función del sistema operativo que tengamos, una vez conectado el cable al puerto USB del ordenador y encendida la cámara o el móvil, pueden aparecer directamente opciones de descarga que podremos leer atentamente y seguir paso a paso. Igualmente en todos los casos, podemos hacer el traspaso de fotografías de forma manual, dado que una vez que la cámara está conectada, el ordenador la interpreta como una nueva unidad disco (así como lo es el disco local o el lector de Cd/DVD). Si abrimos la ventana donde se despliegan todas las unidades de disco ( Mi PC o similar) veremos que ha aparecido una nueva unidad seguramente con el nombre de la cámara o dispositivo móvil.
Hacer clic sobre el icono de la unidad de disco que identifica la cámara o móvil.
En la ventana que se abrirá se desplegarán todos los archivos que contiene el dispositivo. Mantener esta ventana abierta.
En paralelo crear una nueva carpeta en nuestro disco local donde queremos copiar las imágenes.
Seleccionar todos los archivos deseados (utilizando la opción Vista en miniatura podremos ver todas las fotografías y así poder elegir las correctas).
Manteniendo pulsado el botón izquierdo del ratón arrastrar los archivos de la ventana de origen a la carpeta que hemos creado. También podemos utilizar la opción Copiar que se despliega pulsando el botón derecho del ratón sobre el archivo escogido y luego en la ventana de destino, volver a pulsar el mismo botón y elegir la opción Pegar.
De esta forma las fotografías ya se encuentran en el ordenador.
Si se han utilizado distintos dispositivos para tomar las fotografías se puede contar con la colaboración del alumnado en esta tarea.
Por último, es conveniente modificar el nombre de los archivos por uno que identifiquemos fácilmente. Para ello será necesario seleccionar el archivo en concreto y pulsando el botón derecho del ratón elegir la opción Renombrar. Esto permitirá reescribir el nombre.
Ejercicio 1.1. Identificamos polígonos en nuestro entorno
Paso 2. Recortar las imágenes para focalizar la figura del polígono
Existen muchos programas de tratamiento de imágenes que permiten recortar y reducir el tamaño de una fotografía. En este caso, como utilizaremos el programa Gimp para el trabajo posterior con el alumnado, lo aprovecharemos para realizar esta tarea también.
¿Qué es Gimp?
GIMP (acrónimo para GNU “Image Manipulation Programa”) es un programa de tratamiento de imágenes libre que permite retocar fotografías, dibujar, crear imágenes, convertir formatos de imagen… entre muchas otras tareas. Reconoce múltiples formatos de imágenes (PNG, JPEG, GIF, TIFF, etc.). Puede usarse en plataformas Linux, Windows o Mac.
Descarga el programa Gimp:
-
El programa se puede descargar desde varios sitios diferentes, recomendamos el sitio de referencia para la comunidad hispana Gimp-es :http://www.gimp.org.es/modules/mydownloads/
-
El sitio oficial en inglés es http://www.gimp.org/
Estos pasos que experimentaremos a continuación son los mismos que reproduciremos con el alumnado:
Descargar e instalar el programa Gimp.
Si necesitas ayuda para este procedimiento, el tutorial formativo Aula digital Gimp te guiará paso a paso.
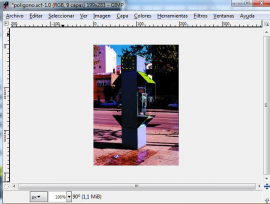
Abrir el programa Gimp y luego la imagen que deseamos retocar.
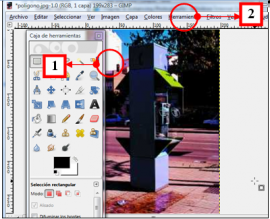
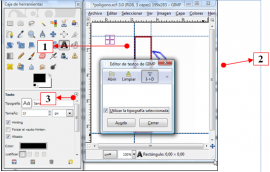
Haremos clic en la herramienta de selección de rectángulos (1) y luego en el menú Imagen, elegiremos la opción Recortar a la selección (2).
Paso 3. Verificar el tamaño del archivo
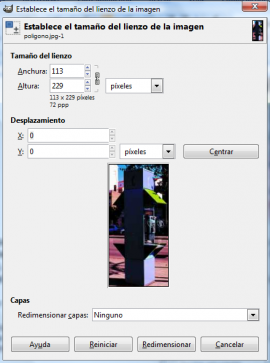
Una vez recortada la parte de la fotografía deseada, verificaremos que el tamaño no sea demasiado excesivo para trabajar. Para ello, en el menú Imagen debemos elegir la opción Establecer tamaño de lienzo. Se desplegará una ventana que permite modificar la anchura y/o altura. Se confirma la modificación haciendo clic en Redimensionar.
Un tamaño de imagen de aproximadamente 800 píxeles de ancho y 600 de largo podría ser un buen límite superior para nuestras imágenes. El símbolo de una cadena que une a ambas medidas, cuando presenta los eslabones unidos significa que, modificando un dato (la anchura por ejemplo) la altura cambiará de forma proporcional para preservar el aspecto de la imagen. Haciendo clic sobre la cadena los eslabones se separan y los datos de anchura y altura pasan a ser independientes uno de otro. Es conveniente dejar los eslabones siempre unidos y entonces solo hará falta modificar el tamaño de uno de los dos datos.
¿Cuánto ocupa nuestra imagen?
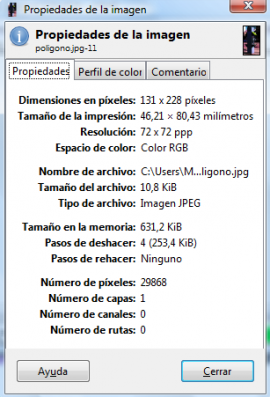
Si quisiéramos conocer el espacio que ocupa la imagen en nuestro disco local después de la transformación realizada, deberíamos hacer clic en el menú Imagen y luego en Propiedades de la imagen.
En la ficha que se despliega, buscar el ítem Tamaño del archivo.
Como referencia podemos tener en cuenta que un archivo de imagen menor a 500 kb no pierde calidad para verlo en pantalla y, además, se puede compartir a través del correo electrónico, blog u otros servicios web.
Paso 4. Guardar el archivo
Para terminar se sugiere guardar una copia de la imagen y preservar la fotografía original.
Al finalizar esta tarea hemos aprendido algunas estrategias para el manejo de imágenes: descargar fotografías en el ordenador, seleccionar y recortar una parte de la imagen y cambiar sus dimensiones y verificar su tamaño. Este procedimiento en su totalidad nos será muy útil para reaplicarlo con cualquier fotografía que deseemos utilizar, para eliminar partes de la fotografía que no queremos, para reducir el tamaño de ésta de modo que pueda ser fácilmente compartida por correo electrónico, subirla a un blog o a un foro u otro espacio web, etc.
Ejercicio 1.1. Identificamos polígonos en nuestro entorno
Fotografías del entorno y descarga al ordenador (1h)
Antes de salir a la caza de polígonos por el centro de nuestra localidad o alrededores, será necesario repasar muy brevemente el concepto de polígono para que los alumnos y alumnas tengan claro qué van a buscar. Para explicar el concepto se puede empezar con la línea poligonal, luego la definición, sus elementos y finalmente preguntar qué polígonos conocen que cumplan con estas condiciones. Si se considera necesario se pueden representar algunos polígonos de ejemplo en la pizarra y destacar sus características.
Organizar al alumnado en pequeños grupos con la consigna de que cada miembro escoja un objeto, detalles de edificaciones, mobiliarios, etc., donde observen polígonos representados. Sería ideal que cada grupo dispusiera de una cámara o un móvil con cámara, para agilizar también la tarea posterior de descarga de imágenes.
De vuelta al aula cada grupo descargará sus imágenes en los ordenadores. Es conveniente renombrar los archivos con un título que identifique al grupo.
A fin de repasar con los alumnos y alumnas los pasos a seguir para recortar y reducir el tamaño de las imágenes obtenidas, puede utilizarse la PDI (pizarra digital interactiva) o proyector y ordenador para mostrar a la clase el procedimiento completo a realizar.
Accede al tutorial formativo de Aula digital ¿Cómo dar clase utilizando la pizarra digital?.
Al finalizar esta tarea cada grupo debe disponer de varios archivos (uno por cada integrante) con fotografías recortadas, reducidas en su tamaño y con los archivos renombrados.
Ejercicio 1.2. De la fotografía a la representación gráfica
COMPETENCIAS TIC * que pondremos en práctica | MATERIALES Y RECURSOS TIC que necesitaremos |
|
|
Herramientas de dibujo: Gimp
Para estar preparados para la próxima tarea repasaremos las herramientas de dibujo que ofrece Gimp. El objetivo será trazar en el plano los polígonos representados en las fotografías.
Paso 1. Crear una capa
Gimp, al igual que otros programas de tratamiento de imágenes, trabaja con capas. Las capas son como láminas transparentes que se pueden superponer unas con otras. Los objetos que contenga cada capa se pueden manipular de forma independiente y esto facilita el trabajo con las imágenes.
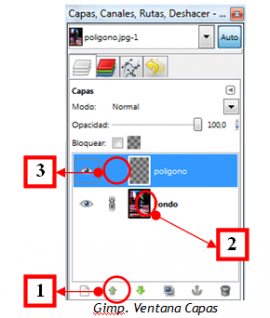
A partir de la ventana de Capas, crear una nueva capa (1 en la imagen inferior) que nombraremos “Polígono” para dibujar allí el polígono representado en la fotografía.
Veremos que nos queda una capa con la fotografía original titulada "Fondo" y otra vacía con el nombre "Polígonos".
Hacer clic sobre el recuadro (2) que aparece entre el dibujo de un ojo y el nombre de la capa. Aparecerá la imagen de dos eslabones de una cadena unidos, que significa que la capa titulada Fondo está bloqueada, es decir, que no se pueden realizar modificaciones. Esta opción es muy útil para trabajar alternativamente en una capa u otra.
La imagen del ojo (3) es la opción para ver u ocultar el contenido de la capa que también utilizaremos para visualizar mejor el polígono que representemos.
Paso 2. Trazar los polígonos que encontramos en la fotografía
Para trazar figuras en Gimp encontramos al menos tres formas diferentes disponibles en la caja de herramientas:
Con la opción Trazar rutas (1) podemos señalar fácilmente segmentos rectos cerrados y luego crear una selección para rellenarla con un color o bien trazar la ruta para resaltar los bordes.
-
Con la opción Pincel o Lápiz (2) y la tecla Mayúscula podemos dibujar a mano alzada los bordes.
Con la opción Trazar selección disponible en el menú Editar (3) podemos pintar los bordes de un área previamente seleccionada con algunas de las herramientas de selección.
En el momento de trazar las figuras, si se desea identificar más de un polígono en la fotografía, es conveniente utilizar diferentes colores.
Los colores se definen a partir de los recuadros disponibles en la caja de herramientas. Se distingue un color de frente (el recuadro de la izquierda) y un color de fondo (el de la derecha).
Haciendo clic sobre uno u otro recuadro se accede a la ventana de diálogo que permite elegir entre una amplia gama de colores.
Ejercicio 1.2. De la fotografía a la representación gráfica
Paso 3. Verificar los polígonos trazados
Es conveniente verificar que las figuras cumplan las condiciones necesarias para que representen las formas geométricas de forma adecuada.
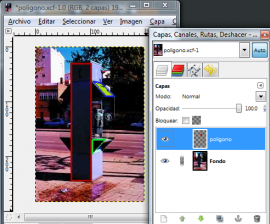
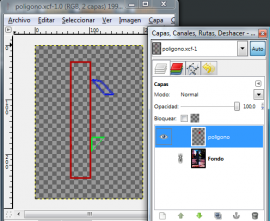
Para visualizar mejor las figuras trazadas ocultaremos la capa titulada “Fondo”, haciendo clic sobre el ojo junto al título. En las siguientes imágenes de ejemplo, se puede distinguir una vista con las dos capas superpuestas y otra con una sola capa.
|
|
Utilizaremos la herramienta de ampliación
para visualizar mejor los detalles del trazado.
Mediremos los lados y los ángulos con la herramienta de medida
.
Para utilizar esta herramienta se hace un clic sobre un ángulo donde aparecerá una cruz que identifica el comienzo de la medida. Sin soltar el botón izquierdo del ratón arrastramos hasta el extremo opuesto del segmento que deseamos medir. Veremos que se va marcando una línea que sirve de guía. Al final de la línea que deseamos medir soltamos el botón del ratón y observamos la información que se despliega en el barra inferior:
1. Marcas del segmento seleccionado 2. Selector de unidad de medida (píxel, milímetro, pulgadas, picas, pies, etc.) 3. Medida del segmento seleccionado 4. Unidad de medida utilizada 5. Medida del ángulo señalado (en este caso, el ángulo externo superior izquierdo) |
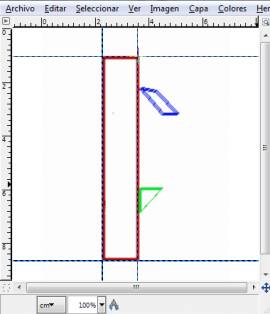
Con la herramienta de medida se pueden trazar además guías paralelas y perpendiculares. Para ello:
-
Trazar el segmento inicial haciendo clic con el botón izquierdo del ratón y arrastrarlo sin soltar.
-
Para trazar una guía vertical se suelta el botón y se pulsa la tecla “Alt + clic”.
-
Para trazar una guía horizontal se suelta el botón y se pulsa la tecla “Ctrl + clic”.
-
Para visualizar u ocultar las guías utilizar la opción del menú Ver y luego Mostrar guías o las teclas “Mayús+Ctrl+T”.
Estas guías nos permitirán mayor precisión en la construcción de la figura. Recordad que luego podemos utilizar la herramienta de selección rectangular
que se ajustará rápidamente a la guía marcada y finalmente la opción Trazar la selección en el menú Editar para dibujarla con la brocha actual.Paso 4. Guardar
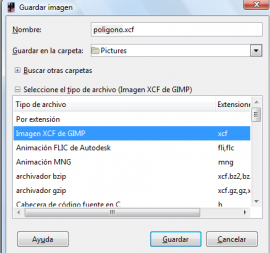
Al finalizar guardaremos el archivo con la extensión propia de Gimp (xcf) que encontraremos en el menú Archivo. Luego, elegir Guardar como y allí desplegaremos la opción Seleccione el tipo de archivo. Esto nos permitirá mantener la distinción por capas para ocultarlas o mostrarlas según sea necesario y conservar el trazado de rutas.
Esta tarea nos habrá permitido experimentar con algunas opciones de dibujo combinado con el tratamiento de fotografías que podremos utilizar en distintas ocasiones: para destacar un aspecto de una imagen, realizar un dibujo superpuesto o agregar algún texto a una fotografía.
Acceder al tutorial formativo de Aula Digital Primeros pasos con Gimp.
Recomendamos también la consulta de “Manual de introducción a Gimp” de Antoni Marín, prof. UOC:
http://mosaic.uoc.edu/2009/11/20/manual-de-introduccion-a-gimp/
Muy útil para situarse en el programa, uso de ventanas y menús. Orientado al retoque fotográfico.
Ejercicio 1.2. De la fotografía a la representación gráfica
Representación de polígonos con Gimp (1h)
Es el momento de representar gráficamente los polígonos que se han observado durante la toma de fotografías. Dentro del grupo de trabajo pueden intercambiarse las imágenes entre alumnos/as.
Cada alumno/a dibujará con las herramientas de dibujo de Gimp los polígonos presentes en la imagen. Se ocultará la capa de la fotografía para poder retocar las figuras utilizando las herramientas necesarias (selección, medir, pincel, trazar selección, etc.)
A fin de definir los polígonos representados cada alumno/a describirá sus elementos identificando:
Cantidad y medida de sus lados
Medidas de sus ángulos
Diagonales
Vértices
Si desean escribirlo en el mismo archivo de imagen pueden utilizar la herramienta de texto. Para ello:
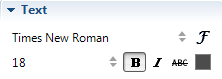
1. Seleccionar herramienta de texto. 2. En la ventana que se despliega escribir el texto deseado. 3. Opciones para la tipografía. |
Por último se guardará el archivo con la extensión de Gimp (xcf).
Al finalizar esta tarea los alumnos y alumnas habrán cerrado el ciclo desde la identificación de polígonos a partir de objetos del entorno hasta su representación en el plano. La descripción de los elementos de los polígonos obtenidos servirá para la actividad siguiente de clasificación.
Actividad 2. Clasificación de polígonos y arte poligonal
Actividad 2. Clasificación y arte poligonal |
2.1. Clasificación de polígonos | 2.2. Polígonos artísticos | ||
| Tareas de preparación | Realizar un esquema de clasificación de polígonos | Preparar una introducción de polígonos en el arte. | ||
| Trabajo con alumnos | Clasificación de polígonos, triángulos y cuadriláteros | A crear con polígonos | ||
Actividad 2.1. Clasificación de polígonos
COMPETENCIAS TIC * que pondremos en práctica | MATERIALES Y RECURSOS TIC que necesitaremos |
|
|
Realizar un esquema de clasificación de polígonos
Para llevar adelante la tarea de clasificación de polígonos con el alumnado experimentaremos primero en la creación de un mapa conceptual e ir construyéndolo a medida que los alumnos y alumnas avancen en sus deducciones.
Para crear el esquema podemos utilizar un programa para la creación de mapas conceptuales como X-mind. Si estáis familiarizados con otro programa similar o con las herramientas de dibujo de un procesador de textos como Writer (Openoffice) también podéis utilizarlo.
Qué es XMind?
Es un programa de uso libre para todo tipo de plataforma (Linux, Windows, Mac) pensado para hacer esquemas y mapas conceptuales de forma fácil e intuitiva. Por el momento se encuentra disponible en inglés, alemán, chino y japonés. Los esquemas creados se pueden compartir en el sitio web de X-mind y reutilizar esquemas creados por otros/as usuarios/as. Los esquemas se pueden exportar como imagen, en “pdf”, en un procesador de textos o en una presentación.
Descarga del programa Xmind del sitio http://www.xmind.net/
Paso 1. Descargar e instalar el programa XMind
Si necesitas ayuda para este procedimiento, el tutorial formativo Aula digital XMind te guiará paso a paso.
Paso 2. Crear un mapa conceptual con la clasificación de polígonos, triángulos y cuadriláteros.
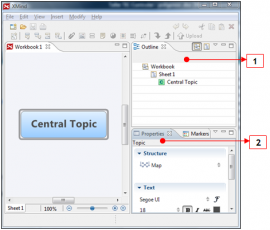
Al abrir el programa se dispone de un archivo nuevo listo para utilizar, con un primer recuadro en el centro que XMind denomina tópico (“topic”). A la derecha se despliegan diferentes ventanas que permiten establecer las propiedades. Utilizaremos las dos ventanas principales.
1. Outline (esquema) En esta ventana se reproduce el esquema gráfico en forma de texto. Desde aquí es posible editar los textos o cambiar de nivel un tópico. | |
2. Properties (propiedades) | |
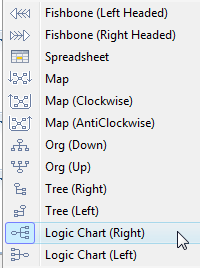
Structure (estructura ) Se despliega una lista de estructuras para el esquema. Si queremos optar por una estructura más abierta elegir la opción Map. Los tópicos que componen nuestro esquema se organizarán automáticamente de acuerdo a la estructura elegida. |
|
Text (texto) Establece todas las opciones de texto: tipo de letra, tamaño, etc. |
|
Shape (forma) Establece la forma y color de los tópicos. |
|
Line (línea) Establece el tipo, grosor y color de las líneas. |
|
Una vez situados en el entorno de trabajo, para crear el mapa solo nos resta conocer las siguientes funcionalidades de XMind:
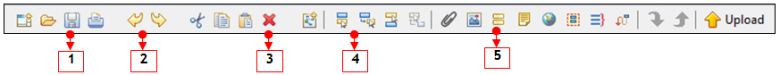
1. |
Guardar el archivo | |
2. |
Deshacer y rehacer la última acción | También utilizando las teclas Ctrl+Z y Ctrl+Y respectivamente. |
3. |
Eliminar un tópico | También con la tecla Suprimir o “Delete”. |
4. |
Insertar un tópico o subtópico | Para que estas opciones estén habilitadas el primer tópico debe estar seleccionado para que sirva de referencia al nuevo. |
5. |
Editar etiqueta del tópico. | Cada tópico puede incluir una pequeña etiqueta para realizar aclaraciones o nombrar ejemplos. |
Otras acciones
Para escribir o modificar un texto
Un doble clic sobre el texto habilitará la posibilidad de editarlo.
Para desplazar un tópico libremente
Mantener pulsada la tecla “Alt” mientras con un clic se arrastra el elemento al lugar deseado.
Ejercicio 2.1. Clasificación de polígonos
Paso 3. Guardar el archivo
Si todos los alumnos y alumnas ya tienen instalado el programa en sus ordenadores, podemos optar por guardarlo en el formato de XMind (.xmind) y distribuirlo directamente en ese formato.
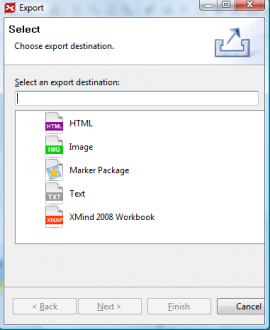
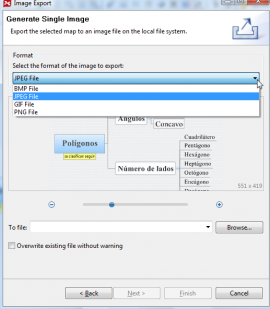
En caso contrario utilizaremos la opción Export disponible en el menú File.
Elegimos la opción Image y hacemos clic en Next. Luego tendremos que elegir un formato de imagen, escogemos JPEG File. Luego con la opción Browse… examinamos el disco local para especificar la ubicación del archivo y escribimos el nombre. Al terminar hacemos clic en Finish.
Esta acción permitirá compartir el mapa conceptual como si fuera una imagen que todos/as podrán visualizar sin problemas e incluso se podrá insertar en un espacio web del aula si fuera necesario.
Experimentemos con el programa: veamos qué sucede al desplazar un tópico para un lado u otro, si lo superponemos con el tópico central, si copiamos un listado desde un procesador de textos y lo pegamos en alguna parte del mapa, etc. Investiguemos las ventanas de marcadores para agregar iconos a los tópicos, los tapices o colores de fondo, etc. Una vez que se aprende a utilizar el programa facilita en gran medida la parte operativa en la construcción de un mapa conceptual y permite concentrarse en el significado de lo que se representa.
Al finalizar esta tarea estaremos listos para realizar la actividad de clasificación con el alumnado e iremos creando o rellenando el esquema a medida que los alumnos y alumnas vayan deduciendo los posibles criterios de clasificación.
Clasificación de polígonos (1h)
Llegó el momento de observar e inferir propiedades. Cada alumno/a tiene abierto en su ordenador el archivo donde se trazaron los polígonos. Si se compartieron los archivos podrá tener abierto más de un archivo en simultáneo. Lo importante es que tengan al alcance varias figuras con la descripción de sus elementos.
Podemos plantear algunas preguntas e ir guiándoles para llegar a distinguir criterios de clasificación de polígonos. Por ejemplo: ¿qué diferencias observan entre los polígonos que encontraron? ¿qué semejanzas? ¿cómo podemos ordenar estos polígonos?
Si hace falta dar alguna ayuda se puede plantear la necesidad de “clasificarlos” y aclarar qué significa clasificar (ordenar según determinados criterios).
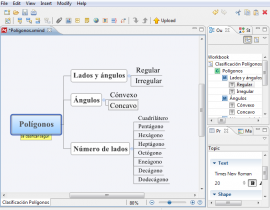
Con el archivo de XMind abierto y proyectándose en la PDI proponemos que entre todos y todas vayamos elaborando un esquema con los criterios de clasificación que los/as alumnos/as vayan mencionando. En el siguiente ejemplo se muestra sólo la clasificación de polígonos, que servirá de muestra para imaginar la clasificación de triángulos y cuadriláteros.
La ventaja de construir este esquema a la vista del alumnado y en forma digital radica en la posibilidad de compartirlo a través del correo electrónico o publicarlo en un espacio web de la clase para la consulta posterior de todos/as.
Se recomienda complementar esta actividad con una actividad posterior de construcción de polígonos con regla, escuadra y compás. Los/as estudiantes, entre ellos/as, se pueden dictar instrucciones para la construcción de figuras que cumplan con determinadas condiciones. Por ejemplo:
Un polígono de 5 lados y por lo menos un ángulo convexo. Un trapecio con dos lados iguales. Dibujar un triángulo isósceles cualquiera y sumar dos de sus lados. Dibujar un triángulo isósceles acutángulo cuyos lados iguales midan 6 cm. |
Ejercicio 2.2. Preparar una introducción de polígonos en el arte
COMPETENCIAS TIC * que pondremos en práctica | MATERIALES Y RECURSOS TIC que necesitaremos |
|
|
La siguiente tarea invitará al alumnado a realizar producciones artísticas con polígonos. Para inspirarles y ejemplificar la propuesta mostraremos las producciones de algunos artistas que han utilizado la geometría en sus obras.
Buscaremos sitios web que publiquen algunas obras representativas. Los artistas Kandinsky, Escher, Picasso y Miró pueden ser un bueno comienzo.
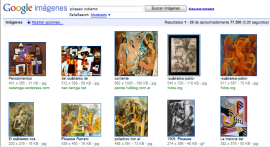
Utilizaremos el buscador de imágenes de Google: http://image.google.es
Como palabra clave pondremos el nombre de un/a artista y tal vez la palabra “cubismo” para especificar mejor el tipo de obra que se ajusta a nuestras necesidades.
Seleccionaremos alguna pintura en la que se puedan apreciar figuras geométricas.
Para registrar los hallazgos podemos utilizar diversas estrategias que elegiremos en función del tiempo disponible:
Almacenar en favoritos o en un marcador social las direcciones web que contengan las imágenes.
Copiar a un bloc de notas sencillo las direcciones web y aclarar el nombre del/de la artista e información de la obra.
Bastará con identificar tres o cuatro obras representativas para trasmitir al alumnado la forma en que la geometría se vincula con el arte. Si se desea destinar más tiempo a esta introducción sugerimos consultar las referencias web recomendables.
Referencias web recomendables:
- Geometría en todas partes:
http://poligonos2.blogspot.com/
Blog de un docente de escuela primaria peruano que reúne fotografías de Kandinsky, Escher, Miró, Rayp, Otero y Carreño. También incluye fotografías del mundo animal y paisajes entre otros.
- Vídeo “La geometría se hace arte”. Programa de Televisión Educativa de TVE-2 "La Aventura del Saber". Serie de matemáticas “Más por menos”:
http://www.youtube.com/watch?v=ls53O75VVH8
Excelente vídeo que remite al arte hispano musulmán y al pintor M.C. Escher. Guión y realización de Antonio Pérez.
-
Más referencias de la colección en:http://platea.pntic.mec.es/~aperez4/masmenos.htm
Polígonos artísticos (1h)
Visualizaremos con el grupo clase las obras seleccionadas e identificaremos las figuras geométricas representadas y las describiremos.
Se puede invitar a los alumnos y alumnas que por turnos señalen con el ratón o con la herramienta lápiz de la PDI los polígonos presentes en la obra.
Una vez que se hayan familiarizado con algunas producciones, invitaremos a los/as estudiantes a diseñar con el programa Gimp una obra utilizando exclusivamente polígonos regulares o irregulares (establecer otras condiciones si se considera conveniente, por ejemplo: que contenga por lo menos un triángulo isósceles, un trapecio, un ángulo cóncavo, etc.).
Para trazar los polígonos podrán utilizar las mismas herramientas que durante la actividad 1.
Herramienta de medir
Herramienta de ampliación
Herramienta trazar rutas
Herramienta lápiz
E incorporar algunas otras:
Herramienta de relleno.
Se puede elegir un color determinado o un patrón.
Herramienta recoge-color
Tal vez prefieran utilizar las fotografías originales y, a modo de collage, incorporar otras figuras en la imagen. Recuerda que las figuras se pueden copiar y pegar las veces que se desee.
Actividad 3. Creamos vídeos tutoriales
Actividad 3. Creamos vídeos tutoriales |
3.1. Preparar el guión para el vídeo tutorial | 3.2. Grabar vídeo | 3.3. Compartir los tutoriales | ||
Tareas de preparación |
Familiarizarse con Jing | Elaboración de un guión. | |||
Trabajo con el alumnado |
Desarrollar un guión (1h) | 1,2,3 Grabando (’30) | Puesta en común de los vídeos tutoriales realizados (’30) |
3.1. Preparar guión para el tutorial
COMPETENCIAS TIC * que pondremos en práctica | MATERIALES Y RECURSOS TIC que necesitaremos |
|
|
Familiarizarse con Jing
¿Qué es Jing?
Es un programa de captura de pantallas en forma de vídeo o imagen desarrollado por TechSmith que ofrece una versión gratuita y totalmente funcional. Su interfaz está disponible solo en inglés, pero su uso es muy fácil e intuitivo.
El programa se descarga de su sitio oficialhttp://www.jingproject.com/
La finalidad de utilizar Jing con los/as alumnos/as responde a una propuesta de evaluación en la que éstos/as deberán explicar con sus palabras, a otros niños y niñas, los conceptos que aprendieron durante la unidad: cómo identificar un polígono, elementos y clasificación de polígonos, triángulos y cuadriláteros. Para ello podrán grabar su voz con la explicación mientras dibujan o señalan elementos en la pantalla utilizando Gimp, el programa de dibujo con el que ya están familiarizados.
Antes de abordar la tarea con el alumnado será conveniente que nos familiaricemos con la herramienta y las opciones que utilizaremos para crear los vídeos tutoriales.
Paso 1. Descargar el programa Jing e instalarlo.
Si necesitas ayuda para realizar la descarga e instalación del programa consulta el tutorial formativo de Aula Digital: Jing.
Paso 2. Capturar vídeo
El menú de Jing representa un sol que se ubica en el borde de la pantalla que deseemos. Al pasar el ratón sobre el sol se despliega el menú con tres opciones. Haremos clic en la opción Capture (capturar).
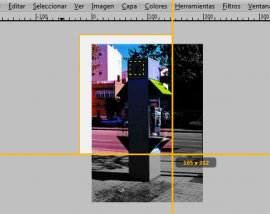
Lo primero que debemos hacer es seleccionar el área de la pantalla que deseamos capturar. En nuestro caso escogeremos el sector de la ventana de Gimp que muestra la fotografía. El programa grabará todo el vídeo en el tamaño y ubicación de la pantalla que designemos en esta acción. Para definir el área tenemos que hacer un clic en algún vértice inicial y arrastrar el ratón manteniendo apretado el botón izquierdo. Soltar al finalizar. Seguidamente se puede terminar de ajustar los bordes posicionando el ratón sobre las guías amarillas.
Conviene no definir un área demasiado grande para que el fichero no tenga un tamaño excesivo, pero tampoco algo muy ajustado que impida mostrar las diapositivas con los títulos en un tamaño legible. El tamaño de la pantalla se mide en píxeles, y como referencia un tamaño de 650 x 650 píxeles deberá resultar suficiente.
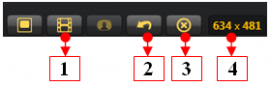
Una vez establecido el tamaño de la pantalla se despliegan nuevas opciones. Veamos las funciones que se utilizarán para el vídeo tutorial.
|
Ejercicio 3.1. Preparar guión para el tutorial
Paso 3. Grabar
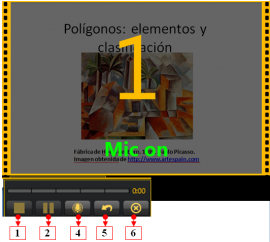
Haciendo clic en la opción Vídeo, un recuadro amarillo resaltará la pantalla a ser grabada y una cuenta regresiva señalará cuando comienza la grabación. En ese instante podemos comenzar a grabar la voz utilizando el micrófono.
El control de vídeo nos permite:
1. | Detener la grabación. | También pulsando F7. Esta acción es para finalizar el vídeo. |
2. | Pausar la grabación. | También pulsando F8. Utilizamos la pausa para abrir un nuevo archivo, cambiar de locutor u otra acción que no deseamos grabar. Luego al pulsar nuevamente F8 se reanuda la grabación. Será muy útil tener presente la tecla de acceso rápido para pausar todas las veces que sea necesario. |
3. | Silenciar. | Para que no grabe audio. El audio se puede quitar o agregar durante una misma grabación. |
4. | Reiniciar. | Para reiniciar la grabación desde el comienzo conservando la zona seleccionada. |
5. | Cancelar. | Para cancelar la grabación. |
Paso 4. Guardar la grabación
Una vez que terminamos de grabar hacemos clic en el icono Detener o pulamos F7. Esperar hasta que se despliegue el cuadro de diálogo con las opciones de guardar (esta acción puede tardar unos segundos en función del tamaño de la grabación y la capacidad de procesamiento del ordenador).
Lo primero que conviene hacer es hacer clic en Play
para ver el vídeo y verificar que no haya errores. Si los hubiera conviene registrarlos con papel y lápiz y continuar revisando hasta el final. Las correcciones se ajustan en el guión antes de volver a grabar.
|
Aprobada la versión final del vídeo, sugerimos elegir la primera opción y publicarlo en Screencast para poder difundirlo a través de la Web, en los espacios web del centro u otros que el alumnado tenga. También se puede guardar en el disco local y, en otro momento, accediendo a través del menú History, subir a Screencast.
-
Consultar el tutorial formativo de Aula digital: Jing.
-
Ver un vídeo tutorial de Jing en español: http://www.vimeo.com/2073437 o una presentaciónhttp://www.slideshare.net/ciclosfera/jing-project-2392347 , realizada por Luis Alonso Pérez y Marcos Cubillas Llana.
Ejercicio 3.1. Preparar guión para un video tutorial
¿Qué es un vídeo tutorial?
Es un vídeo que explica un procedimiento grabando todos los movimientos que se ven en la pantalla del ordenador: una ventana que se abre, el movimiento que realiza el ratón para seleccionar un menú, como se dibuja una figura, etc. Además de grabar los movimientos se graba también un audio utilizando un micrófono conectado al ordenador que permite acompañar con voz la explicación visual. Existen muchos programas para realizar este tipo de captura de imagen en movimiento y audio.
Un ejemplo de vídeo tutorial: http://www.vimeo.com/2073437
Antes de comenzar la grabación de un vídeo tutorial es conveniente preparar el guión de nuestra explicación y las imágenes que utilizaremos.
Veamos cómo podría organizarse un vídeo tutorial con el objetivo de explicar a otros/as niños/as los elementos y la clasificación de polígonos, triángulos o cuadriláteros. Lo primero será pensar en las partes que compondrán la explicación.
¿Cómo identificamos un polígono? (qué es y qué no es un polígono)
¿Cuáles son sus elementos?
¿Cómo los podemos clasificar?
En un procesador de textos podemos crear una tabla con tres columnas en la que iremos desarrollando el guión de forma progresiva (se completa la primera columna entera, luego la segunda y así sucesivamente).
En la primera columna se describe lo que vamos explicar y con qué elementos nos imaginamos la explicación. Terminada esta columna podemos pasar a la siguiente.
En la segunda columna (materiales necesarios), planificamos qué imágenes acompañarán la explicación prevista y qué archivos o herramientas de Gimp podemos utilizar para explicarlo.
Luego, conviene realizar una prueba piloto con Jing. Podremos escribir en la columna guión, el texto que iremos leyendo a medida que mostramos las diferentes pantallas.
En el siguiente ejemplo, se planifica un vídeo tutorial para explicar polígonos. Según consideremos, la tarea se puede simplificar, quitando las pantallas de texto incluidas en el ejemplo y reemplazándolas por la voz o permitiendo al alumnado que en el guión apunten las ideas a trasmitir y sean más espontáneos a la hora de grabar. Es importante que adaptemos la actividad según nuestro grupo de estudiantes.
Descripción |
Materiales necesarios (programa y archivo) |
Guión |
PARTE I. ¿Cómo identificamos un polígono? |
||
La fotografía que hemos capturado durante la actividad 1 con la capa que muestra el polígono representado nos servirá para mostrar lo que sí es un polígono. Primero podemos mostrar solo la fotografía para explicar cómo los polígonos están en nuestro entorno y luego mostrar la capa con la representación gráfica para destacar el polígono. También podríamos utilizar la herramienta del pincel para explicar que una línea poligonal abierta no es un polígono. Vendrá bien explicar que “polígono” es una palabra de origen griego: “polys” que significa “muchos” y “gonía” que significa “ángulos”; por lo tanto, es una figura con varios ángulos. |
1. Texto con la carátula del vídeo tutorial: “Polígonos: elementos y clasificación” y alguna imagen artística que lo ilustre. 2. Texto: ¿Cómo identificamos un polígono? 3. Archivo de Gimp con una fotografía y un polígono representado. 4. Archivo de texto con la leyenda en letra grande: Polys = muchos Gonía = ángulos Polígono = figura con muchos ángulos. |
1. ¡Hola! En este vídeo os vamos a explicar qué es un polígono, qué elementos tiene y cómo se clasifica.(Pausa) 2. ¿Sabéis cómo daros cuenta cuando veis un polígono? (Pausa) 3. Pues mirad, es muy fácil. Fijaos en algún objeto a vuestro alrededor. Mirad si tiene segmentos rectos que estén unidos entre ellos formando ángulos, como este de la fotografía (con el ratón señalar segmentos). (Pausa) Aquí lo hemos marcado para que lo podáis ver mejor (ocultar la capa de la fotografía). (Pausa) Si trazamos otras líneas rectas pero no las unimos (ir trazando con la herramienta pincel) no podemos decir que son polígonos, sino líneas poligonales abiertas.(Pausa) 4. ¿Sabéis qué significa la palabra polígono? Viene del griego donde “Polys” significa “muchos” y gonía significa “ángulos”. Por eso, la palabra “polígono” significa que tiene muchos ángulos. (Pausa) |
PARTE II. ¿Cuáles son sus elementos? |
||
Necesitaremos tener la imagen de uno o varios polígonos dibujados. Podemos continuar utilizando los polígonos trazados a partir de la fotografía. Con la herramienta pincel, o simplemente con el ratón, mientras se van nombrando podremos ir resaltando los lados del polígono, marcando los vértices, los ángulos y trazando las diagonales. |
5. Texto: ¿Cuáles son elementos de un polígono? 6. Archivo de Gimp o diapositiva con un polígono en tamaño grande dibujado. |
|
PARTE III. ¿Cómo los podemos clasificar? |
||
Tener polígonos ya dibujados para explicar la clasificación por sus lados: un trilátero, un cuadrilátero, un pentágono y alguno con más de cinco lados (octógono, decágono, dodecágono…). Mientras explicamos la diferencia de lados se puede ir utilizando simplemente el ratón para ir marcándolos. Luego la herramienta de medida nos permitirá mostrar la igualdad o diferencia de los ángulos. Prever que haya una figura que represente cada posibilidad (regulares e irregulares, ángulos cóncavos y convexos, y figuras con diferente cantidad de lados). |
7. Texto: ¿Cómo podemos clasificar los polígonos? 8. Archivo de Gimp con un trilátero regular, un cuadrilátero irregular, un pentágono cóncavo y un octógono convexo dibujados. 9. Texto: Créditos: nombre de los/as alumnos/as, nombre del centro y nivel escolar. |
A continuación conviene hacer una prueba con Jing para practicar la explicación oral. Un/a alumno/a del grupo podría ir tomando notas de cómo se va explicando. Resulta muy útil antes de escribir el guión improvisar una explicación oral grabando en Jing y escucharla. Esta prueba nos permitirá precisar mejor lo que debemos decir, los ritmos y momentos de pausa para cambiar de archivos o pantallas.
Nuestro guión incluirá no solo el texto que iremos leyendo, sino también, a modo de nota, se detallarán las imágenes a mostrar, los cambios de archivo o pantalla y los momentos para introducir una pausa.
Ejercicio 3.1. Preparar guión para un video tutorial
3.2. Desarrollar un guión (1h)
En el planteamiento de la tarea es importante trasmitir al alumnado que estos vídeos tutoriales serán publicados en Internet para que otros/as niños/as puedan comprender estos conceptos que ellos han aprendido. El sentido de esta propuesta radica en que escuchar y ver uno o dos de estos tutoriales, complementa la enseñanza del/de la profesor/a y a veces puede resultar más accesible y atractivo. Esta tarea, no solo cumplirá la función de evaluación de la unidad, sino que será además un servicio que prestemos a los/as estudiantes hispano parlantes conectados a Internet, por lo que es importante concienciar sobre la responsabilidad y el compromiso que implica.
Convendrá visionar un vídeo tutorial de muestra en conjunto utilizando la PDI. Para ello podemos consultar los sitios web recomendados.
Elaborar un guión exige un importante esfuerzo de anticipación, acompañado por una planificación de las acciones que deberán ser sistematizadas en una tabla. Por tanto, durante esta tarea los alumnos y alumnas estarán poniendo en juego diferentes competencias de procedimiento que será necesario apuntalar y valorar.
Organizaremos a los/as alumnos/as en grupos para el desarrollo de estas explicaciones y asignaremos a cada grupo un tema diferente: unos grupos se ocuparán de identificar y clasificar polígonos, otros de triángulos y otros de cuadriláteros.
Para orientarles en la estructuración de la tarea podemos plantear los 3 interrogantes: ¿cómo identificamos un polígono/triangulo/cuadrilátero? , ¿cuáles son sus elementos? y ¿cómo se clasifican?
Cada grupo, en un procesador de textos, creará una tabla para irla completando progresivamente: una descripción de cómo se responderá a cada pregunta, un listado de los archivos y programas necesarios y por último el texto del guión que leerán a medida que se realizan los diferentes movimientos en la pantalla.
Alentar a los alumnos y alumnas a que utilicen sus propias palabras para realizar la descripción de cada parte del vídeo. Cuando finalicen repasaremos todos/as juntos/as las descripciones y realizaremos los ajustes de vocabulario y metodología necesarios. Cerrada esta primera descripción, se pasa a completar la segunda columna con los elementos necesarios. Para ello, los/as alumnos/as deben precisar bien los archivos, imágenes, figuras y textos que necesitarán. A medida que van precisando ya pueden generar los ficheros de Gimp y de texto necesarios.
Una vez que la noción de cómo hacer el vídeo tutorial ya está más definida, es buen momento para realizar una prueba con Jing.
1,2,3 Grabando (‘30)
Ya está todo previsto y planificado, llegó el momento de grabar.
Proponer a los alumnos y alumnas que hagan una serie de pruebas primero para familiarizarse con la dinámica de trabajo. Conviene que entre los/as miembros del grupo se repartan la tarea de locución, esta alternancia de voces hará el vídeo más ameno.
Cada componente podrá asumir diferentes roles: mientras uno/a maneja el ratón para cambiar las pantallas y señalar los distintos elementos, otro/a realiza la locución y otro/a estará atento/a para introducir las pausas pulsando en F8 cuando sea necesario. Deberán organizar los turnos para la lectura.
Será importante que observen y escuchen atentamente las primeras pruebas para detectar errores y corregirlos en el guión.
Referencias web recomendables:
- Vídeos de matemáticas para Educación Secundaria, Bachillerato y Superior:
- Vídeo tutoriales elaborados por el IES Santiago Hernández, Zaragoza:
http://www.iessantiagohernandez.com/index.php/video-tutoriales-educativos
- Vídeo realizado por alumnos/as (en inglés):
http://teachertube.com/viewVideo.php?video_id=3186&title=lead_kids_2
3.3. Compartir vídeos tutoriales (‘30)
La última sesión será de puesta en común de los vídeos tutoriales elaborados. Por turnos, cada grupo presenta su vídeo y se reflexiona con toda la clase sobre los logros y limitaciones de cada producción. Se alienta a los alumnos y alumnas a realizar sugerencias a sus compañeros/as sobre cómo se podría mejorar una producción.
Si el centro dispone de un espacio web común o se cuenta con un espacio web del aula, se incluirán los vídeos realizados con sus respectivos títulos, créditos y el enlace obtenido de Screencast.com. También se pueden difundir a través del correo electrónico y otros servicios web que el alumnado utilice (My spaces, Msn, Twitter, Facebook, etc.).
Programación de aula. Actividad TIC Curricular
NIVEL |
MATERIA |
TEMA |
TÍTULO |
DURACIÓN |
5º Primaria |
Matemáticas |
Elementos y clasificación de polígonos |
Polígonos a nuestro alrededor |
7 sesiones de 1h |
| DESCRIPCIÓN DE LA UNIDAD DIDÁCTICA |
Los alumnos y alumnas toman fotografías de su entorno donde encuentren polígonos representados. Las imágenes obtenidas se descargan y se utilizan como base para trazar polígonos, en un programa para el tratamiento de imágenes, donde luego se identifican sus elementos. Las representaciones realizadas se utilizan para comparar e inferir posibles criterios de clasificación de polígonos que se representan en un mapa conceptual. Una pequeña introducción al vínculo entre el arte y la geometría invita a los/as estudiantes a realizar una obra artística cumpliendo determinadas condiciones. Finalmente, a modo de evaluación de la unidad, se plantea la producción de un vídeo tutorial que explique los conceptos aprendidos. |
CONTENIDOS CURRICULARES |
OBJETIVOS DE APRENDIZAJE |
CONTENIDOS GENERALES TIC |
OBJETIVOS ESPECÍFICOS TIC |
Elementos y clasificación de los polígonos
Triángulos
Cuadriláteros
|
|
|
|
Descripción de las ACTIVIDADES |
COMPETENCIAS específicas del ÁREA |
COMPETENCIAS específicas TIC* |
CRITERIOS de EVALUACIÓN |
Actividad 1 – Polígonos a nuestro alrededor Los alumnos y alumnas toman fotografías por el centro de su localidad o sus alrededores de lugares donde encuentren polígonos representados. Descargan las imágenes y con un programa de tratamiento de imágenes realizan una representación gráfica de los polígonos sobre las fotografías e identifican sus elementos. |
Competencia matemática:
Competencia en el conocimiento y la interacción con el mundo físico:
Medir y representar el espacio:
|
|
|
Actividad 2 – Clasificación y arte poligonal Observando los polígonos obtenidos a partir de las fotografías y, con el grupo clase, se construye un esquema en el que se plasman los criterios de clasificación que los alumnos y alumnas van infiriendo. Luego, una breve muestra de obras artísticas que utilizan polígonos servirá de inspiración para que de forma individual diseñen su propia obra |
Competencia matemática:
Comunicación lingüística:
Competencia en expresión cultural y artística:
|
|
|
Actividad 3 – Vídeos tutoriales con lo aprendido Se propone a los alumnos y alumnas producir vídeos tutoriales que permitan explicar a otros niños y niñas los conceptos aprendidos: elementos y clasificación de polígonos, triángulos y cuadriláteros. Los vídeos se comparten en el aula y se publican en Internet. |
Competencia para aprender a aprender:
Competencia en comunicación lingüística:
Competencia social y ciudadana:
Utilizar los números y el cálculo para resolver problemas:
Interpretar y presentar la información:
|
|
|
* Ítems enmarcados en la propuesta “Aula Digital5” de competencias TIC para alumnos/as de 5º de Primaria. Extraídos del material anexo a este Taller: Mapa competencial TIC para el alumnado.
Ayuda

- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.