Índice d'apartats
- Presentación
- Objetivo y estructura de la Actividad TIC-Curricular
- Propuesta de trabajo para el alumnado
- Propuesta formativa para el profesorado
- Guía para el profesorado
- Actividad 1. Polígonos a nuestro alrededor
- Ejercicio 1.1. Identificamos polígonos en nuestro entorno
- Ejercicio 1.1. Identificamos polígonos en nuestro entorno
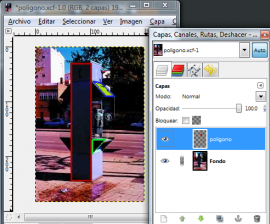
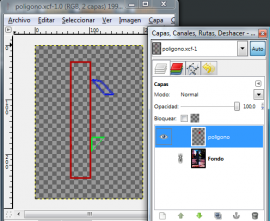
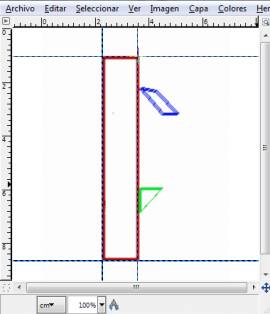
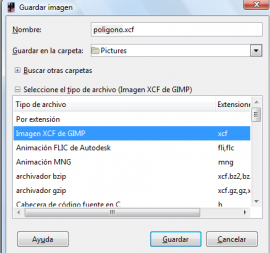
- Ejercicio 1.2. De la fotografía a la representación gráfica
- Ejercicio 1.2. De la fotografía a la representación gráfica
- Ejercicio 1.2. De la fotografía a la representación gráfica
- Actividad 2. Clasificación de polígonos y arte poligonal
- Ejercicio 2.1. Clasificación de polígonos
- Ejercicio 2.2. Preparar una introducción de polígonos en el arte
- Actividad 3. Creamos vídeos tutoriales
- Ejercicio 3.1. Preparar guión para el tutorial
- Ejercicio 3.1. Preparar guión para un video tutorial
- Ejercicio 3.1. Preparar guión para un video tutorial
- Programación de aula. Actividad TIC Curricular
Ayuda

- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
Paradigma
Conjunto cuyos elementos pueden aparecer alternativamente en algún contexto especificado.Índice
- Los polígonos

- Presentación
- Objetivo y estructura de la Actividad TIC-Curricular
- Propuesta de trabajo para el alumnado
- Propuesta formativa para el profesorado
- Guía para el profesorado
- Actividad 1. Polígonos a nuestro alrededor
- Ejercicio 1.1. Identificamos polígonos en nuestro entorno
- Ejercicio 1.1. Identificamos polígonos en nuestro entorno
- Ejercicio 1.2. De la fotografía a la representación gráfica
- Ejercicio 1.2. De la fotografía a la representación gráfica
- Ejercicio 1.2. De la fotografía a la representación gráfica
- Actividad 2. Clasificación de polígonos y arte poligonal
- Ejercicio 2.1. Clasificación de polígonos
- Ejercicio 2.2. Preparar una introducción de polígonos en el arte
- Actividad 3. Creamos vídeos tutoriales
- Ejercicio 3.1. Preparar guión para el tutorial
- Ejercicio 3.1. Preparar guión para un video tutorial
- Ejercicio 3.1. Preparar guión para un video tutorial
- Programación de aula. Actividad TIC Curricular
Créditos
© Itinerarium 2011
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Magdalena Garzón
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez
Inicio
Disminuir tamaño de letra
Aumentar tamaño de letra
Imprimir
Ayuda
Anterior
Siguiente
Apartados
Debes visitar los apartados anteriores antes de visitar éste