Aurkibidea
- Ibilbidea
- Zer da Bloga?...Lehen urratsak Wordpressekin
- Lehen urratsak Wordpressekin
- Lehen urratsak Wordpressekin II
- IKT Programazioa
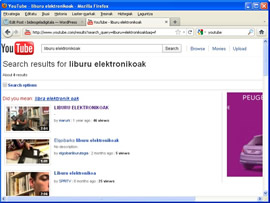
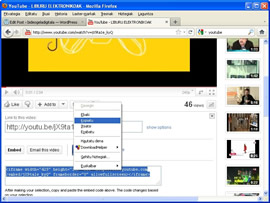
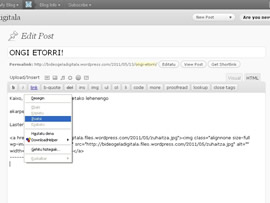
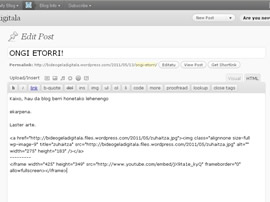
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Ariketa: jardueren bloga
- Ariketa: jardueren bloga
- Ariketa: jardueren bloga
- Ariketa: jardueren bloga
- Ariketa: jardueren bloga
- Autoebaluazioa
- Autoebaluazioa
- Autoebaluazioa
- Autoebaluazioa
Laguntza

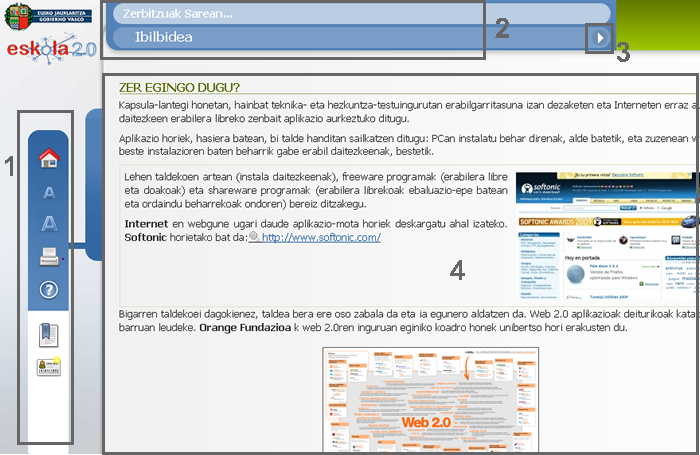
- Ezkerreko Menua (goitik beherako ordenean): ikastaroaren orrialde nagusiko ikonoa (home), hizki tamainuaren ikonoa, moduluaren inprimakiaren ikonoa, laguntzarako sarbidearen eta edukiaren aurkibidearen ikonoa.
- Barra materialen izena eta oraingo atalaren izenburua.
- Nabigazio geziak (hurrengo-aurreko orrialdea).
- Edukiak.
Egilea:
Pau Casacuberta
Copyright:
Itinerarium: http://www.itinerarium.cat/
UTC+1
Sigla horrek denbora unibertsal koordinatu esan nahi du (denbora zibil ere deitzen zaio). Erreferentziazko ordu-zonako ordua da, eta horrekiko kalkulatzen da munduko beste zonetako ordua.Vista previa del resultado

Aurkibidea
- Diseinatu ikasgelaren bloga modu errazean Wordpress-ekin

- Ibilbidea
- Zer da Bloga?...Lehen urratsak Wordpressekin
- Lehen urratsak Wordpressekin
- Lehen urratsak Wordpressekin II
- IKT Programazioa
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Kasu praktikoa: diseinatu irakasgaiaren bloga wordpressekin
- Ariketa: jardueren bloga
- Ariketa: jardueren bloga
- Ariketa: jardueren bloga
- Ariketa: jardueren bloga
- Ariketa: jardueren bloga
- Autoebaluazioa
- Autoebaluazioa
- Autoebaluazioa
- Autoebaluazioa
Kredituak
© Itinerarium 2011
ZUZENDARITZA: Narcís Vives
KOLABORATZAILEAK:
- PRODUKZIO-ZUZENDARITZA: Antonio Cara
- EDUKI-ZUZENDARITZA: Antonio Cara
- ZUZENDARITZA TEKNIKOA: Maite Vílchez
- EGILEA: Maite Vílchez
- EUSKARARA ITZULPENA: Eskola 2.0
- MAKETAZIOA: Miquel Gordillo eta Maite Vílchez
Hasiera
Hizki tamaina txikiagotu
Hizki tamaina handitu
Inprimatu
Laguntza
Aurrekoa
Hurrengoa
Apartats
Has de visitar els apartats anteriors abans de visitar aquest