titulo_secciones
- Ibilbidea
- Zer da Bloga?...Lehen urratsak Bloggerekin
- Lehen urratsak Bloggerekin
- Lehen urratsak Bloggerekin
- IKT Programazioa
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Ariketa: curriculum jarduerak blogarekin
- Ariketa: curriculum jarduerak blogarekin
- Ariketa: curriculum jarduerak blogarekin
- Ariketa: curriculum jarduerak blogarekin
- Ariketa: curriculum jarduerak blogarekin
- Autoebaluazioa
- Autoebaluazioa
- Autoebaluazioa
- Autoebaluazioa
Laguntza

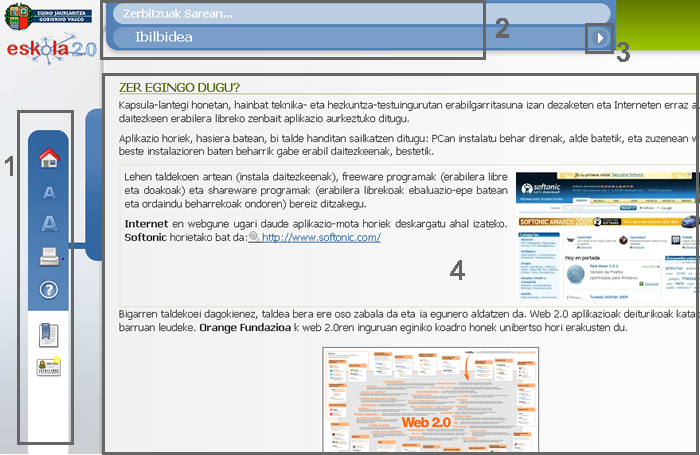
- Ezkerreko Menua (goitik beherako ordenean): ikastaroaren orrialde nagusiko ikonoa (home), hizki tamainuaren ikonoa, moduluaren inprimakiaren ikonoa, laguntzarako sarbidearen eta edukiaren aurkibidearen ikonoa.
- Barra materialen izena eta oraingo atalaren izenburua.
- Nabigazio geziak (hurrengo-aurreko orrialdea).
- Edukiak.
Egilea:
Pau Casacuberta
Copyright:
Itinerarium: http://www.itinerarium.cat/
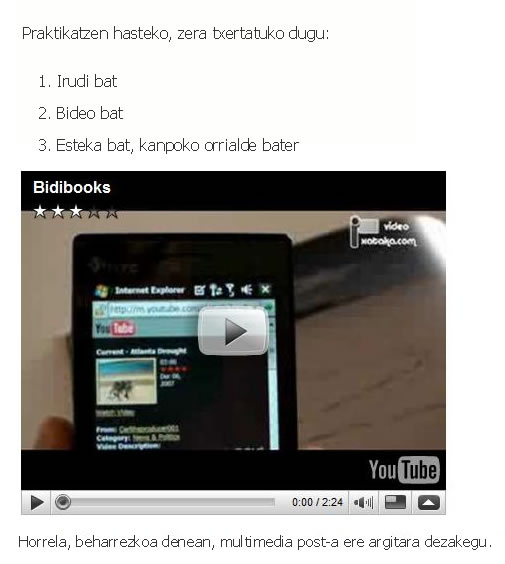
Bidibooks
Bi dimentsioko kodeak, QR izenekoak, inprimatuta dituzten liburuak; kode horiek telefono mugikorraren kameraren bidez irakurtzen dira eta Internet bidez lotutako multimedia informazioa eskaintzen dute.Aurrebista

Aurkibidea
- Diseinatu ikasgelaren bloga modu errazean Blogger-ekin

- Ibilbidea
- Zer da Bloga?...Lehen urratsak Bloggerekin
- Lehen urratsak Bloggerekin
- Lehen urratsak Bloggerekin
- IKT Programazioa
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Kasu praktikoa: Diseinatu irakasgaiaren bloga
- Ariketa: curriculum jarduerak blogarekin
- Ariketa: curriculum jarduerak blogarekin
- Ariketa: curriculum jarduerak blogarekin
- Ariketa: curriculum jarduerak blogarekin
- Ariketa: curriculum jarduerak blogarekin
- Autoebaluazioa
- Autoebaluazioa
- Autoebaluazioa
- Autoebaluazioa
Kredituak
© Itinerarium 2011
ZUZENDARITZA: Narcís Vives
KOLABORATZAILEAK:
- PRODUKZIO-ZUZENDARITZA: Antonio Cara
- EDUKI-ZUZENDARITZA: Antonio Cara
- ZUZENDARITZA TEKNIKOA: Maite Vílchez
- EGILEA: Antonio Cara
- EUSKARARA ITZULPENA: Eskola 2.0
- MAKETAZIOA: Miquel Gordillo eta Maite Vílchez
tooltip_home
tooltip_lower
tooltip_higher
tooltip_print
tooltip_ayuda
tooltip_pre
tooltip_next
tooltip_secciones
tooltip_no_visitable