- Wiki de la luna

- Presentación
- Objetivo y estructura de la Actividad TIC-Curricular
- Un wiki sobre la Luna propuesta de trabajo para el alumno
- Un wiki sobre la Luna propuesta formativa para el profesor
- ACTIVIDAD 1 - ¿Qué queremos saber sobre la luna?
- Ejercicio 1. Crear una presentación de diapositivas con Impress
- Ejercicio 1. Crear una presentación. Buscar imágenes
- Ejercicio 1. Crear una presentación. Insertar imágenes
- Ejercicio 1. Crear una presentación. Formato
- Ejercicio 1. Crear una presentación
- Ejercicio 2. Preparar un documento
- Ejercicio 3. Utilizar la PDI
- Actividad 2 - Buscando información sobre la Luna
- Ejercicio 4
- Ejercicio 5
- ACTIVIDAD 3 - Wiki sobre la luna
- Ejercicio 6. Practicando con Wikispaces
- Ejercicio 6
- Ejercicio 6
- Ejercicio 6
- Ejercicio 6
- Ejercicio 6
- Ejercicio 6
- Ejercicio 6
- Ejercicio 7. Preparar un guión para la presentación de Wikispaces
- Ejercicio 7
- PROGRAMACIÓN DE AULA ACTIVIDAD TIC CURRICULAR
- PROGRAMACIÓN DE AULA ACTIVIDAD TIC CURRICULAR
- GUÍA PARA EL PROFESOR ACTIVIDAD TIC-CURRICULAR
- GUÍA PARA EL PROFESOR ACTIVIDAD TIC-CURRICULAR
- GUÍA PARA EL PROFESOR ACTIVIDAD TIC-CURRICULAR
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Teresa Hernández
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez
Presentación
Presentación del Taller
Iniciemos el trabajo con los materiales del Taller, planteando 5 cuestiones iniciales sobre el mismo.
¿Qué es una Actividad TIC-Curricular?
Es una estructura didáctica de enseñanza-aprendizaje diseñada para que el alumno adquiera competencias curriculares y competencias TIC de una forma integrada. Una propuesta para que el profesor pueda formarse en competencias TIC, ensayar nuevas metodologías de trabajo con los alumnos en el aula y disponer de las pautas para evaluar los dos ámbitos competenciales referidos: la adquisición de objetivos y contenidos curriculares junto con los tecnológicos, informacionales y comunicacionales (TIC).
¿Por qué puede resultar de interés trabajar con una Actividad TIC-Curricular?
Porque el currículum de las materias es muy amplio y extenso y el tiempo de trabajo en el aula es escaso para poderlo desarrollar con amplitud. Porque las TIC no se pueden trabajar aisladamente del contexto curricular. Porque los alumnos necesitan formarse en la escuela también en competencias TIC puesto que la Sociedad de la Información y el Conocimiento así lo demanda, y para ello, previamente, ha de formarse el profesor. Porque el docente necesita trabajar con modelos ejemplos inicialmente para, posteriormente, construir sus propias propuestas.
¿Cómo se plantea este Taller?
Desde la perspectiva de facilitar al profesorado una experiencia de formación basada en el principio metodológico del “aprender haciendo” a través de una propuesta de Actividad TIC-Curricular. Las TIC y las metodologías asociadas a éstas únicamente pueden implementarse en el aula si previamente el educador las ha experimentado. Sin experiencia previa no es posible plantear con éxito procesos y actividades TIC en el aula.
¿En qué consiste la propuesta formativa?
En presentar al profesor/a una propuesta de Actividad TIC-Curricular que el educador previamente deberá preparar, conociendo y utilizando herramientas TIC web 2.0 gratuitas, que después aplicará en el aula con los alumnos. De esta forma el docente, además de formarse en competencias y metodologías TIC, elaborará un producto educativo aplicable a su contexto docente.
¿Cómo se empieza?
Con ganas de conocer y practicar con los recursos TIC que vamos a utilizar.
Así que ¡adelante!
Objetivo y estructura de la Actividad TIC-Curricular
La finalidad de este material es mostrar un ejemplo de aplicación de las TIC en el aula, para el aprendizaje de contenidos curriculares y la adquisición de habilidades digitales.
Dado que nuestro objetivo es el trabajo específico de competencias TIC, en la propuesta de unidad didáctica, además de los objetivos de aprendizaje e indicaciones metodológicas, se han detallado especialmente las competencias digitales necesarias para llevarla a cabo no sólo por parte de los alumnos sino también por parte del docente.
De ahí que el objeto central de este tutorial sea pautar y acompañar al docente en el conocimiento y la práctica de las habilidades instrumentales, de tratamiento de la información digital o de comunicación virtual TIC que deberá aplicar en la preparación y en la realización de la unidad curricular propuesta.
Así pues, teniendo en cuenta estas premisas el tutorial ofrece:
- una propuesta concreta de aplicación didáctica de las TIC (Programación de aula),
- una explicación, paso a paso, de las tareas a desarrollar en su preparación y puesta en práctica ( Guía para el profesor),
- una introducción a los programas informáticos y a las funciones que se requieren aplicar para la preparación de las actividades de la unidad didáctica,
- la referencia a los tutoriales TIC que ayudarán a saber más sobre los programas utilizados.
Un wiki sobre la Luna propuesta de trabajo para el alumno
Presentación
Partiendo de lo que los alumnos saben sobre la Luna y de lo que les gustaría saber o se preguntan sobre ella, proponemos una dinámica de búsqueda de información en Internet sobre el tema para dar respuesta a los interrogantes. Los datos recogidos en la búsqueda se organizarán y estructurarán en un wiki sobre la Luna. Se editará en pequeños grupos de trabajo poniendo en práctica habilidades de tratamiento y de presentación de la información digital en diversos formatos: texto, imágenes, vídeo.
La propuesta se concreta en tres bloques de actividad:
-
Actividad 1 – ¿Qué queremos saber sobre la Luna?
A partir de una dinámica de lluvia de ideas en gran grupo, compartiremos qué sabemos sobre la Luna y qué nos gustaría saber sobre ella.
De todas las aportaciones escogeremos las preguntas más interesantes para buscarles respuesta.
Las respuestas a estas preguntas seleccionadas será el contenido del wiki que los alumnos tienen que elaborar.
-
Actividad 2 – Buscando información sobre la Luna
Organizaremos grupos de trabajo y el siguiente paso será buscar información en Internet para dar respuesta a las preguntas que hemos planteado en la actividad anterior sobre la Luna.
-
Actividad 3 – Wiki sobre la Luna
Con la información recogida, los grupos crearán un wiki.
Una vez acabado se realizará una puesta en común de las respuestas que los grupos han dado a las preguntas, mostrando de forma visual sus wikis (PDI o proyector).
Sobre el wiki...
Es una aplicación web 2.0 que nos permite editar páginas web de forma colaborativa y en línea. Sólo podemos acceder estando conectados a Internet. De esta forma podemos construir un material con las aportaciones de todos los usuarios con acceso al wiki en tiempo real, de forma que siempre visualizamos la última versión con las últimas anotaciones o cambios ya integrados.
Es uno de los paradigmas del trabajo colaborativo y del conocimiento compartido a través de la red. Y el ejemplo más significativo es el proyecto de la Wikipedia: http://es.wikipedia.org
Algunos ejemplos de wikis de Primaria
El detalle de la programación de aula de la unidad se presenta en el apartado final de este documento. Para cada una de las actividades necesitaremos poner en práctica unas habilidades específicas. En el próximo apartado las detallamos y pautamos.
Recomendamos la consulta del sitio aulablog21 con una lista de artículos de referencia sobre el tema.
http://aulablog21.wikispaces.com/Articulos+acerca+de+los+wikis
Un wiki sobre la Luna propuesta formativa para el profesor
ACTIVIDAD AULA |
COMPONENTES TIC NECESARIOS |
RECURSOS TIC | COMPETENCIAS TIC |
| Actividad 1: ¿Qué queremos saber sobre la Luna? |
|
|
|
| Actividad 2: Buscando información sobre la Luna |
|
|
|
| Actividad 3: Wiki sobre la Luna |
|
|
|
* Ítems enmarcados en la propuesta “Aula Digital5” de competencias TIC para docentes. Extraídos del material anexo a este Taller: Mapa competencial TIC para el profesorado.
ACTIVIDAD 1 - ¿Qué queremos saber sobre la luna?
COMPONENTES TIC NECESARIOS: EJERCICIOS | RECURSOS TIC QUE NECESITAREMOS | COMPETENCIAS TIC QUE PONDREMOS EN PRÁCTICA |
|
|
|
EJERCICIO 1. Crear una presentación de diapositivas con Impress
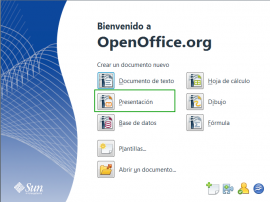
Abrir el programa de creación de presentaciones multimedia Impress de OpenOffice. Es la opción Presentación del menú de programas.
Si no disponemos del paquete OpenOffice podemos descargarlo desde la URL: http://es.openoffice.org/
Para ello haremos clic en el botón Descargarlo ahora.
Guardaremos el archivo en nuestro ordenador y seguidamente lo ejecutaremos haciendo doble clic sobre él. Con esta acción iniciaremos el proceso de instalación del programa en nuestro ordenador. A partir de aquí, sencillamente debemos ir siguiendo las indicaciones que el propio programa nos va presentando para avanzar y cerrar el proceso.
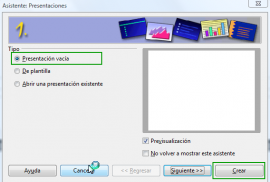
Al abrir el programa se abrirá una pantalla con el asistente de creación de presentaciones. Aunque disponemos de algunas plantillas ya preparadas, sugerimos mejor partir de una presentación en blanco para poder modelarla a nuestro gusto. Por eso marcaremos la opción de Presentación vacía y haremos clic directamente en el botón Crear.
Si ya tuviéramos alguna presentación anterior con un formato que nos puede servir entonces, haríamos clic en el botón Abrir una presentación existente. La localizaríamos en nuestro ordenador y abriríamos una copia sobre la cual editar la nueva presentación.
Por si se tienen dudas sobre el proceso de instalación de Open Office, recomendamos seguir las indicaciones concretas que se facilitan en el tutorial Instalar Open Office 2.4 en Windows: http://www.educared.net/softwarelibre/tutoriales/pdf/openofficeparawindows.pdf
elaborado por Educared - Fundación Telefónica.
Ejercicio 1. Crear una presentación de diapositivas con Impress
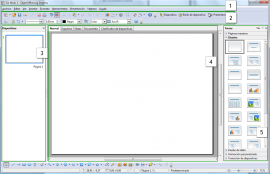
Hecha la selección de presentación en blanco accedemos a la pantalla del programa en la cual visualizamos cinco grandes secciones:
|
Estas plantillas nos facilitan la edición de las dispositivas. Según la información que queramos insertar en cada una podemos seleccionar el diseño que, de entre el catálogo, más se adecúe a nuestro objetivo.
En nuestro caso, la primera diapositiva será la portada de la presentación. Si queremos editar en ella un título y insertar una imagen para hacerla más atractiva, el diseño que más se ajusta es el de Título (la muestra situada en tercer lugar de la primera columna).
La seleccionaremos. Automáticament,e en la diapositiva activa del centro de la pantalla visualizaremos el recuadro de ayuda a la edición para añadir título.
Haciendo clic sobre el recuadro del título podemos editarlo e introducir el texto que nos interese. Por ejemplo: “Actividad: wiki sobre la Luna”.
Ahora que ya tenemos una primera diapositiva en nuestra presentación, es buen momento para guardar el archivo. Lo haremos haciendo clic en el icono de la barra de herramientas que simboliza un disquete.
Podremos indicar el título del archivo y la ubicación de este en nuestro ordenador. Impress guarda de forma automática el trabajo realizado pero no está de más, en la medida en que avancemos en la creación de nuestra presentación, ir guardando el trabajo hecho.
Ejercicio 1. Crear una presentación. Buscar imágenes
Para completar la primera diapositiva de vuestra presentación, la portada, buscaremos algunas imágenes sobre la Luna, que nos puedan servir para ilustrar el tema de la presentación, y las guardaremos en nuestro ordenador.
Para ello realizaremos una búsqueda en Internet utilizando el buscador de imágenes de Google.
Abriremos una nueva ventana en el navegador con la URL de Google y, entre las opciones que el programa muestra en la esquina superior izquierda, seleccionaremos Imágenes.
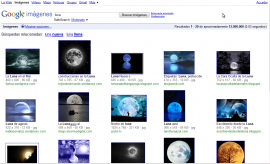
Hecha la selección veremos que la página del buscador de Google nos indica que estamos en el buscador de imágenes.
En la casilla de búsqueda escribiremos las palabras clave para poder localizar las imágenes que nos interesan. En este caso, como buscamos imágenes sobre la Luna escribiremos “Luna” y haremos clic en el botón Buscar imágenes.
Ejercicio 1. Crear una presentación. Insertar imágenes
Una vez localicemos la imagen que nos gusta y que queremos guardar en nuestro ordenador el procedimiento a seguir es el siguiente:
- Hacer clic sobre la imagen. Se abrirá una nueva pantalla en la que se muestra la imagen en miniatura en el encabezado y, debajo, la página web en la que se encuentra alojada la imagen.
- Nos fijaremos en la información del encabezado donde aparece la imagen en miniatura. Al lado podemos ver el enlace Ver imagen en tamaño completo. Hacer clic sobre éste.
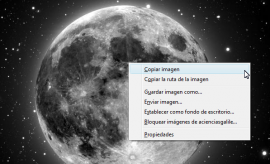
Se mostrará una nueva pantalla web en la que vemos sólo la imagen en el tamaño original. Hacer clic sobre la imagen con el botón derecho del ratón y, de entre las opciones que se listan, seleccionar la de Guardar imagen como.
Indicar dónde queremos guardarla entre la estructura de carpetas de nuestro ordenador.
- Este procedimiento lo podemos repetir las veces que sea necesario para localizar y descargar más imágenes que podremos utilizar después para insertar en la presentación que estamos preparando.
Si no queremos guardar la imagen en nuestro ordenador tenemos otra opción rápida para insertar la imagen en la diapositiva:
- Sobre la imagen que hemos localizado en el buscador hacer clic con el botón derecho del ratón y seleccionar la opción Copiar imagen.
- Abrir la ventana de la presentación y, en la diapositiva en la que queremos insertar la imagen hacer clic con el botón derecho del ratón y seleccionar la opción Pegar.
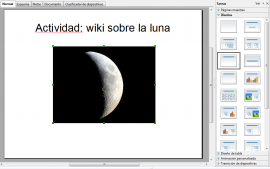
La imagen se insertará en el centro de la diapositiva. Podremos cambiar su ubicación haciendo clic sobre la imagen con el botón izquierdo del ratón i arrastrando la imagen a su nueva localización en la diapositiva.
También podemos modificar el tamaño de la imagen situando el cursor en uno de los puntos verdes del contorno de la imagen de forma que el cursor se muestra como una flecha de doble dirección. Manteniendo presionado y arrastrando el ratón podemos ampliar o reducir el tamaño de la imagen a partir del punto del vértice elegido. Sólo manteniendo al mimo tiempo presionada la tecla CTRL aseguraremos que el cambio de tamaño es proporcional.
Si hemos descargado las imágenes en nuestro ordenador, el procedimiento de inserción de la imagen es diferente.
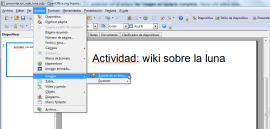
- En el menú Insertar del encabezado de la pantalla seleccionaremos la opción Imagen y, en el menú emergente, A partir de archivo.
Buscaremos la foto que nos interesa insertar entre las carpetas del administrador de archivos de nuestro ordenador y confirmaremos la elección. Automáticamente la imagen aparecerá en el centro de la diapositiva activa.
Ejercicio 1. Crear una presentación. Formato
Una vez insertada la imagen, si queremos, podemos modificar el formato de los dos elementos insertados.
Podemos por ejemplo cambiar el color de fondo de la diapositiva y el color del texto.
¿Cómo?
- En el menú Formato seleccionar la opción Página.
En la pestaña Fondo seleccionar la Color en la casilla Relleno. Escoger el color. Hacer clic en Aceptar.
El programa nos consulta si queremos que ese color de fondo se mantenga en todas las diapositivas de la presentación. Según lo que nos interese responderemos Sí o No.
En el ejemplo, como escogemos el color negro y éste resulta muy pesado en todas las diapositivas, marcaremos No y así sólo se hará efectivo el cambio de color en la diapositiva activa.
- Seleccionaremos el recuadro de texto haciendo clic en uno de los bordes de éste. O podemos seleccionar el texto con el cursor, como en el procesador de textos.
Seguidamente haremos clic en el bot ón de Color de fuente que tenemos accesible en la barra de herramientas de formato de texto en el encabezado de la pantalla.
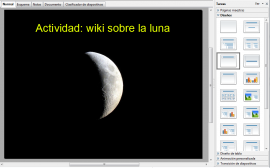
En nuestro ejemplo escogeremos un color claro para contrastar con el fondo oscuro y así, facilitar la lectura del texto.
El siguiente paso será insertar nuevas diapositivas para dar contenido a nuestra presentación.
Para ello simplemente será necesario hacer clic en el botón Diapositiva que localizamos en la barra de herramientas.
Automáticamente se añadirá una nueva diapositiva en nuestra presentación. Por defecto tendrá el mismo diseño que la anterior, pero podemos cambiarla fácilmente seleccionando el modelo que nos sea más útil de las propuestas que tenemos disponibles en la franja vertical de la derecha de la pantalla. Y así, añadiendo nuevas diapositivas y modificando el formato de los elementos insertados, podemos ir completando nuestra presentación con las informaciones que queremos exponer a nuestros alumnos. |
Ejercicio 1. Crear una presentación
Para visualizar cómo está quedando nuestra presentación nos situaremos en la primera diapositiva y haremos clic en el botón Presentación ubicado en la barra de herramientas del encabezado de la pantalla.
Para pasar de diapositivas tendremos que hacer clic con el ratón. Para salir de la vista de la presentación haremos clic en la tecla ESC.
Por defecto, el paso de una diapositiva a otra no tiene ningún efecto.
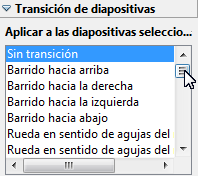
Si queremos modificar este detalle podemos hacerlo seleccionando en el menú Presentación la opción Transición de diapositivas o bien, haciendo clic con el botón derecho del ratón sobre la miniatura de la diapositiva a la derecha de la pantalla y seleccionando la opción Transición de diapositivas.
Veremos que en la franja vertical de la izquierda de la pantalla se activa un nuevo menú de opciones para elegir la transición que más nos guste.
Podemos seleccionar una y ver su efecto sobre la diapositiva activa. Aquel que dejemos activo será el efecto que se aplicará a la diapositiva activa o seleccionada.
Si queremos que este mismo efecto se extienda al resto de diapositivas de la presentación será necesario hacer clic en el botón Aplicar a todas la diapositivas disponible en esta sección.
Algunas recomendaciones para la elaboración de la presentación...
Es mejor tener pensada una estructura básica en el momento de crear la presentación.
Se trata simplemente de tener en mente las ideas que queremos transmitir y cómo las podemos organizar en diversas diapositivas.
Una vez en Impress, podemos ir modificando esta idea inicial en la medida que vayamos configurando el contenido de la presentación, pero esa base nos servirá de punto de partida.
Aprovechemos las posibilidades gráficas del programa de presentaciones. El texto pues debe ser el mínimo en las diapositivas dando más protagonismo a las imágenes o los gráficos explicativos. Incluso podemos plantearnos la conveniencia de insertar un enlace web en la presentación (si tenemos conexión a Internet) y abrir directamente la página que queremos mostrar a los alumnos.
Utilizar colores que ayuden a la lectura de la información de las diapositivas y evitar excesivos efectos que pueden dispersar la atención.
y descubrir y aprender a aplicar más funcionalidades de Impress, recomendamos la consulta de tutoriales visuales como los ofrecidos por Educared – Fundación Telefónica en su espacio dedicado al software libre en diversos bloques:
http://www.educared.net/softwarelibre/tutoriales/indiceoficina.html
Ejercicio 2. Preparar un documento
EJERCICIO 2. Preparar un documento para recoger las ideas de la dinámica de grupo
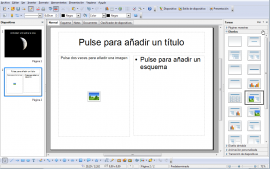
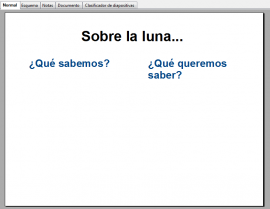
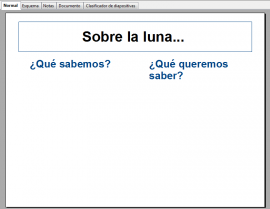
Para recoger las ideas de los alumnos durante la dinámica de lluvia de ideas podemos preparar una última diapositiva en la presentación con una tabla de dos columnas: una para recoger lo que los alumnos saben sobre la luna y, la otra, para listar lo que les gustaría saber.
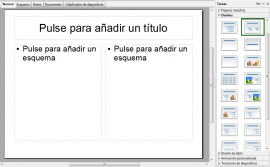
Para ello podemos insertar una nueva Diapositiva y elegir el diseño Título, dos textos de entre el catálogo de tipos de diseño de diapositiva.
Sobre esta estructura podemos editar el título de la diapositiva haciendo clic sobre el texto y editando el nuevo título. Haremos igual con los textos de las columnas.
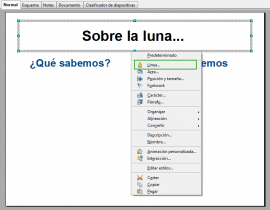
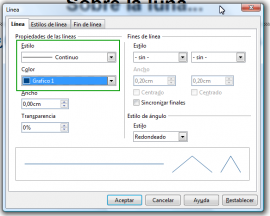
Podemos modificar el tipo de la letra y el color desde las opciones de formato del editor del programa. Y si queremos, también podemos enmarcar título o bien las columnas. Esto lo haremos de la siguiente forma:
|
- Seleccionar la opción de Línea y, en la ventada de opciones que aparece, escoger el Estilo de línea (por defecto aparece como Invisible) y el Color.
- Hacer clic en Aceptar y ya tendremos marco en el recuadro.
- Finalmente guardaremos la presentación y cerraremos el programa Impress.
Sugerimos consultar el tutorial ya recomendado de Impress para descubrir otras funciones del programa para cambiar el formato del texto de esta diapositiva de texto.
Ejercicio 3. Utilizar la PDI
EJERCICIO 3. Utilizar la PDI como soporte a la exposición oral
Una vez ya tengamos la presentación lista, prepararemos el archivo para poderlo mostrar a través de la PDI o el ordenador conectado al proyector. Para ello, copiaremos el archivo en un lápiz de memoria para poderlo conectar en el ordenador que se utiliza como estación a la pizarra o al proyector.
Será importante asegurar que, en este ordenador, esté instalado el paquete de OpenOffice para poder abrir y visualizar nuestra presentación hecha con Impress. Lo podemos consultar con el responsable técnico de nuestro centro y, si no tenemos este paquete instalado, solicitarlo. Es gratuito y descargable fácilmente de Internet.
La pizarra, para un buen funcionamiento, debe estar calibrada. Este procedimiento se realiza en el momento en que se instala. Nosotros no tenemos que hacer nada al respecto pero es importante saber este detalle por si nos encontramos que, al hacerla funcionar, las opciones que seleccionamos no se activan o se activan opciones colindantes. Este puede ser un indicador de que se ha descalibrado y deberemos solicitar que la revisen para poderla tener a punto para la sesión de presentación de la actividad.
Con el archivo accesible y la pizarra conectada y calibrada, el siguiente paso ya será familiarizarnos con el funcionamiento de ésta. Dependerá del fabricante de la pizarra pero, en todos los casos, la sistemática será sencilla pues no deja de ser un ordenador dimensionado, con sus iconos habituales e intuitivos.
Las posibilidades de trabajo que ofrece la PDI son muy diversas y útiles para muchas situaciones de la acción educativa. A través de la pantalla digital interactiva, se puede controlar el ordenador, hacer anotaciones manuscritas sobre cualquier imagen proyectada, así como guardarlas, imprimirlas, enviarlas por correo electrónico y exportarlas a diversos formatos.
El valor añadido de la pizarra digital interactiva es que, además de todo lo anterior, permite interactuar directamente sobre la superficie de proyección a través de un puntero o de las manos, sin necesidad de ratón ni teclado. Y que dispone de un conjunto de herramientas adicionales y flotantes para interactuar con la presentación como grabador de audio y video o herramientas del tipo marcador gráfico, lupa a modo de zoom, teclado y calculadora virtual, sombra o cortinilla virtual para tapar u ocultar parte de la pantalla, etc.
Algunas recomendaciones...
Tener en cuenta que la iluminación de la sala sea la adecuada para visualizar la presentación.
Para evitar problemas de última hora, mejor hacer un pase previo de la presentación antes del inicio de la clase. Así también nos familiarizamos con el funcionamiento de la pizarra si no la hemos utilizado anteriormente.
- Antes de preparar una presentación para proyectarla con la PDI, se recomienda tener presente una serie de criterios básicos.
Empieza con el color de fondo. Selecciona colores suaves; los colores muy fuertes pueden ser divertidos, pero distraen la
atención. Continúa con el tipo de fuente (letra). Busca uno cuya combinación de tipo, tamaño y color proporcione una lectura
agradable. Y, finalmente, establece unos criterios a mantener durante todo el documento:
- Trata de usar el mismo tipo de fuente en todo el documento.
- Usa el mismo tamaño y formato de fuente (negrita, subrayado, etc.) para enunciados.
- Procura que los formatos de fuente en el texto tengan siempre los mismos criterios de uso (palabras en otro color, palabras subrayadas, etc.).
Acceder al tutorial formativo de Aula Digital ¿Cómo dar clase utilizado la pizarra digital?
Actividad 2 - Buscando información sobre la Luna
COMPONENTES TIC NECESARIOS | RECURSOS TIC QUE NECESITAREMOS |
COMPETENCIAS TIC QUE PONDREMOS EN PRÁCTICA |
EJERCICIO 4. Buscar webs de referencia con información interesante y fiable para los objetivos de la actividad. EJERCICIO 5. Recoger las webs seleccionadas en un archivo
de texto para guardar las referencias. |
|
|
Ejercicio 4
EJERCICIO 4. Buscar webs de referencia en Internet
Utilizaremos el buscador Google para localizar páginas web con información adecuada para la actividad que vamos a desarrollar.
Abrir la página del buscador desde la URL www.google.es.
Introduciremos en la casilla de búsqueda los términos que definan el objetivo de nuestra búsqueda. A más palabras, mejor acotaremos nuestro objetivo.
Por ejemplo, si introducimos el término Luna, el buscador nos devuelve 108 millones de referencias.
Si en cambio introducimos más palabras, por ejemplo añadimos fases, ya reducimos las referencias localizadas.
Otra forma de acotar las referencias consiste en determinar el formato del recurso que nos interesa localizar es decir, si ha de ser una página web o bien una imagen o un vídeo.
En función de nuestra necesidad seleccionaremos el buscador específico de entre las opciones que nos ofrece Google, localizadas en el encabezado de la página.
En cualquiera de los casos de búsqueda será importante validar la fiabilidad de las referencias listadas por el buscador. Esto lo haremos en primera instancia contrastando la información contenida con los contenidos correctos de los temas tratados y de los cuales somos conocedores. También podemos valorarlo contrastando la autoría de la información y la fecha de actualización de la información.
Acceder a los tutoriales formativos de Aula Digital
¿Cómo buscar información de forma simple y avanzada en Internet?
¿Cómo buscar imágenes y vídeos en Internet?
Ejercicio 5
EJERCICIO 5. Recoger las webs seleccionadas en un archivo de texto
Cuando seleccionemos un recurso es útil anotar la referencia y aquellas informaciones que nos parezcan interesantes, en un archivo de texto. Sugerimos hacerlo en GoogleDocs.
GoogleDocs nos permite crear y almacenar documentos en línea de forma que están accesibles desde cualquier ordenador. Podremos así anotar nuevas referencias en diferentes momentos y desde diferentes ordenadores.
¿Cómo utilizar GoogleDocs?
- Acceder a Gmail a través de su direccción www.gmail.com.
- Si ya tenemos una cuenta entraremos nuestro login de usuario. Si no tenemos una cuenta la crearemos. Es sencillo.
Hacer clic en la opción Crear una cuenta de la pantalla de Gmail y completar las informaciones del formulario de registro que se muestra a continuación. Una vez completado, el sistema ya nos permitirá acceder.
- Ya en Gmail accedemos a GoogleDocs a través del enlace Docs que se muestra en el encabezado de la pantalla.
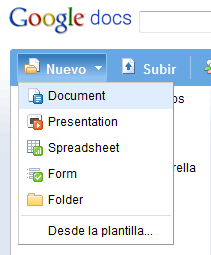
- El siguiente paso es crear el documento. En el menú Nuevo seleccionaremos la opción Document.
- Automáticamente se abrirá un documento para poder editar texto, con las opciones habituales de un editor de texto sencillo (tipo de fuente, tamaño, formato, alineación, etc.) y la posibilidad de insertar enlaces.
La opción de inserción de enlaces nos será muy útil para entrar las referencias de los recursos en línea pues hará activos, desde el mismo documento, los hipervínculos de las referencias. Una vez editado el texto de la URL lo seleccionamos, hacemos clic en la opción Enlace y confirmamos que los datos recogidos por el programa sobre el vínculo son correctos. Hacer clic en el botón Insertar y ya tendremos activo el enlace.
...sobre GoogleDocs y sus posibilidades recomendamos la consulta de diferentes materiales:
- Un video explicativo sobre el concepto y las utilidades de GoogleDocs con subtítulos en español
http://dotsub.com/view/17eaa9f0-787b-4fd8-b1c7-f8d61db2e310
- Una visita guiada por sus principales opciones
http://www.google.com/google-d-s/intl/es/tour1.html
- Y el tutorial Aula Digital sobre ¿Cómo editar documentos con GoogleDocs?
ACTIVIDAD 3 - Wiki sobre la luna
COMPONENTES TIC NECESARIOS | RECURSOS TIC QUE NECESITAREMOS |
COMPETENCIAS TIC QUE PONDREMOS EN PRÁCTICA |
EJERCICIO 6 . Registrarnos, conocer y experimentar las opciones de Wikispaces en cuanto a creación de espacios y gestión, edición de texto y posibilidades hipermedia. EJERCICIO 7 . Elaborar un guión para la presentación de las opciones
básicas de Wikispaces a los alumnos. (Si lo creemos conveniente podemos preparar un documento-resumen impreso). |
|
|
Ejercicio 6. Practicando con Wikispaces
EJERCICIO 6. Registrarnos, conocer y experimentar las opciones de Wikispaces
Registrarnos en Wikispaces
Disponemos de diversas herramientas de edición de wikis gratuitas en Internet. Nosotros proponemos utilizar Wikispaces por ser sencilla y al mismo tiempo muy completa. Además Wikispaces ofrece la posibilidad de crear un espacio sin publicidad para los usuarios del entorno educativo. Aquí es dónde crearemos los wikis del aula.
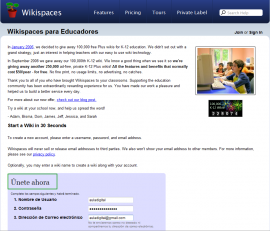
- Abrir la página del editor de wikis Wikispaces para docentes
http://www.wikispaces.com/site/for/teachers
- Será necesario registrarnos en Wikispaces.
Para ello completaremos los campos del formulario Únete ahora que se muestra en la pantalla que visualizamos. Este procedimiento también lo deberán realizar los alumnos para darse de alta en Wikispaces. Al acceder se creará un wiki nuevo para cada usuario. En la dinámica de la actividad tendremos que indicar a los alumnos que sólo deberán trabajar en uno de los wikis. Tendrán que decidir cuál y así establecer un espacio único de edición para cada grupo.
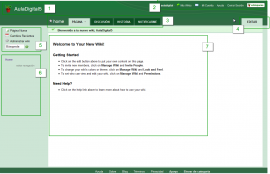
- Ya registrados accedemos a la pantalla principal del wiki, de nuestro primer wiki, cuya URL ya visualizaremos en la celda de direcciones de nuestro navegador.
Se mostará una ventana de ayuda en inglés. Podemos cerrarla haciendo clic en el botón x.
Diferenciamos las siguentes secciones:
|
Ejercicio 6
Configurar nuestro wiki: premisos de acceso y de edición
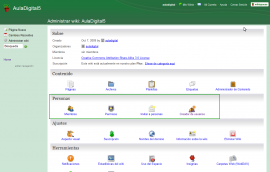
- Hacer clic en la opción Administrar wiki del menú de opciones en la izquierda de la pantalla.
- Se muestra una pantalla de opciones de configuración clasificada por temas. El apartado que nos interesa ahora es el de Personas.
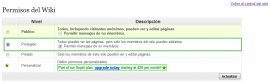
- Hacer clic en el icono Permisos. Este paso es muy importante pues desde aquí establecemos los criterios de privacidad de nuestro wiki.
Por defecto, al crear un nuevo wiki el acceso es Público. Cualquier usuario que acceda a nuestro wiki podrá leer y editar contenidos. Deberemos cambiar este criterio. La opción más adecuada a los objetivos de nuestro wiki es Protegido. Así controlamos quién puede editar contenidos aunque dejamos accesible el wiki a todo aquel que lo quiera consultar.
Hacer clic en el botón Actualizar para guardar los cambios. Un mensaje en el encabezado de la página nos indicará que se ha realizado correctamente el proceso.
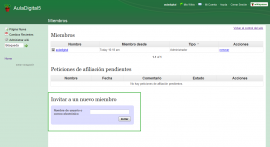
Volver a la pantalla de Administrar wiki y hacer clic en el icono de Miembros. Desde aquí invitaremos a los usuarios que queremos que participen en la edición de nuestro wiki. Lo haremos introduciendo el login de usuario Wikispaces de cada sujeto en la casilla que se muestra en la pantalla y confirmando haciendo clic en el botón Invitar.
Es pues condición imprescindible para ser miembro de un wiki, estar dado de alta en Wikispaces. Este es el procedimiento que recomendamos seguir para el alta de los miembros de cada grupo.
Como creadores del wiki, nosotros siempre tendremos permisos de administrador sobre éste, es decir, que lo podremos controlar todo. Los invitados sólo podrán ser miembros del wiki y podrán leer y editar pero tendrán opciones de gestión del wiki ni de sus miembros.
Ejercicio 6
Editar una página
Volver a la página de inicio de nuestro wiki haciendo clic en el enlace Home del menú de la izquierda de la pantalla o bien haciendo clic en el título del wiki a la izquierda del encabezado. Si tuviéramos más páginas creadas sencillamente haciendo clic sobre el título accederíamos a visualizar la página en concreto.
Hacer clic en la pestaña Editar.
En la nueva pantalla que aparece podemos visualizar las opciones del Editory, situando el cursor sobre el texto de la página, podemos insertar nuevo texto, borrar o editarlo como lo hacemos en cualquier procesador de texto. Conozcamos las opciones disponibles:
- Negrita | Cursiva |Subrayado
- Fuente (tipo, tamaño, color, alineación)
- Viñetas numeradas | Viñetas en puntos
- Línea de separación
- Insertar un vínculo o enlace | Eliminar un vínculo o enlace
- Insertar imágenes
- Incrustar objetos (vídeos, audios, mapas, calendarios, etc.)
- Insertar una tabla
- Insertar símbolos especiales
- Insertar código HTML
Las opciones de edición de texto son más habituales y seguro que más conocidas. Nos centraremos pues en explicar el procedimiento para insertar imágenes y objetos audiovisuales.
- Mientras vamos editando nuestra página wiki el programa guarda automáticamente borradores (se indica el último guardado en las opciones del pie de la página).
Cuando acabamos de editar haremos clic en Guardar, así confirmamos los cambios hasta el momento y salimos de la opción de edición de la página. Estas opciones las localizamos en el pie de la página.
Ejercicio 6
Insertar imágenes
Para aprovechar las posibilidades multimedia del wiki es recomendable, no sólo redactar texto en las páginas, sino también incorporar imágenes que ayuden a ilustrar los contenidos que estamos presentando. Esto lo haremos con la opción Insertar imágenes y archivos
Como nuestro wiki se crea y se visualiza en línea, podemos insertar imágenes de Internet, simplemente indicando su dirección URL.
- Sin cerrar la ventana del wiki, abriremos una nueva ventana con el buscador de imágenes Google. Entraremos la o las palabras clave de la búsqueda y, cuando tengamos una imagen escogida, haremos clic sobre la imagen.
Se abre una nueva pantalla con el web de origen de la imagen y una miniatura de ésta en el encabezado. Haremos clic sobre la miniatura. Se abrirá así una nueva página con la imagen. Seleccionaremos la URL que aparece en la celda de dirección web del navegador. Esta es la dirección de la imagen que tenemos que seleccionar y copiar para pegarla posteriormente en el formulario del wiki.
- Volver a la ventana del wiki, en la página que estamos editando. Situar el cursor en la localización de la página donde queremos insertar la imagen y hacer clic en el botón Insertar imágenes y archivos.
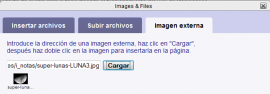
- Seleccionar la pestaña Imagen externa. En el formulario que se muestra pegar la URL de la imagen que hemos copiado.
Hacer clic en el botón Cargar. La imagen se mostrará en el pie de la ventana de carga.
Para insertar la imagen definitivamente tendremos que hacer doble clic sobre ésta.
Ejercicio 6
Insertar vídeos
Otra opción multimedia del wiki es la inserción de elementos audiovisuales como los vídeos.
- Primero buscaremos el vídeo. Podemos utilizar el buscador de vídeos de Google que, sin cerrar la ventana del wiki, abriremos en otra nueva. Introduciremos la o las palabras clave de la búsqueda y, cuando tengamos un vídeo escogido, haremos clic en el enlace que nos permita abrirlo en su ubicación original.
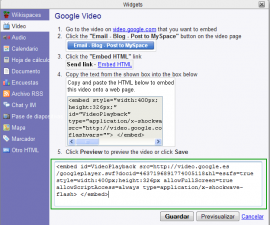
Puede que su web de origen sea Youtube,Google vídeo o Blip.tv, entre otros. Cada web mostrará de forma diferente la información sobre el vídeo pero en todos los casos, hemos de poder localizar una casilla con el título Incrustar, Embed o Insertar. El código contenido en esta celda es el que tenemos que seleccionar, copiar y pegar en el formulario del wiki.
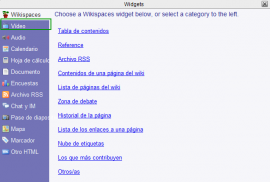
- Volver a la ventana del wiki y situar el cursor en la localización de la página donde queremos insertar el vídeo. Hacer clic en el botónInsertar Incrustar widget
- Seleccionar la opción Video de la lista de widgets.
- Hacer clic sobre la marca del sitio web donde se aloja el vídeo que queremos insertar y, en el nuevo formulario que se muestra, pegar el código en la casilla final.
Hacer clic en el botón Guardar para confirmar la inserción.
Ejercicio 6
Insertar vínculos internos y externos
Otra opción interesante es sin duda interrelacionar contenidos, internamente entre las páginas del wiki y también externamente, enlazando con sitios web de interés para contrastar o bien ampliar la información.
- Seleccionar un texto o bien situar el cursor en la localización de la página donde queremos insertar el enlace. Hacer
clic en el botón del Editor Insertar enlace

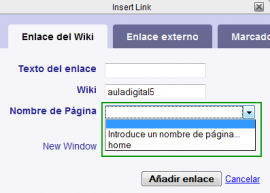
- En la pestaña Enlace del wiki, podremos establecer un vínculo con otras páginas del wiki activo. El procedimiento es sencillo.
Si hemos seleccionado un texto en la casilla Texto del enlace ya se mostrará.
Si no hemos seleccionado texto para el enlace o hipervínculo, lo editaremos aquí.
Seguidamente, en la casilla de Nombre de página seleccionaremos la página destino del enlace en la lista que se despliega (ahora sólo vemos la home porque no hemos añadido más páginas).
La opción Introduce un nombre de página... nos crea un enlace en el texto que, al hacer clic sobre él abrirá una nueva página en blanco para editar. Una vez la guardemos, entonces aparecerá en el menú de páginas del wiki.
Para confirmar, haremos clic en el botón Añadir enlace.
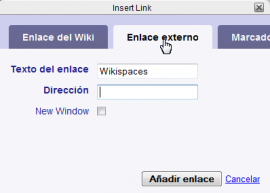
- En la pestaña Enlace externo podremos establecer hipervínculos con otros sitios web. También es muy sencillo hacerlo. Si hemos seleccionado un texto en la casilla Texto del enlace ya se mostrará. Si no, lo editaremos aquí.
En la celda Dirección pegaremos la URL de la web que queremos enlazar.
Marcaremos la casilla de New window para que el enlace se abra en una nueva página y, para confirmar, haremos clic en el botón Añadir enlace.
- De nuevo en la vista de edición de la página podremos ver destacados los enlaces creados, pero no podremos interactuar con ellos. Podremos probar si funcionan correctamente haciendo clic en el botón Previsualizar de entre las opciones del Editor.
Ejercicio 6
Crear una nueva página en el wiki
Para añadir fácilmente nuevas páginas a nuestro wiki utilizaremos la opción Página nueva que localizamos a la izquierda de la pantalla entre las opciones de administración del wiki.
- Hacer clic en la opción Página Nueva.
- Aparece un sencillo formulario en el que introducir el Nombre de la página.
Opcionalmente, si queremos podemos entrar también algunas etiquetas que ayuden a identificar la nueva página al buscador deWikispaces. Al final encontraremos indicada la URL de la nueva página que creamos.
Para confirmar, haremos clic en el botón Crear.
Esta acción nos abrirá la nueva página para empezar a editar sus contenidos. Si no queremos entrar ningún texto en ese momento haremos clic en Guardar y, automáticamente la página aparecerá en la lista de páginas del menú del wiki. Haciendo clic sobre su título la visualizaremos y podremos editarla seleccionando la pestaña Editar.
Respecto a las páginas es importante tener en cuenta que laHomees la página principal del wiki y que, en consecuencia, siempre será el referente de inicio de éste.
Puede utilizarse como portada para presentar el contenido del wiki y sus autores por ejemplo.
Ejercicio 6
Personalizar el aspecto de nuestro wiki
Para que cada grupo pueda dar su “toque” a su wiki, podemos explicar a los alumnos algunas opciones básicas para cambiar el aspecto de la interfaz .
- Hacer clic en el enlace Administrar wikiy en la nueva pantalla, seleccionar el icono de Aspecto visual. Tenemos varias opciones disponibles, comentaremos algunas.
- Una posibilidad sencilla es elegir un tema diferente del actual entre la oferta de Temas del Wikispaces. Basta con seleccionar el nuevo formato y hacer clic en el botónAplicar. Antes, si queremos ver con más detalle la muestra podemosPrevisualizar el tema.
- Otra opción es mantener la plantilla actual pero cambiando Colores.
Haciendo clic sobre el aspecto que queremos cambiar y, seleccionando un nuevo color sobre la paleta de la izquierda, lo podemos modificar. Hacer clic en Guardar para confirmar los cambios.
- Finalmente, también puede ayudarnos a dar un toque personal al wiki, un cambio de Logo en el encabezado.
En este caso, subiremos la imagen que queremos que sustituya al logo de Wikispaces en la esquina de la izquierda de la página. Sencillamente cargaremos la imagen desde nuestro ordenador a través del campo New image file del formulario.
Deberemos tener en cuenta que las medidas de la imagen no pueden ser muy grandes pues el espacio es pequeño.
Hacer clic en Guardar para confirmar los cambios.
Recomendamos la consulta de Aulablog21 espacio editado por el profesor Francisco Muñoz de la Peña, con una sección específica sobre wikis, con tutoriales para descubrir con más detalle todas las funciones de Wikispaces y orientaciones de aplicación del recurso en el aula:
Ejercicio 7. Preparar un guión para la presentación de Wikispaces
EJERCICIO 7
Una vez ya conocemos y hemos interactuado con las principales opciones del programa Wikispaces, es el momento de preparar la pauta que seguiremos para presentar y explicar el programa al grupo clase.
La idea es conectarnos directamente al programa y mostrar, ayudados de la PDI o del proyector, el funcionamiento sobre un wiki ejemplo.
Podemos aprovechar el que habremos construido en nuestras prácticas iniciales con el programa.
El guión para sistematizar la demostración, podría seguir la pauta de los apartados que hemos explicado en el ejercicio 6, centrándonos en las opciones del editor y dejando de lado las de administración. Así podría tener el siguiente esquema:
- Cómo acceder a Wikispaces
- Situación en la pantalla principal y sus bloques de opciones
- Cómo crear una página
- Cómo editarla
- Cómo insertar imágenes
- Cómo insertar vídeos
- Cómo insertar enlaces y relacionar contenidos de las páginas del wiki
Antes de la exposición en clase será indispensable realizar el recorrido previsto de temas preparando los datos ejemplo que mostraremos en nuestra demostración.
Podemos valorar la conveniencia de incluir un punto previo para explicar qué es un wiki y para comentar para qué se utiliza como herramienta de trabajo colaborativo.
Puede ser divertido introducir el concepto a partir de de un vídeo explicativo como que nos ofrece CommomCraft http://dotsub.com/view/77366331-a04d-48f0-8cab-cb5e278c4033
También podemos preparar los enlaces a algunos ejemplos de proyectos wikis. Entre los más conocidos está la Wikipedia pero también podemos seleccionar alguno de la lista recogida por el profesor Isidro Vidal y que podemos consultar en http://isidrovidal.wikispaces.com/Ejemplos+de+Wikis
Como apoyo a la explicación, puede ser conveniente facilitar a los alumnos alguna ayuda impresa.
Podemos aprovechar las indicaciones y capturas de este tutorial para elaborar este material a modo de guía rápida.
Ejercicio 7
Algunas recomendaciones para la organización del trabajo wiki de los grupos...
Todos los alumnos deben registrarse en Wikispaces.
Para ello les diremos que accedan a la URL www.wikispaces.com y que completen el formulario que se muestra al hacer clic en al opción Comience.
Una vez registrados, las próximas veces que quieran entrar deberán hacer clic en el enlace Acceda sobre el apartado Get Started. Aquí teclearán su login y su contraseña y haciendo clic en Iniciar sesión, entrarán a su cuenta Wikispaces donde se mostrará la lista de wikis en los que participamos.
Para crear los wikis de cada grupo podemos optar por dos métodos.
- Una opción puede ser que un representante de cada grupo (el que tenga más facilidad con la herramienta) se encargue de invitar a los compañeros del grupo a su wiki, que será el del grupo.
- Otra opción más práctica puede ser recoger los loginsWikispaces de los alumnos una vez finalizada la sesión en que se registran y, preparar el profesor/a los espacios de cada grupo e invitar a los miembros que corresponde en cada caso. Así los alumnos, en la siguiente sesión, sólo tendrán que aceptar la invitación y ya entraran a su wiki. De este modo también el docente puede entrar en los wikis como administrador y supervisar la evolución del trabajo de los grupos.
En función de las habilidades previas de los alumnos y del tiempo disponible para la sesión de creación de los wikis, se tendrá que valorar qué alternativa es más adecuada y práctica.
En cualquiera de los dos casos, cuando los alumnos accedan a su cuenta de Wikispaces encontrarán un mensaje que les invita a ser miembros de nuevo wiki. Deben Aceptar la invitación.
Para organizar el trabajo de edición de los grupos, podemos sugerirles crear tantas páginas en el wiki como preguntas o temas sobre la Luna van a trabajar. Cada miembro del grupo puede centrarse en un tema y encargarse de una página y, posteriormente, todos pueden leer y hacer anotaciones al trabajo del resto de compañeros.
Siguiendo con la organización del wiki, podemos sugerirles que la home o página de inicio sea la portada del wiki. Pueden introducir el tema central del wiki y listar los autores que han participado.
El objetivo prioritario debería ser el contenido informativo de los wikis. Después se podrán entretener en cuidar el formato final del producto y en relacionar contenidos entre páginas para establecer vínculos entre conceptos y trabajar así la organización hipertextual de la información.
Será conveniente incidir, con la intervención del maestro/a, en la importancia de combinar informaciones en diferentes formatos, no sólo texto. En este sentido tendremos que recordarles o ayudarles a practicar los procedimientos de inserción de imágenes y vídeos.
Para trabajar el objetivo de la citación de fuentes, podemos pedirles que añadan una página en el wiki en la que recoger las páginas web que han consultado.
PROGRAMACIÓN DE AULA ACTIVIDAD TIC CURRICULAR
| NIVEL | MATERIA | TEMA | TÍTULO | DURACIÓN |
| 5º Primaria | Conocimiento del medio natural | El universo: la Luna | Un wiki sobre la Luna | 7 sesiones de 1h |
| DESCRIPCIÓN DE LA UNIDAD DIDÁCTICA |
| Partiendo de lo que los alumnos saben sobre la Luna y de lo que les gustaría saber o se preguntan sobre ella, proponemos una dinámica de búsqueda de información en Internet sobre el tema para dar respuesta a los interrogantes. Los datos recogidos en la búsqueda se organizarán y estructuraran en un wiki sobre la Luna. Se editará en pequeños grupos de trabajo poniendo en práctica habilidades de tratamiento y de presentación de la información digital en diversos formatos: texto, imágenes, vídeo. |
| CONTENIDOS CURRICULARES |
|
| OBJETIVOS DE APRENDIZAJE |
|
| CONTENIDOS ESPECÍFICOS TIC |
|
| OBJETIVOS ESPECÍFICOS TIC |
|
PROGRAMACIÓN DE AULA ACTIVIDAD TIC CURRICULAR
Actividad 1 – ¿Qué queremos saber sobre la Luna?
A partir de una dinámica de lluvia de ideas en gran grupo, compartiremos qué sabemos sobre la Luna y qué nos gustaría saber sobre ella.De todas las aportaciones escogeremos las preguntas más interesantes para buscarles respuesta.
Las respuestas a estas preguntas seleccionadas será el contenido del wiki que los alumnos tienen que elaborar.
| COMPETENCIAS específicas TIC* | COMPETENCIAS específicas del ÁREA | CRITERIOS de EVALUACIÓN |
Conocimiento e interacción con el mundo físico:
Comunicación lingüística: Expresar ideas y reflexiones oralmente. |
|
Actividad 2 – Buscando información sobre la Luna
Organizaremos grupos de trabajo y el siguiente paso será buscar información en Internet para dar respuesta a las preguntas que hemos planteado en la actividad anterior sobre la Luna.
| COMPETENCIAS específicas TIC* | COMPETENCIAS específicas del ÁREA | CRITERIOS de EVALUACIÓN |
|
Comunicación lingüística:
Autonomía e iniciativa personal:
|
|
Actividad 3 – Wiki sobre la Luna
Con la información recogida, los grupos crearán un wiki.
Una vez acabado se realizará una puesta en común de las respuestas que los grupos han dado a las preguntas, mostrando de
forma visual sus wikis (PDI o proyector).
| COMPETENCIAS específicas TIC* | COMPETENCIAS específicas del ÁREA | CRITERIOS de EVALUACIÓN |
|
Comunicación lingüística:
Educación artística
Autonomía e iniciativa personal
|
|
* Ítems enmarcados en la propuesta “Aula Digital5” de competencias TIC para alumnos de 5º de Primaria. Extraídos del material anexo a este Taller: Mapa competencial TIC para el alumnado.
GUÍA PARA EL PROFESOR ACTIVIDAD TIC-CURRICULAR
ACTIVIDAD 1 (1h)
¿QUÉ QUEREMOS SABER SOBRE LA LUNA?
Presentación visual de la actividad con soporte en PDI o proyector. (15')
Dinámica de lluvia de ideas para descubrir, en gran grupo qué saben los alumnos sobre la Luna y qué les gustaría saber (30')
Selección de las preguntas más interesantes para el grupo. (15')
Las respuestas a estas preguntas seleccionadas será el contenido del wiki que los alumnos tienen que elaborar.
| ORIENTACIONES METODOLÓGICAS | La presentación visual de la actividad ha de permitir introducir el tema que
se va a trabajar (la Luna) y contextualizarlo en el bloque de contenidos sobre el Universo que debemos estar tratando: el
Sistema Solar. Tanto en la dinámica de lluvia de ideas y como en el momento final de elección de preguntas, se deberá “dirigir” al grupo en la medida en que sea necesario, para acabar teniendo en la lista final, de alguna forma, preguntas que nos permitan investigar todos los temas que se propone trabajar la actividad a nivel de contenidos: características de la Luna, sus fases, sus movimientos y los eclipses. |
| MATERIALES Y RECURSOS TIC |
Referencias web recomendables: |
| RECOMENDACIONES |
|
GUÍA PARA EL PROFESOR ACTIVIDAD TIC-CURRICULAR
ACTIVIDAD 2 (2h)
BUSCANDO INFORMACIÓN SOBRE LA LUNA
Organización del grupo clase en grupos de trabajo de máximo 4-5 miembros.
Distribución, entre los miembros del grupo, de las tareas de búsqueda de información para dar respuesta a las preguntas
sobre la Luna.
| ORIENTACIONES METODOLÓGICAS | Ya configurados los grupos y antes de que estos se pongan a la labor de buscar información en Internet, podemos aprovechar para explicar o recordar a los alumnos algunos temas importantes al respecto:
Podemos sugerir a los alumnos que se distribuyan las preguntas en el grupo y que, para recoger las
informaciones que vayan encontrando, creen y editen un documento de texto en su ordenador. Pueden hacerlo con
GoogleDocs. |
| MATERIALES Y RECURSOS TIC |
|
| RECOMENDACIONES | En el momento de formar los grupos, se sugiere tener en cuenta equilibrar de forma que, en todos, haya alumnos con más habilidades TIC para que puedan ayudar al resto de compañeros. Para llevar a cabo estas dos sesiones de trabajo, en función de las limitaciones que tengamos en el calendario, podemos proponer desarrollarlas como trabajo personal en casa o aprovechar las horas de informática de la semana. |
GUÍA PARA EL PROFESOR ACTIVIDAD TIC-CURRICULAR
ACTIVIDAD 3 (3h)
WIKI SOBRE LA LUNA
Introducción a los alumnos en el concepto de wiki (si no saben lo que es todavía) y en las opciones del programa Wikispaces
(si no se ha utilizado). Registro. (1h)
Organización de la información y distribución de tareas de edición del wiki. (1h)
Edición del wiki trabajando el aspecto formal del texto: maquetación, inserción de enlaces y imágenes. (1h)
Puesta en común de las respuestas mostrando de forma visual los wikis elaborados por cada uno de los grupos. (1h)
| ORIENTACIONES METODOLÓGICAS | Será necesario dedicar una sesión del último bloque a introducir la herramienta
de wiki si no se ha utilizado todavía. En cualquier caso si ya se conoce, podemos aprovechar para recordar los conceptos
y funciones básicas de la herramienta.
A partir de aquí se tratará de acompañar a cada grupo en el proceso de creación de sus wikis en
la medida en que cada uno lo requiera. Bien con indicaciones más instrumentales en torno a las funciones del programa, bien
con orientaciones para organizar el texto o para cuidar el formato multimedia del wiki, bien ayudando a pautar el trabajo
que cada miembro del grupo debe hacer si no se han organizado suficientemente bien. Por turnos, cada grupo presenta la respuesta a una de las preguntas de la lista mostrando visualmente la información que ha recogido al respecto en su wiki. En función del número de grupos y de preguntas se pueden hacer dos rondas o se puede adaptar la propuesta para que todos puedan participar en la exposición del trabajo. Contrastaremos si el resto de grupos coincide o ha encontrado información complementaria y reforzaremos las informaciones correctas. |
| MATERIALES Y RECURSOS TIC |
|
| RECOMENDACIONES | Un recurso práctico para que los alumnos se hagan una idea muy concreta de lo que
es un wiki, es hablarles de la Wikipedia. Si nos parece oportuno para hacer un seguimiento más directo de la elaboración de los wikis, podemos pedir a los alumnos que crean los grupos, que también nos den acceso al espacio. |
Ayuda

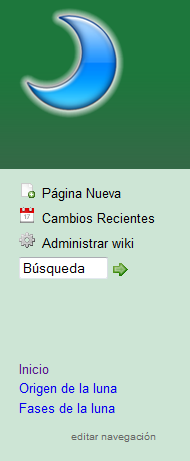
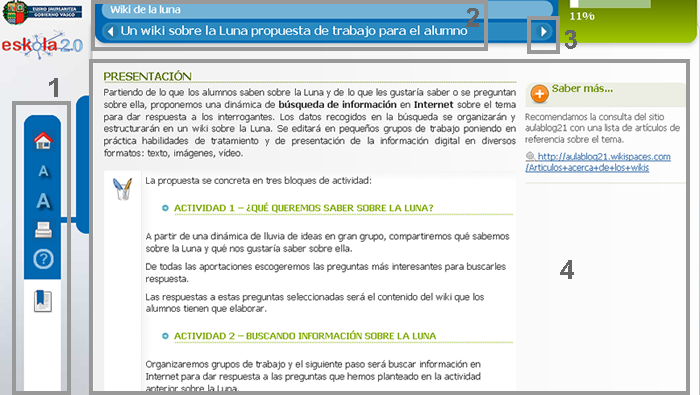
- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
Autor:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Copyright:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Opciones generales del programa
- Mis wikis, para consultar la lista de wikis creados por nosotros o en los que participamos como editores.
- Mi cuenta, acceso al formulario de los datos de usuario para poder actualizarlos y publicar una página con nuestro perfil y nuestro avatar o fotografía.
- Ayuda, por si tenemos alguna duda sobre las funciones del programa. Está en inglés. Si esto es un inconveniente también podemos consultar una versión en castellano en http://www.wikispaces.com/help-spanish
- Cerrar sesión, para salir del programa.
Opciones generales del wiki
- Home, para volver a la página de inicio del wiki.
- Página, si queremos visionar una página del wiki. Ahora sólo tenemos la portada o página inicial y nos llevará a esta página única. En la medida en que creemos más páginas podremos editar cada una de ellas.
- Discusión, espacio de foro para ir comentando detalles de la evolución respecto a la construcción de la página. Cada página tiene su espacio de discusión.
- Historia, sección que recoge el histórico de los cambios que se hacen en nuestro wiki: si hemos creado una página, si se ha entrado texto, si después se ha actualizado, etc. Se ordena cronológicamente desde el cambio más actual al más antiguo. Aquí podemos supervisar el proceso de construcción y saber los usuarios que han participado.
- Notificarme, permite activar un servicio de aviso por correo electrónico para notificarnos que se ha hecho un cambio en el wiki.
Editar
opción que sólo aparecerá si nos encontramos en la pestaña Página del bloque de opciones del wiki. Nos permite acceder al editor de la página para poder crear o editar contenidos de texto y gráficos en ésta
Situando el cursor en la parte central de la página (bloque 7), podremos empezar a editar texto.
Administración
- Página nueva, para añadir nuevas páginas a nuestro wiki.
- Cambios recientes, control rápido de las últimas acciones sobre el wiki, tanto en cuanto a edición de páginas como en los espacios de discusión o el acceso de nuevos miembros.
- Administrar wiki, acceso al apartado de control del wiki. Desde aquí podemos personalizar la configuración de nuestro wiki y establecer los permisos de acceso y de edición de otros usuarios.
- Buscador, motor de búsqueda para localizar contenidos en nuestro wiki a partir de palabras clave.
Subir imagen