- Presentación
- Objetivo y estructura de la Actividad TIC-Curricular
- Un wiki sobre la Luna propuesta de trabajo para el alumno
- Un wiki sobre la Luna propuesta formativa para el profesor
- ACTIVIDAD 1 - ¿Qué queremos saber sobre la luna?
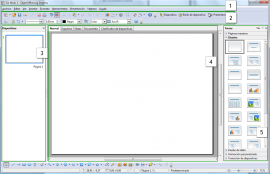
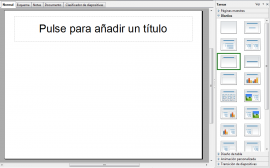
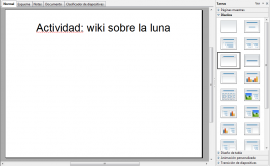
- Ejercicio 1. Crear una presentación de diapositivas con Impress
- Ejercicio 1. Crear una presentación. Buscar imágenes
- Ejercicio 1. Crear una presentación. Insertar imágenes
- Ejercicio 1. Crear una presentación. Formato
- Ejercicio 1. Crear una presentación
- Ejercicio 2. Preparar un documento
- Ejercicio 3. Utilizar la PDI
- Actividad 2 - Buscando información sobre la Luna
- Ejercicio 4
- Ejercicio 5
- ACTIVIDAD 3 - Wiki sobre la luna
- Ejercicio 6. Practicando con Wikispaces
- Ejercicio 6
- Ejercicio 6
- Ejercicio 6
- Ejercicio 6
- Ejercicio 6
- Ejercicio 6
- Ejercicio 6
- Ejercicio 7. Preparar un guión para la presentación de Wikispaces
- Ejercicio 7
- PROGRAMACIÓN DE AULA ACTIVIDAD TIC CURRICULAR
- PROGRAMACIÓN DE AULA ACTIVIDAD TIC CURRICULAR
- GUÍA PARA EL PROFESOR ACTIVIDAD TIC-CURRICULAR
- GUÍA PARA EL PROFESOR ACTIVIDAD TIC-CURRICULAR
- GUÍA PARA EL PROFESOR ACTIVIDAD TIC-CURRICULAR
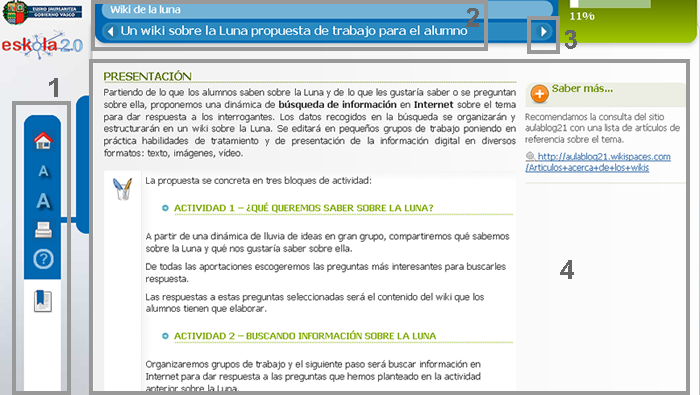
Ayuda

- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
Autor:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Copyright:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Índice
- Wiki de la luna

- Presentación
- Objetivo y estructura de la Actividad TIC-Curricular
- Un wiki sobre la Luna propuesta de trabajo para el alumno
- Un wiki sobre la Luna propuesta formativa para el profesor
- ACTIVIDAD 1 - ¿Qué queremos saber sobre la luna?
- Ejercicio 1. Crear una presentación de diapositivas con Impress
- Ejercicio 1. Crear una presentación. Buscar imágenes
- Ejercicio 1. Crear una presentación. Insertar imágenes
- Ejercicio 1. Crear una presentación. Formato
- Ejercicio 1. Crear una presentación
- Ejercicio 2. Preparar un documento
- Ejercicio 3. Utilizar la PDI
- Actividad 2 - Buscando información sobre la Luna
- Ejercicio 4
- Ejercicio 5
- ACTIVIDAD 3 - Wiki sobre la luna
- Ejercicio 6. Practicando con Wikispaces
- Ejercicio 6
- Ejercicio 6
- Ejercicio 6
- Ejercicio 6
- Ejercicio 6
- Ejercicio 6
- Ejercicio 6
- Ejercicio 7. Preparar un guión para la presentación de Wikispaces
- Ejercicio 7
- PROGRAMACIÓN DE AULA ACTIVIDAD TIC CURRICULAR
- PROGRAMACIÓN DE AULA ACTIVIDAD TIC CURRICULAR
- GUÍA PARA EL PROFESOR ACTIVIDAD TIC-CURRICULAR
- GUÍA PARA EL PROFESOR ACTIVIDAD TIC-CURRICULAR
- GUÍA PARA EL PROFESOR ACTIVIDAD TIC-CURRICULAR
Créditos
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Teresa Hernández
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez