Índice d'apartats
- Itinerario
- Descripción y funcionalidades principales
- Descarga e instalación del programa
- Descarga e instalación de Notebook
- Operaciones básicas de Notebook
- Operaciones básicas de Notebook
- Operaciones básicas de Notebook
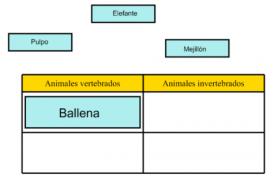
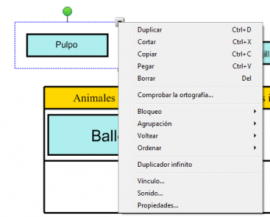
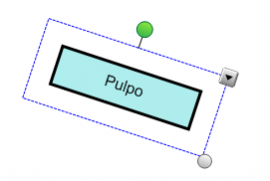
- Creación de contenidos educativos con Notebook
- Creación de contenidos educativos con Notebook
- Creación de contenidos educativos con Notebook
- Creación de contenidos educativos con Notebook
- Creación de contenidos educativos con Notebook
- Creación de contenidos educativos con Notebook
- Creación de contenidos educativos con Notebook
- Creación de contenidos educativos con Notebook
- Creación de contenidos educativos con Notebook
- 15 propuestas de uso de la pizarra interactiva. Matemáticas
- 15 propuestas de uso de la pizarra interactiva. Matemáticas
- 15 propuestas de uso de la pizarra interactiva. Matemáticas
- 15 propuestas de uso de la pizarra interactiva. Lengua
- 15 propuestas de uso de la pizarra interactiva. Lengua
- 15 propuestas de uso de la pizarra interactiva. C. del Medio
- 15 propuestas de uso de la pizarra interactiva. C. del Medio
Ayuda

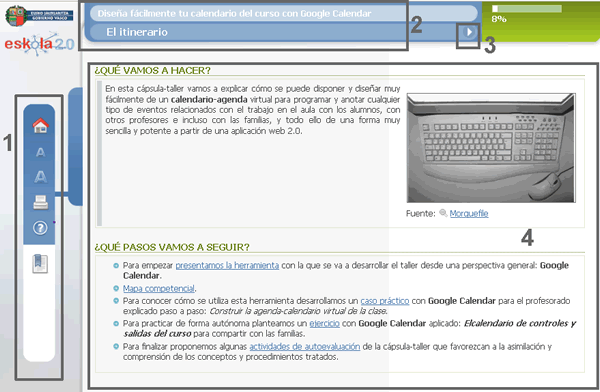
- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
Índice
- La Pizarra digital interactiva con el programa Notebook 10

- Itinerario
- Descripción y funcionalidades principales
- Descarga e instalación del programa
- Descarga e instalación de Notebook
- Operaciones básicas de Notebook
- Operaciones básicas de Notebook
- Operaciones básicas de Notebook
- Creación de contenidos educativos con Notebook
- Creación de contenidos educativos con Notebook
- Creación de contenidos educativos con Notebook
- Creación de contenidos educativos con Notebook
- Creación de contenidos educativos con Notebook
- Creación de contenidos educativos con Notebook
- Creación de contenidos educativos con Notebook
- Creación de contenidos educativos con Notebook
- Creación de contenidos educativos con Notebook
- 15 propuestas de uso de la pizarra interactiva. Matemáticas
- 15 propuestas de uso de la pizarra interactiva. Matemáticas
- 15 propuestas de uso de la pizarra interactiva. Matemáticas
- 15 propuestas de uso de la pizarra interactiva. Lengua
- 15 propuestas de uso de la pizarra interactiva. Lengua
- 15 propuestas de uso de la pizarra interactiva. C. del Medio
- 15 propuestas de uso de la pizarra interactiva. C. del Medio
Créditos
© Itinerarium 2011
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Pau Casacuberta
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez
Inicio
Disminuir tamaño de letra
Aumentar tamaño de letra
Imprimir
Ayuda
Anterior
Siguiente
Apartados
Debes visitar los apartados anteriores antes de visitar éste