Índice d'apartats
- Itinerario
- ¿Qué es Glogster?
- ¿Qué es Glogster?
- ¿Qué es Glogster?
- Mapa competencial
- Caso práctico: un glog sobre Marie Curie
- Caso práctico: un glog sobre Marie Curie
- Caso práctico: un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Ejercicio: Glogs para el aula
- Ejercicio: Glogs para el aula
- Ejercicio: Glogs para el aula
- Actividades de autoevaluación
- Actividades de autoevaluación
- Actividades de autoevaluación
- Actividades de autoevaluación
- Actividades de autoevaluación
- Actividades de autoevaluación
Ayuda

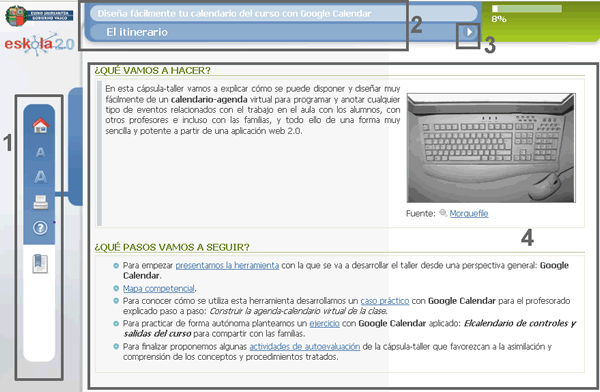
- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
Índice
- Glogster - Pósters digitales

- Itinerario
- ¿Qué es Glogster?
- ¿Qué es Glogster?
- ¿Qué es Glogster?
- Mapa competencial
- Caso práctico: un glog sobre Marie Curie
- Caso práctico: un glog sobre Marie Curie
- Caso práctico: un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Un glog sobre Marie Curie
- Ejercicio: Glogs para el aula
- Ejercicio: Glogs para el aula
- Ejercicio: Glogs para el aula
- Actividades de autoevaluación
- Actividades de autoevaluación
- Actividades de autoevaluación
- Actividades de autoevaluación
- Actividades de autoevaluación
- Actividades de autoevaluación
Créditos
© Itinerarium 2011
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Nuria Caballería
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez
Inicio
Disminuir tamaño de letra
Aumentar tamaño de letra
Imprimir
Ayuda
Anterior
Siguiente
Apartados
Debes visitar los apartados anteriores antes de visitar éste