- Itinerario
- Jardueretan sakontzen
- Jardueretan sakontzen
- Jardueretan sakontzen
- Jardueretan sakontzen
- Jardueretan sakontzen
- Jarduerak partekatzea bestelako plataforma-sistemekin
- Jarduerak partekatzea bestelako plataforma-sistemekin
- Jarduerak partekatzea bestelako plataforma-sistemekin
- HTML lengoaia
- HTML lengoaia
- HTML lengoaia
- HTML lengoaia
- HTML lengoaia
- HTML lengoaia
- HTML lengoaia
- HTML lengoaia
- HTML lengoaia
Laguntza

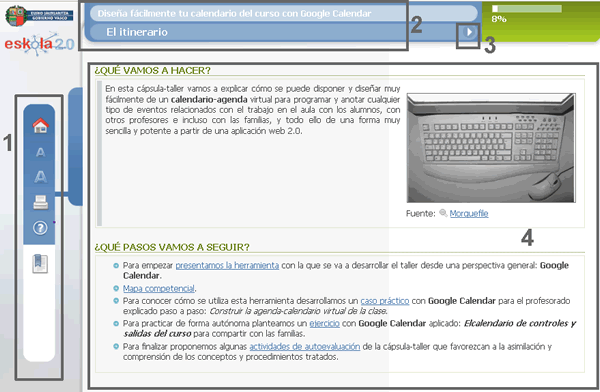
- Ezkerreko menua (goitik behera): ikastaroaren orrialde nagusiaren ikonoa (home), letra-tipoaren tamainaren ikonoa, modulua inprimatzeko ikonoa, laguntzarako sarrerako ikonoa eta edukiaren aurkibidearen ikonoa.
- Materialaren izena eta egungo atalaren izenburua duen barra.
- Nabigazio-geziak (hurrengo edo aurreko orrialdea).
- Edukiarentzako lekua.
Sortzailea:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Copyright:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Índex
- Irakasle-rola Moodle plataforman

- Itinerario
- Jardueretan sakontzen
- Jardueretan sakontzen
- Jardueretan sakontzen
- Jardueretan sakontzen
- Jardueretan sakontzen
- Jarduerak partekatzea bestelako plataforma-sistemekin
- Jarduerak partekatzea bestelako plataforma-sistemekin
- Jarduerak partekatzea bestelako plataforma-sistemekin
- HTML lengoaia
- HTML lengoaia
- HTML lengoaia
- HTML lengoaia
- HTML lengoaia
- HTML lengoaia
- HTML lengoaia
- HTML lengoaia
- HTML lengoaia










