



- El uso de la PDI en el aula

- Presentación
- Funcionalidades y aplicaciones: Notebook
- Funcionalidades y aplicaciones: Notebook
- Funcionalidades y aplicaciones: Notebook
- Funcionalidades y aplicaciones: Notebook
- Funcionalidades y aplicaciones: Notebook
- Funcionalidades y aplicaciones: Notebook
- Funcionalidades y aplicaciones: Notebook
- Funcionalidades y aplicaciones: Notebook
- Funcionalidades y aplicaciones: Notebook
- Otras operaciones: Uso del software educativo Notebook SMART
- Otras operaciones: Uso del software educativo Notebook SMART
- Otras operaciones: Uso del software educativo Notebook SMART
- Actividades de aprendizaje a través de Notebook
- Recursos online
- Internet básico: navegando con Mozilla Firefox

- Presentación
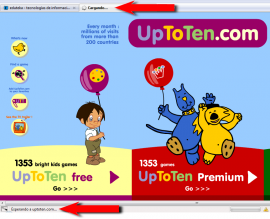
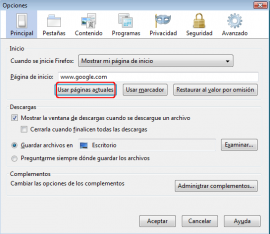
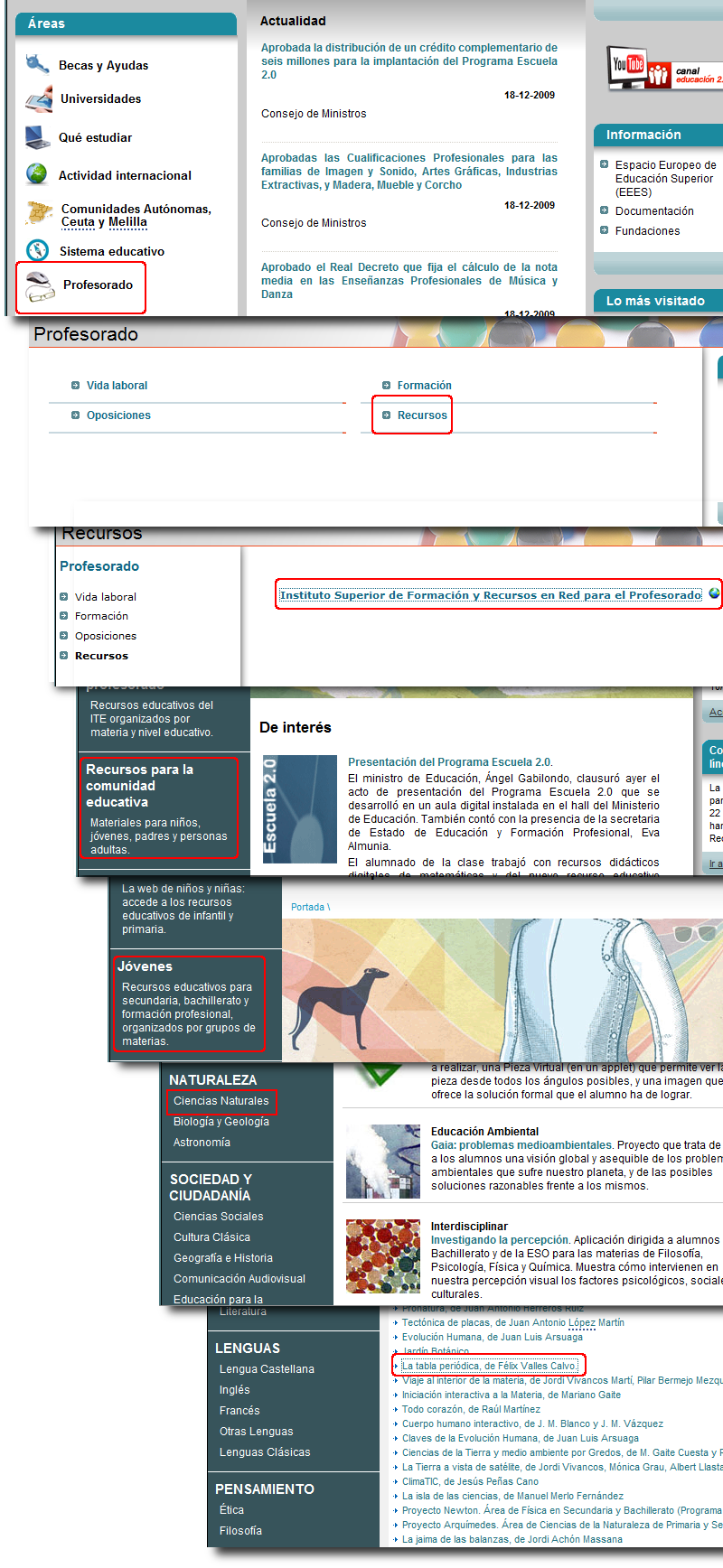
- Ejemplo de uso
- Ejemplo de uso
- Ejemplo de uso
- Ejemplo de uso
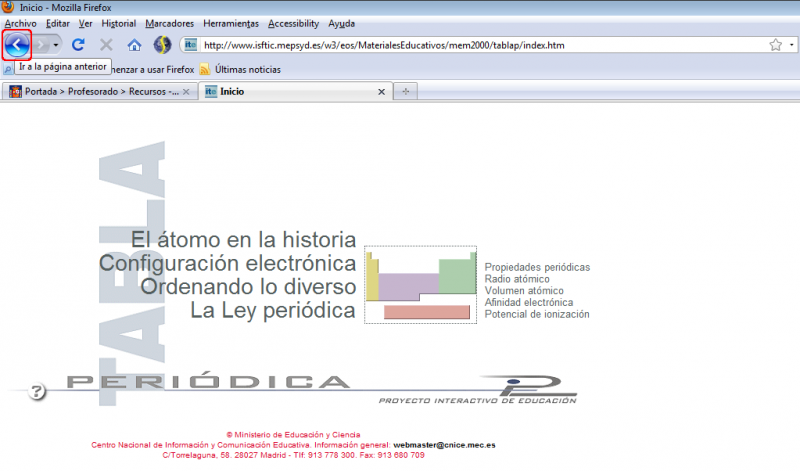
- Navegación a través de pestañas
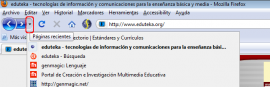
- Historial
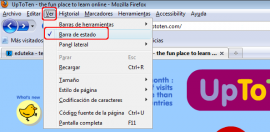
- Barra de herramientas de navegación
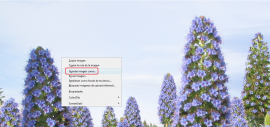
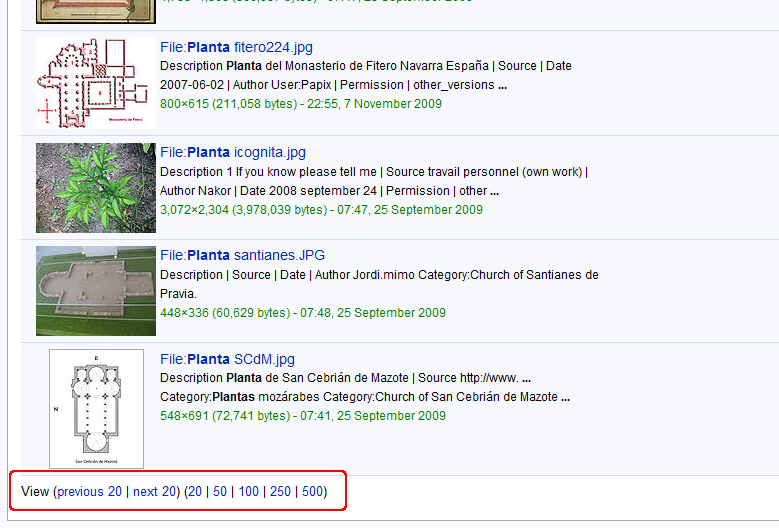
- Mozilla firefox: buscar imágenes
- Mozilla firefox: buscar imágenes
- Mozilla firefox: buscar imágenes
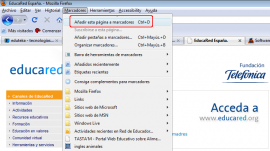
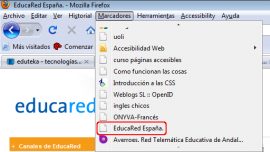
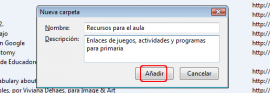
- Mozilla firefox: Guardar las direcciones de los sitios
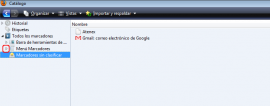
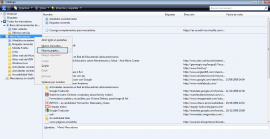
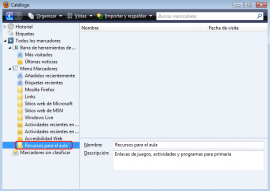
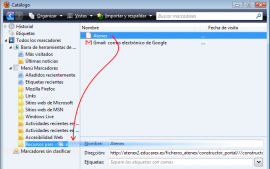
- Mozilla firefox: Organizar marcadores
- Más información y diccionario TIC
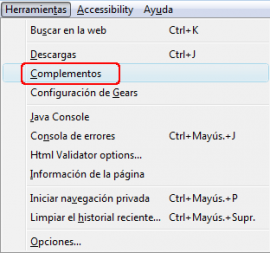
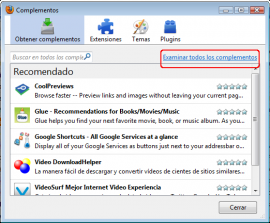
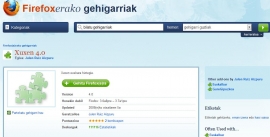
- Mozilla firefox: otros complementos
- El correo electrónico vía web: Gmail

- Presentación
- Primeros pasos con Gmail
- Caso práctico: Cuenta de correo personal y funcionalidades.
- Caso práctico: Cuenta de correo personal y funcionalidades.
- Caso práctico: Cuenta de correo personal y funcionalidades.
- Caso práctico: Cuenta de correo personal y funcionalidades.
- Caso práctico: Cuenta de correo personal y funcionalidades.
- Caso práctico: Cuenta de correo personal y funcionalidades.
- Caso práctico: Cuenta de correo personal y funcionalidades.
- Caso práctico: Cuenta de correo personal y funcionalidades.
- Caso práctico: Cuenta de correo personal y funcionalidades.
- Buscar información en la Red: textual y multimedia

- Edición de textos con Writer de OpenOffice

- Publicación y compartición de textos con GDocs

- Diseña tu presentación con Impress

- Presentación
- Primeros pasos con Impress
- Primeros pasos con Impress II
- Caso práctico:Crear una presentación expositiva
- Caso práctico:Crear una presentación expositiva
- Caso práctico: Crear una presentación expositiva.
- Caso práctico: Crear una presentación expositiva.
- Caso práctico: Crear una presentación expositiva.
- Caso práctico: Crear una presentación expositiva.
- Caso práctico: Crear una presentación expositiva.
- Caso práctico: Crear una presentación expositiva.
- Caso práctico: Crear una presentación expositiva.
- Caso práctico: Crear una presentación expositiva
- Caso práctico: Crear una presentación expositiva
- Caso práctico: Crear una presentación expositiva
- Guías Metodológicas TIC 5º Primaria

- GlosarioFALSO: Esto es un glosario
Ayuda

- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
Autor:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Copyright:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
GlosarioFALSO
Esto es un glosarioNavegación

Ir a la página anterior

Ver resultados de la búsqueda

Ver más resultados