- Itinerario
- Moodle: un LMS libre
- La pedagogía en Moodle
- Utilización básica de Moodle
- Utilización básica de Moodle
- Utilización básica de Moodle
- Configuración del curso
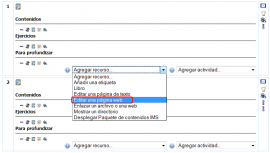
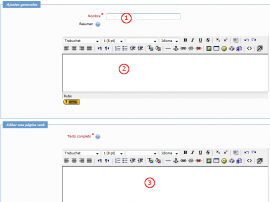
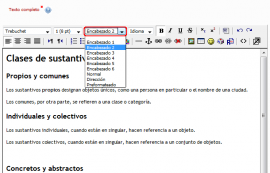
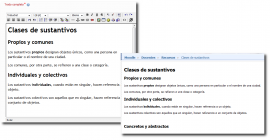
- Edición del contenido de la plataforma
- Edición del contenido de la plataforma
- Edición del contenido de la plataforma
- Edición del contenido de la plataforma
- Edición del contenido de la plataforma
- Edición del contenido de la plataforma
- Edición del contenido de la plataforma
- Edición del contenido de la plataforma
- La comunicación entre los integrantes del curso
- La comunicación entre los integrantes del curso
- La comunicación entre los integrantes del curso
- La comunicación entre los integrantes del curso
- La evaluación
- La evaluación
- La evaluación
Ayuda

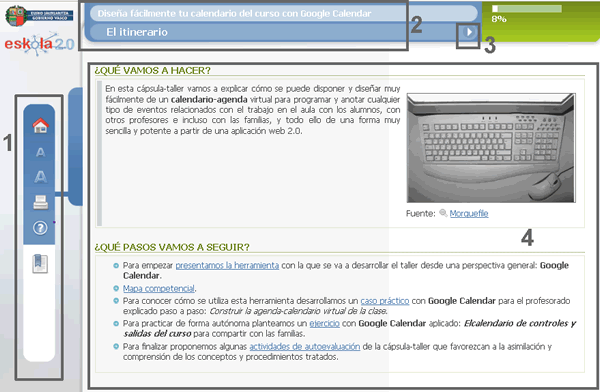
- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
Autor:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Copyright:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Paradigma
Conjunto cuyos elementos pueden aparecer alternativamente en algún contexto especificado.Índice
- Primeros pasos Moodle

- Itinerario
- Moodle: un LMS libre
- La pedagogía en Moodle
- Utilización básica de Moodle
- Utilización básica de Moodle
- Utilización básica de Moodle
- Configuración del curso
- Edición del contenido de la plataforma
- Edición del contenido de la plataforma
- Edición del contenido de la plataforma
- Edición del contenido de la plataforma
- Edición del contenido de la plataforma
- Edición del contenido de la plataforma
- Edición del contenido de la plataforma
- Edición del contenido de la plataforma
- La comunicación entre los integrantes del curso
- La comunicación entre los integrantes del curso
- La comunicación entre los integrantes del curso
- La comunicación entre los integrantes del curso
- La evaluación
- La evaluación
- La evaluación
Créditos
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Iris Fernández
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez