- EL rol del profesor en una plataforma Moodle

- Itinerario
- Profundizando en el uso de actividades
- Profundizando en el uso de actividades
- Profundizando en el uso de actividades
- Profundizando en el uso de actividades
- Profundizando en el uso de actividades
- Compartiendo actividades con otras plataformas o sistemas
- Compartiendo actividades con otras plataformas o sistemas
- Compartiendo actividades con otras plataformas o sistemas
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
Itinerario
¿Qué vamos a hacer?
Este módulo está dirigido a profesores que ya saben crear los contenidos mínimos, crear sus tareas y configurar su curso. También a quienes ya dominan las tareas de dificultad media y desean profundizar en elementos un poco más complejos de la administración de una plataforma Moodle.
Recorreremos algunas opciones de tareas o recursos un poco complejos, como las lecciones, las bases de datos, y las wikis.
También profundizaremos en la exportación e importación de preguntas de un cuestionario para poder trasladarlas de un curso a otro incluso de diferentes plataformas, y experimentaremos en la inserción de actividades externas a Moodle, como los paquetes Scorm.
Por otra parte, aprenderemos algunas nociones del lenguaje HTML que nos permitan mayor elasticidad al crear recursos o añadir un bloque con información en uno de los paneles del curso.
¿Qué pasos vamos a seguir?
-
Comenzaremos profundizando el uso de algunas actividades como la lección, las bases de datos y las wikis.
-
Continuaremos importando y exportando preguntas o actividades.
-
Por último, veremos algunos elementos del lenguaje HTML, necesarios para mejorar los recursos de tipo página.
¿Cómo presentamos los materiales?
Combinando diferentes formatos con el objetivo de ofrecer diversas posibilidades para el trabajo con los contenidos de la cápsula-taller:
-
Versión imprimible completa de todo el material en formato PDF.
-
Versión electrónica en formato WEB.
-
Versión videotutorial de algunas de las secciones.
¡Empezamos!
Profundizando en el uso de actividades
En Moodle existen algunas actividades muy sencillas de crear y configurar, y otras un poco más complejas. Es el caso de las que recorreremos en el presente módulo, que pueden ser complejas en su configuración o en su uso final, pero son herramientas sumamente útiles para enriquecer el trabajo con la plataforma.
Empezaremos por una actividad tradicional, la lección, y avanzaremos un paso en el nivel de producción colaborativa a través de la creación de bases de datos, terminando con las Wikis, que representan el mayor nivel de trabajo cooperativo en la producción de un texto.
Profundizando en el uso de actividades
Crear una lección
Una lección es una actividad que guía al estudiante en un recorrido por diferentes páginas que contienen un texto y generalmente finalizan con una pregunta. Cada respuesta del estudiante llevará a una página diferente, creando un recorrido automatizado dependiente de las respuestas.
- Crea una lección utilizando el desplegable Agregar actividad.
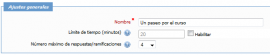
Escribe un nombre para la lección y establece un límite de tiempo en minutos, o deshabilita la opción.
Determina el número máximo de respuestas que tendrán las preguntas
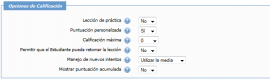
Si se trata de una lección de práctica, no será incluído en la sección de calificaciones.
Determina las diversas opciones sobre calificaciones de la lección.
Si quieres permitir que los estudiantes vuelvan atrás para cambiar sus respuestas anteriores, activa la Revisión.
Podrás determinar un número máximo de intentos y definir qué se hará después de una respuesta correcta: seguir el flujo de la lección, mostrar una página no visitada o mostrar una página no respondida.
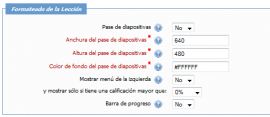
El modo de Pase de diapositivas permite mostrar las páginas como una secuencia de pantallas con los botones de Siguiente y Anterior, como si se tratara de una presentación por diapositivas.
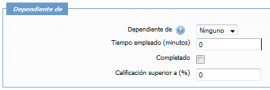
Es habitual que algunos profesores quieran que sus estudiantes realicen una secuencia de lecciones, con la condición de haber aprobado la primera para tener acceso a la segunda, y así sucesivamente.
-
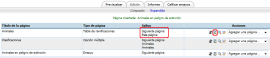
Para realizar un esquema de secuencia de lecciones, configura cada lección como Dependiente de la lección anterior. Esto hará que sea necesario alcanzar cierto nivel en una lección para pasar a la siguiente.
-
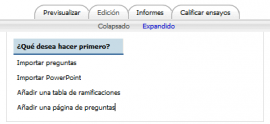
Al hacer clic en el botón Guardar cambios y mostrar, comenzamos a trabajar con el contenido de la lección.
-
Comienza, por ejemplo, añadiendo una tabla de ramificaciones.
-
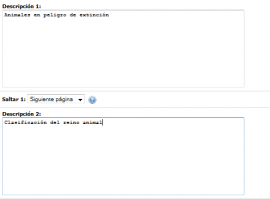
Escribe un título y una introducción:
-
Después, escribe el nombre de cada rama y escoge la página en la que deberá comenzar la rama. Si todavía no existe la página, escoge una opción provisionalmente que después modificarás.
-
Haz clic en Añadir una tabla de ramificaciones para terminar.
Profundizando en el uso de actividades
-
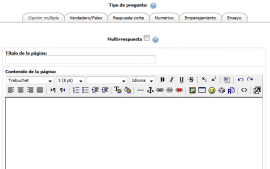
Usa la pestaña Edición para añadir una página con una pregunta:
-
Deberás hacer clic en una pestaña para indicar el tipo de pregunta:
-
Opción Múltiple
-
Verdadero/Falso
-
Respuesta corta
-
Numérico
-
Emparejamiento
-
Ensayo
-
-
Escribe el contenido de la página, terminando con una pregunta.
-
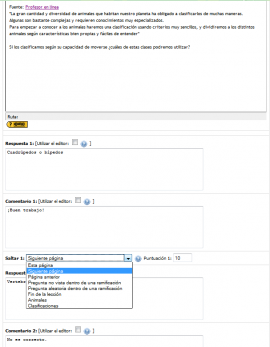
Debajo, indica las diferentes opciones y su calificación. Además, para cada respuesta posible deberás indicar qué comentario se hará como respuesta y por qué página continúa la lección.
-
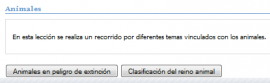
Haz clic en la pestaña Previsualizar para ver la lección:
-
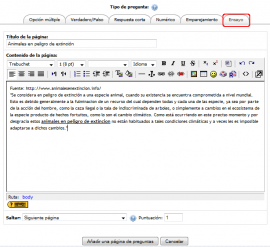
Cuando quieres insertar una página de información, escoge el tipo de pregunta Ensayo:
-
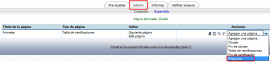
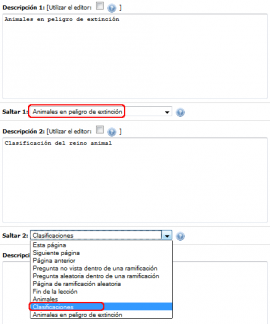
En la medida en que las páginas se van definiendo, podrás volver a revisar los saltos, haciendo clic en el botón Actualizar:
-
Ahora, en el desplegable Saltar, encontrarás las diferentes páginas que fuiste creando:
-
Dependiendo de cómo la has configurado, la lección podrá funcionar como una instancia de aprendizaje o de evaluación.
Profundizando en el uso de actividades
Bases de datos colaborativas
Una base de datos es un conjunto de información organizada mediante campos y registros.
Una base de datos sobre animales, por ejemplo, puede tener campos como Especie, Sub especie, clasificación según la alimentación, etc.
Una base de datos de libros podrá tener campos como Título, Autor, Año de edición, etc.
Una base de datos de hechos históricos tendría campos como Fecha, Lugar, Descripción de los hechos.
-
Para crear una base de datos debes utilizar el desplegable Agregar Actividad.
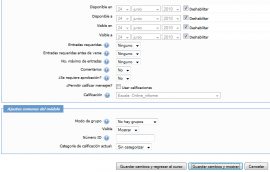
Algunas opciones de configuración:
Número de entradas requeridas, si los estudiantes tienen que ingresar determinada cantidad de registros en la base de datos.
Entradas requeridas antes de verse, si deben ingresar primero algunos registros para poder después ver el contenido de la base de datos.
Activa los comentarios si quieres que los estudiantes, al visitar algún registro de la base de datos, puedan añadir notas, opiniones o aportes sobre el tema.
Si quieres controlar la calidad de los registros antes de ser subidos, activa la opción Se requiere aprobación.
Determina si se calificarán los mensajes, y qué escala se utilizará.
-
Una vez definidas estas opciones, haz clic en Guardar cambios y mostrar.
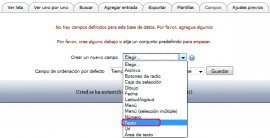
Para empezar a trabajar con la base de datos, será necesario definir su estructura, es decir, qué campos tendrá cada uno de los registros.
En una base de datos de animales en extinción, cada animal corresponderá a un registro. Y los campos serán los diferentes datos que se requieren para cada uno de los animales:
Especie
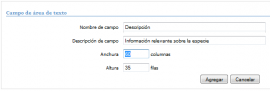
Descripción
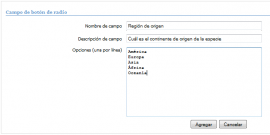
Región
Depredadores
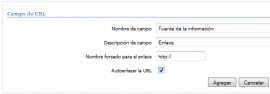
Fuente de la información (URL)
Para cada campo debes definir el tipo de contenido: texto, número, dirección URL, etc.
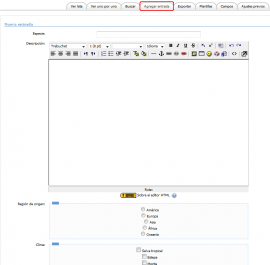
-
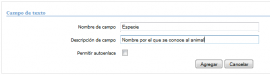
Escribe el nombre del campo y una descripción que ayude a los estudiantes a saber qué debe escribir allí:
-
Después, continúa agregando campos. Escoge el tipo Área de texto para un texto de uno o varios párrafos.
- Usa botones de radio para opciones excluyentes:
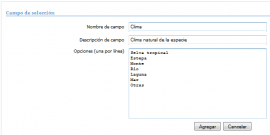
- Usa campos de selección para opciones no excluyentes:
-
Escoge el tipo de campo URL para un enlace; activa el autoenlace para que el vínculo se vea activo.
-
Escoge el criterio de ordenación de la base de datos: ¿los registros se ordenarán tal como se están ingresando o se utilizará un campo que los ordene?
-
Haz clic en la pestaña Agregar entrada para empezar a añadir registros a la base de datos.
-
Cuando hagas clic en el botón Guardar y ver, Moodle te mostrará un mensaje: Aún no se ha definido la plantilla simple.
-
Para ver los registros deberás primero definir una plantilla simple (registro a registro) y otra plantilla de lista (para ver un listado de registros).
Una plantilla es el modelo en el que se basa la visualización de los datos. Haz clic en la pestaña Plantilla, escoge el tipo de plantilla que quieres configurar y observa la distribución de los campos (por ejemplo [[Especie]]) y los botones (por ejemplo ##edit##, para editar los datos). Puedes cambiar los elementos de lugar, y si tienes problemas, hacer clic en Resetear plantilla para volver a empezar.
-
Haz clic en el botón Guardar plantilla para terminar.
-
Una vez que hayas definido la plantilla simple podrás visualizar los datos uno por uno. Define la Plantilla de lista para ver un listado de los registros de la base de datos.
Profundizando en el uso de actividades
Producción cooperativa de un texto: edición de una wiki
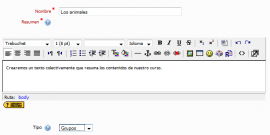
Una wiki es un texto que se construye de forma colaborativa entre varios usuarios. Este recurso tiene la particularidad de ser un texto en permanente edición.
Si se define como wiki de Curso o Grupo, se tratará de un texto en permanente edición por parte de un grupo completo. Esto implica que cada uno de los estudiantes tendrá la facultad de eliminar o modificar lo que sus compañeros han escrito, requiriendo de un buen trabajo de discusión y organización para evitar los conflictos.
Gracias a esta característica, una Wiki es una excelente herramienta de trabajo que incentiva el respeto por el trabajo de los pares, la argumentación y el debate.
-
Usa el desplegable Agregar Actividad para añadir una Wiki.
-
Profesor – El profesor escribe el contenido, los estudiantes sólo leen.
-
Curso/Grupo - Todos los alumnos de un grupo o curso escriben el contenido de la wiki.
-
Estudiante - Cada estudiante escribe su propio texto.
-
-
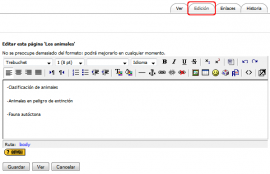
Usa la pestaña Edición para modificar el contenido de la wiki:
-
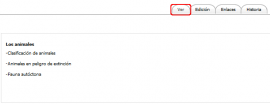
Haz clic en la pestaña Ver para visualizar la Wiki.
-
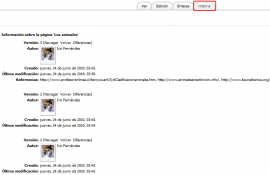
Cuando necesites saber quién hizo determinado cambio, o qué cambios hizo determinado usuario, haz clic en la pestaña Historia.
-
Cada una de las versiones tiene tres enlaces: Navegar, Volver, Diferencias. Estos se utilizan para ver la página en esa versión, volver atrás los cambios u observar las diferencias entre la nueva versión y la anterior.
Compartiendo actividades con otras plataformas o sistemas
En el trabajo habitual con Moodle los profesores acostumbran reutilizar buenas preguntas, actividades que se encuentran en algún otro sitio o simplemente actividades propias creadas en entornos diferentes al Moodle.
Vamos a analizar dos formas de compartir elementos:
Formato GIFT para compartir preguntas entre diferentes plataformas Moodle.
Formato SCORM para compartir actividades creadas con Reload u otras herramientas.
Compartiendo actividades con otras plataformas o sistemas
El formato GIFT
GIFT es un formato de importación de preguntas para Moodle.
Gracias a este formato podemos crear un archivo de textos con preguntas de tipo:
Opción Múltiple,
Verdadero o Falso,
Respuestas Cortas,
Emparejar,
Respuestas numéricas,
Textos con huecos.
-
Para crear un archivo de preguntas en formato GIFT, comienza creando un archivo de texto, utilizando un editor de texto plano, como el Block de Notas en Windows, Gedit en Ubuntu, Geany, Notepad++, etc.
Si no cuentas con un editor de textos, puedes descargar Geany desde su sitio oficial: http://www.geany.org/
-
En el mismo archivo de texto podrás incluir la retroalimentación (la respuesta del sistema ante cada opción del estudiante), el porcentaje de calificación que tendrá la pregunta, etc.
-
Crea un archivo de texto que contenga las preguntas y las respuestas, sin ningún formato.
-
Deberás escribir primero la pregunta, y entre llaves las respuestas, indicando con un signo = la respuesa correcta, y con una tilde ~ las opciones incorrectas.
Por ejemplo:
¿Qué clase de animal es el que alimenta a sus crías mediante mamas? {~Cuadrúpedo ~Vertebrado =Mamífero}
-
Puedes insertar un hueco dentro de una oración utilizando las opciones entre llaves dentro de la frase:
El triángulo isósceles es el que tiene un par de lados {=congruentes ~paralelos ~obtuso}; los triángulos equiláteros también son isósceles.
-
Si quieres incluir una pregunta de tipo Verdadero o Falso, deberás escribir la sentencia y escribir entre llaves su valor de verdad: True (verdadero) o False (falso).
Las palabras esdrújulas llevan tilde cuanto terminan en N, S o Vocal.{FALSE}
-
Para una respuesta escrita (corta), utiliza simplemente las llaves para encerrar la respuesta. Si se trata de una respuesta numérica, deberás empezar por el signo #
¿En qué año llegó Colón al continente americano? {#1492}
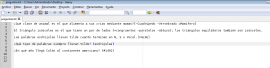
Tu archivo de texto debería tener este aspecto:
-
Guárdalo con un nombre como preguntas.txt o utiliza el nombre del curso o tema, para poder identificar correctamente el archivo cuando quieras importarlo.
-
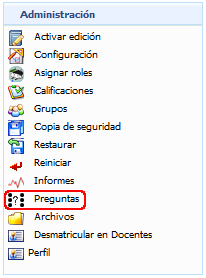
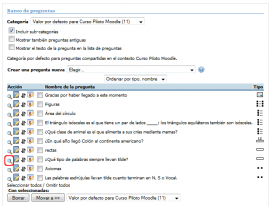
Cada vez que quieras incorporar este archivo, accede al Banco de preguntas mediante la opción Preguntas del menú de Administración:
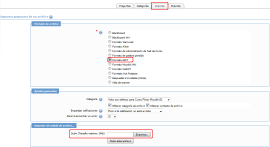
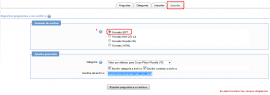
- En la pestaña Importar, elige el formato GIFT y sube el archivo de texto:
-
Si el formato del archivo es correcto, verás la cantidad de preguntas que se han importado:
-
Cuando hagas clic en Continuar verás las preguntas que tiene el banco. Haz clic en previsualizar para comprobar que la pregunta se ha importado correctamente:
-
Cuando las preguntas ya estén en un banco de preguntas, podrás exportarlas creando el archivo de texto de forma automática:
- Haz clic en el enlace para descargar el archivo de texto.
-
Si abres el archivo descargado, verás un texto similar al que creamos anteriormente para importar las preguntas. Este mismo archivo podrá ser importado en cualquier plataforma Moodle.
Compartiendo actividades con otras plataformas o sistemas
Paquetes SCORM
El formato SCORM (Sharable Content Object Reference Model) es un formato que se utiliza para compartir actividades educativas de una a otra plataforma, más allá de Moodle.
Para crear un paquete SCORM pueden usarse varias herramientas, una de ellas es Reload.
Página oficial: http://www.reload.ac.uk/
Descarga de la página oficial el editor Reload.
Descomprime el archivo obtenido en una carpeta.
Haz doble clic en el archivo reload-editor.jar.
Creación de un paquete Scorm con Reload
-
Lo primero que debemos hacer es tener organizado en una carpeta el material que conformará el paquete: animaciones Flash, textos, páginas web, etc.
-
Después, abrimos el programa Reload.
-
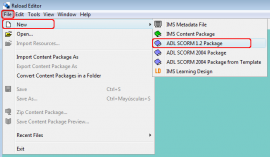
Crea un nuevo paquete mediante la opción File / New / ADL Scorm 1.2 Package (o Archivo / Nuevo / ADL Scorm 1.2 Package)
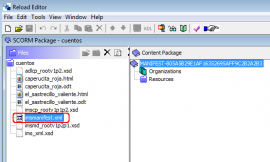
Escoge la carpeta que contiene el material que conformará el paquete Scorm.
Verás a la izquierda el contenido de tu carpeta al que se le ha sumado un archivo que contiene el manifiesto, es decir, un archivo de tipo XML donde se declaran datos generales acerca del contenido de este paquete.
-
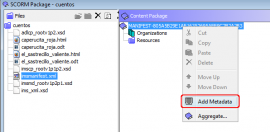
Haz clic con el botón derecho sobre el archivo imsmanifest.xml para modificarlo. Escoge Add Metadata (o Añade Metadatos).
-
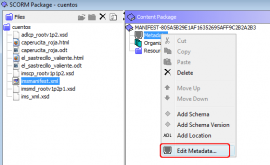
Aparecerá un nuevo ítem llamado Metadata. Haz clic con el botón derecho sobre este nuevo ítem y elige la opción Edit Metadata (Edita metadatos).
Allí deberás escribir el título del paquete, una descripción de su contenido, palabras clave, etc.
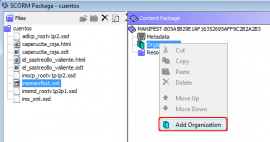
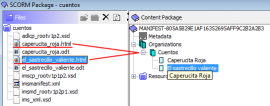
Ahora añadiremos una organización, haciendo clic con el botón derecho del ratón en la opción Organization. Escoge Add Organization (Agregar organización).
Cambia el nombre de la organización en la ventana inferior.
-
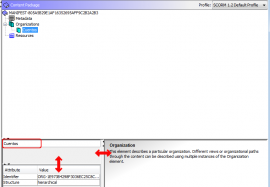
Haz clic sobre la palabra Organization.
-
Arrastra los bordes de las diferentes secciones de la parte inferior para dejar visible el cuadro de texto que tiene la palabra Organization.
Modifica esta palabra, haciendo doble clic en ella y escribiendo.
-
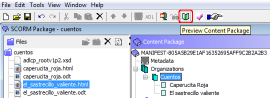
Arrastra hacia la organización que has creado, los diferentes recursos que conformarán el paquete.
Haz clic en el botón Preview Content Package (Previsualización del paquete) para verlo en el navegador.
Puedes añadir metadatos a cada uno de los elementos del paquete mediante el botón ADL de la barra de herramientas: de qué recurso anterior depende cada uno, qué tiempo máximo puede destinarse a su ejecución, etc.
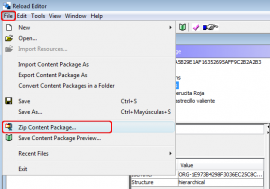
Para terminar, usa el menú File (Archivo) opción Zip Content Package (Empaqueta Content Package).
Importar archivos Scorm en la plataforma Moodle
Tanto si has creado tu propio paquete Scorm como si lo has descargado de la web, el procedimiento para subir el paquete a tu plataforma es similar.
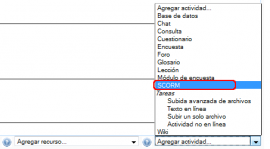
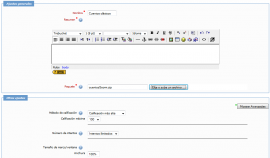
Escoge la opción SCORM en el desplegable Agregar actividad…
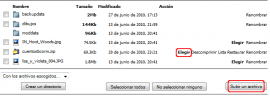
Escribe un nombre para la actividad, escribe una descripción y haz clic en Elija o suba un archivo.
Sube el archivo creado y cuando ya se ha subido, haz clic en Elegir (a la derecha del archivo).
Determina las opciones de calificación y guarda la actividad.
Verás la actividad en la plataforma, con el icono que representa a los paquetes Scorm:
Las actividades estarán organizadas a través de un menú:
El lenguaje HTML
Hasta ahora hemos aprovechado las facilidades que Moodle nos brinda cada vez que quisimos insertar en una plataforma elementos como etiquetas o páginas web. Siempre lo hicimos utilizando el editor HTML, haciendo clic en uno y otro icono hasta lograr el efecto deseado.
Sin embargo, es muy útil saber que cada vez que pulsamos uno de los botones del editor HTML estaremos insertando un código, y que cuando algo no funciona tal como lo esperamos, puede deberse a una mezcla de códigos generada por copiar y pegar contenido en el editor HTML y seguramente el problema podrá solucionarse con un poco de limpieza.
El lenguaje de marcado de hipertexto (Hypertext Markup Languaje) es el que se utiliza para crear páginas web.
Se trata de un lenguaje conformado por etiquetas o tags que se encierran entre signos menor y mayor. Por ejemplo, este es el código para insertar una línea horizontal (horizontal rule): <hr />
Hay algunos elementos de este lenguaje que se refieren a bloques de contenido (texto en negritas o en cursiva, párrafos, citas, etc.), y por lo tanto tienen un código de apertura y otro de cierre. Estos son idénticos, exceptuando que el cierre se indica utilizando una barra.
Es el caso de los párrafos, que comienzan con la etiqueta <p> y finalizan con la etiqueta </p>
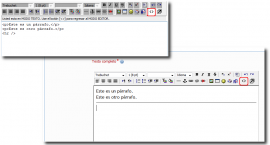
<p> Este es un párrafo. </p> <p> Este es otro párrafo. </p> |
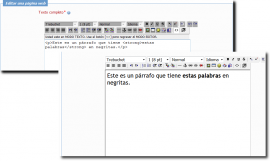
También es el caso de las negritas que se marcan con el código <strong> y </strong>:
<p> Este es un párrafo que tiene <strong> estas palabras </strong> en negritas. </p>
El lenguaje HTML
Creación de una página simple
La siguiente lista muestra algunas etiquetas muy comunes que se deben conocer para empezar a comprender la manera en que están creadas las páginas:
Párrafo <p> texto </p> Título principal <h1> texto </h1> Título de segundo nivel <h2> texto </h2> Título de tercer nivel <h3> texto </h3> Negritas <strong> texto </strong> Cursiva <em> texto </em> Salto de línea <br /> Línea horizontal <hr /> |
Crea un recurso de tipo Página web (Añadir recurso / Editar una página web).
Después de escribir el nombre del recurso, haz clic en el icono <> (Tabulación HTML):
Copia el código de la columna izquierda de la siguiente tabla, y después vuelve a hacer clic en el icono <>:
Código | Explicación del código |
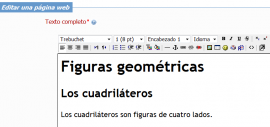
<h1>Figuras geométricas</h1> <h2>Los cuadriláteros</h2> <p>Los cuadriláteros son figuras de cuatro lados.</p> | Encabezado de primer nivel Encabezado de segundo nivel Párrafo simple |
Así se verá la página en el editor, una vez que desactivemos la vista Tabulación HTML, pulsando nuevamente el botón <> |
|
El lenguaje HTML
Enlaces e imágenes
Enlace <a href=http://direccion-URL> texto </a> Imagen <img src=” archivo_de_imagen ” alt=” texto alternativo” > |
Para insertar un enlace hacen falta al menos dos datos:
La dirección URL a donde se dirigirá el enlace al hacer clic en él ( href )
El texto visible del enlace
Será de fundamental importancia que el enlace comience con las siglas http://, y que el texto visible del enlace identifique el contenido y no sea un texto genérico como “clic aquí”.
<a href ="http://es.wikipedia.org" > Enciclopedia libre </a> |
Se verá así:
| Enciclopedia libre |
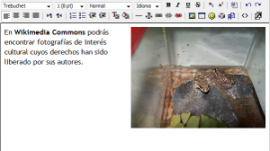
En el caso de las imágenes, se debe especificar la URL de una imagen que esté en línea, pero es recomendable utilizar sólo imágenes que estén en sitios propios para evitar el riesgo de que sean eliminadas o cambiadas.
Por otra parte, es de fundamental importancia para los usuarios invidentes o aquellos que utilizan navegadores de sólo texto indicar el contenido de la imagen a través de un texto alternativo:
| < img src ="http://www.moodle3.hezkuntza.net/file.php/78/ranas.JPG" alt="ranas" /> |
Para averiguar la dirección o URL de una imagen que se ha subido a la plataforma, la forma más práctica será insertar la imagen utilizando los métodos habituales (mediante el botón Insertar imagen de la barra de herramientas), y después trabajar sobre el código. Podrás modificar, entre otras cosas:
El tamaño de la imagen
Añade width="50%" para que la imagen ocupe la mitad de la anchura de la pantalla, o width="100%" para que su tamaño se expanda hasta ocuparla por completo:
< img src ="http://www.moodle3.hezkuntza.net/file.php/78/ranas.JPG" alt="ranas" width="50%" />
< img src ="http://www.moodle3.hezkuntza.net/file.php/78/ranas.JPG" alt="ranas" width="100%" />
Su borde
Añade border="1" para que la imagen tenga un borde de 1px de grosor, o border="0" para que la imagen no tenga borde:
< img src ="http://www.moodle3.hezkuntza.net/file.php/78/ranas.JPG" alt="ranas" border="1" />
< img src ="http://www.moodle3.hezkuntza.net/file.php/78/ranas.JPG" alt="ranas" border="0" />
Su alineación
Para que la imagen tenga una alineación hacia la derecha, deberás crear una división (div) que tenga el estilo “alineado a la derecha” e insertar la imagen dentro del DIV:
<div style="text-align: right;"> <img src="….."> </div>
Para que la imagen tenga una alineación hacia la derecha, y el texto siguiente a la imagen se distribuya a su izquierda, deberás crear un DIV que tenga el estilo “flotando a la derecha”:
<div style="float: right;"> <img src="….."> </div>
<div style="text-align: right;"> <img src="….."> </div> | <div style="float: right;"> <img src="….."> </div> |
|
|
Si quieres que la imagen se alinee o flote a la izquierda, utiliza “left”:
-
<div style="text-align: left;"> <img src="….."> </div>
-
<div style="text-align: left;"> <img src="….."> </div>
-
- Para centrado, escribe: “center”:
- <div style="text-align: center;"> <img src="….."> </div>
El lenguaje HTML
Creación de listas
Lista no numerada (viñetas) <ul> elementos de lista </ul> Lista numerada <ol> elementos de lista </ol> Cada uno de los elementos de la lista <li> texto </li> |
Las listas de ítems no numerados se marcan con la etiqueta <ul> (unordered list) y cada uno de sus elementos se identifican con la etiqueta <li> (list item):
Código | Explicación del código |
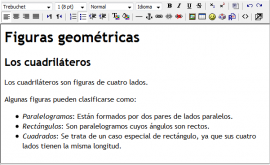
<h1>Figuras geométricas</h1> <h2>Los cuadriláteros</h2> <p>Los cuadriláteros son figuras de cuatro lados.</p> <p>Algunas figuraqs pueden clasificarse como:</p> <ul> <li><em>Paralelogramos</em>: Están formados por dos pares de lados paralelos.</li> <li><em>Rectángulos</em>: Son paralelogramos cuyos ángulos son rectos.</li> <li><em>Cuadrados</em>: Se trata de un caso especial de rectángulo, ya que sus cuatro lados tienen la misma longitud.</li> </ul> | Encabezado de primer nivel Encabezado de segundo nivel Párrafo simple Párrafo simple Comienzo de lista --Elemento de lista --Elemento de lista --Elemento de lista Fin de lista |
Así se verá la página en el editor, una vez que desactivemos la vista Tabulación HTML |
|
El lenguaje HTML
Listas anidadas
Para crear una lista con elementos en más de un nivel, es necesario utilizar listas anidadas.
Es importante recordar que una lista dentro de otra lista sólo puede estar dentro de un ítem de la primera:
<ul> (comienzo de lista) <li>Elemento de la lista principal</li> <li>
</li> <li>Elemento de la lista principal</li> </ul> (fin de lista) |
Se pueden anidar listas en diferentes niveles, siempre insertando la nueva lista en un ítem de la anterior:
Código | Explicación del código |
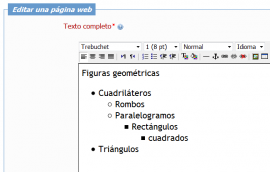
<p>Figuras geométricas</p> <ul> <li>Cuadriláteros</li> <ul> <li>Rombos</li> <li>Paralelogramos</li> <ul> <li>Rectángulos</li> <ul> <li>cuadrados</li> </ul> </ul> </ul> <li>Triángulos</li> </ul> | Párrafo simple Comienzo de lista --Elemento de lista Comienzo de sub-lista --Elemento de lista --Elemento de lista Comienzo de sub-lista --Elemento de lista Comienzo de sub-lista --Elemento de lista Fin de lista Fin de lista Fin de lista --Elemento de lista Fin de lista |
Así se verá la página en el editor, una vez que desactivemos la vista Tabulación HTML |
|
El lenguaje HTML
Listas numeradas
Para crear una lista numerada, se utiliza la etiqueta <ol> (ordered list).
<ol> (comienzo de lista) <li>Elemento de la lista principal</li> <li>Elemento de la lista principal</li> </ol> (fin de lista) |
Si no se especifica otro valor, cada ítem empezará desde el número 1 y cada ítem tendrá el valor siguiente:
Código | Explicación del código |
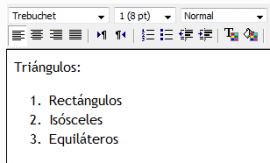
<p>Triángulos:</p> <ol> <li>Rectángulos</li> <li>Isósceles</li> <li>Equiláteros</li> </ol> | Párrafo simple Comienzo de lista numerada --Elemento de lista --Elemento de lista --Elemento de lista Fin de lista |
Así se verá la página en el editor, una vez que desactivemos la vista Tabulación HTML |
|
Si se interrumpe una lista y se necesita continuar con la numeración anterior, puede definirse un valor para determinado ítem:
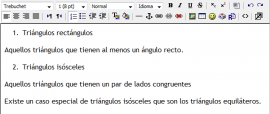
<ol> <li>Triángulos rectángulos</li> </ol> <p>Aquellos triángulos que tienen al menos un ángulo recto.</p> <ol> <li value="2">Triángulos isósceles</li> </ol> <p>Aquellos triángulos que tienen un par de lados congruentes</p> <p>Existe un caso especial de triángulos isósceles que son los triángulos equiláteros.</p> | Comienzo de lista numerada --Elemento de lista Fin de lista Párrafo simple Comienzo de lista numerada --Elemento de lista de valor “2” Fin de lista Párrafo simple Párrafo simple |
Así se verá la página en el editor, una vez que desactivemos la vista Tabulación HTML |
|
El lenguaje HTML
Creación de una tabla
Tabla <table> filas y columnas </table> Fila de una tabla <tr> celdas </tr> Celda de una tabla <td> texto </td> |
Crear tablas es muy simple cuando se realiza utilizando el editor, pero muchas veces no logramos alinear algún elemento como lo queremos, combinar dos celdas o cambiar el tipo de línea del borde. Para estas acciones, es muy útil conocer los códigos para la creación de tablas en HTML.
Los elementos básicos que conforman una tabla son:
Table para marcar el comienzo y final de la tabla:
<table> encabezados y cuerpo de tabla </table>
Tbody para marcar el comienzo y final del cuerpo (el contenido) de la tabla:
<tbody> filas y columnas </tbody>
Tr para marcar el comienzo y final de cada una de las filas:
<tr> celdas </tr>
Td para marcar el comienzo y final de cada una de las celdas:
<td> texto </td>
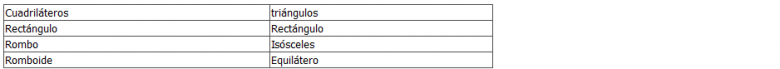
Copia el siguiente código para crear una tabla simple en el editor de páginas web de Moodle:
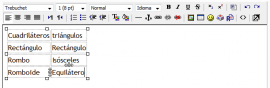
<table> <tbody> <tr> <td>Cuadriláteros</td> <td>triángulos</td> </tr> <tr> <td>Rectángulo</td> </tr> <tr> <td>Rombo</td> </tr> <tr> <td>Romboide</td> <td>Equilátero</td> </tr> </tbody> </table> | Comienzo de tabla Comienzo del cuerpo de tabla Comienzo de fila Celda Fin de fila Comienzo de fila Celda Fin de fila Comienzo de fila Celda Fin de fila Comienzo de fila Celda Fin de fila Fin de cuerpo de tabla |
Así se verá la página en el editor, una vez que desactivemos la vista Tabulación HTML |
|
Podemos añadir un borde visible ( border ) y especificar la anchura de la tabla ( width ) mediante algunos parámetros en la etiqueta Table:
< table border="1" width="50%">
La tabla anterior se verá de esta manera:
Por otra parte, muchas veces es necesario indicar que una celda tendrá la anchura de dos columnas:
<td colspan="2">
O que una celda tendrá la altura de dos filas:
<td rowspan="2">
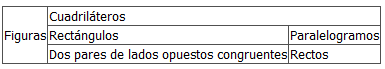
<table border="1"> <tbody> <tr> <td rowspan="3">Figuras </td> <td colspan="2">Cuadriláteros </td> </tr> <tr> <td>Rectángulos </td> <td>Paralelogramos </td> </tr> <tr> <td>Dos pares de lados opuestos congruentes </td> <td>Rectos </td> </tr> </tbody> </table> | Comienzo de tabla Contenido principal de la tabla Comienzo de fila Celda de 3 filas de altura Celda de 2 columnas de anchura Fin de fila Comienzo de fila Celda Celda Fin de fila Comienzo de fila Celda
Fin de fila Fin contenido principal de la tabla Fin de la tabla |
Así se verá la página al guardar y visualizar. |
|
Al realizar una tabla es conveniente marcar a través del código algunos elementos de apoyo:
Resumen de la tabla: se trata de una descripción que leerán los programas utilizados por personas invidentes, para decidir si se accederá o no al resto de la tabla.
<table summary=”Esta tabla muestra la clasificación de las figuras”>
Caption: Encabezado visible de la tabla. Se escribe fuera del cuerpo principal de la tabla.
<caption>Figuras</caption>
Encabezados de tabla (table heading): colaboran con la organización visual de la información y jerarquizan los contenidos de acuerdo al diseño de la plataforma, utilizando sus colores y tipos de letra. Se escriben dentro del cuerpo de la tabla.
<th>Figuras</th>
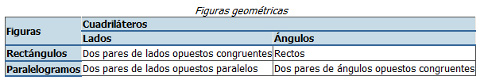
<table border="1" summary="Esta tabla contiene datos sobre la clasificación de algunas figuras geométricas"> <caption><em>Figuras geométricas</em></caption> <tbody> <tr> <th rowspan="2">Figuras </th> <th colspan="2">Cuadriláteros </th> </tr> <tr> <th>Lados </th> <th>Ángulos </th> </tr> <tr> <th>Rectángulos </th> <td>Dos pares de lados opuestos congruentes </td> <td>Rectos </td> </tr> <tr> <th>Paralelogramos </th> <td>Dos pares de lados opuestos paralelos </td> <td>Dos pares de ángulos opuestos congruentes</td> </tr> </tbody> </table> | Comienzo de tabla con resumen para lectores de pantalla.
Comienzo del cuerpo de tabla Comienzo de línea Encabezado de tabla Encabezado de tabla Fin de línea Comienzo de línea Encabezado de tabla Encabezado de tabla Fin de línea Comienzo de línea Encabezado de tabla Celda Celda Fin de línea Comienzo de línea Encabezado de tabla Celda Celda Fin de línea Fin de cuerpo de tabla Fin de tabla |
Así se verá la página, una vez que guardemos los cambios y visualicemos. |
|
El lenguaje HTML
Creación de un bloque HTML
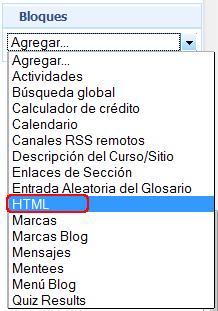
Conocer las bases del lenguaje HTML permite manejarse con una gran flexibilidad en la creación de etiquetas o páginas web, pero además permite añadir bloques de contenido en los laterales de la plataforma, mediante el uso de bloques HTML:
-
Haz clic en el botón de edición para configurar su contenido:
-
Utiliza el editor de texto para añadir contenido al bloque: texto, imágenes, tablas, enlaces a diversos recursos del sitio, etc.
Limpieza de código
Copiar texto de la web o de un documento de texto y pegarlo en una página web de nuestro curso es una tarea habitual. Por supuesto, siempre tendremos que citar la fuente de la información, pero también tendremos que retocar el formato del texto pegado.
Existen dos maneras de manejarse con la copia de contenido:
Limpiar el texto pegándolo primero en un editor de texto plano. Esto elimina todo el formato pero permite después convertirlo a HTML sin códigos fuera de control.
Pegar el texto en la página web de nuestra plataforma, y editar su código para eliminar elementos de formato o códigos extraños.
La tarea de limpieza del código es sumamente útil por varios motivos:
Si queremos presentar una página web acorde al diseño del sitio:
Utilizar para los diferentes encabezados elementos estructurales como <h1>, <h2>, <h3> en lugar de dar formato a los títulos indicando la fuente, el tamaño y el color, implica que el estilo de esos títulos estará determinado por el diseño de la plataforma (los encabezados del recurso página web se verán idénticos a los del sitio).
Utilizar para las negritas <strong> en lugar de <span> o <b>, hará que se respeten las definiciones de diseño del sitio para definir de qué manera se destacan los textos. Lo mismo ocurre con el uso de <em> reemplazando la etiqueta <i>.
En el caso de tener elementos que no responden a la alineación que queremos, líneas que no se ven correctamente, etc.
Muchas veces el código contiene etiquetas antiguas o intercaladas que interfieren en la acción de otras etiquetas. Leer el código y eliminar los elementos innecesarios permite resolver problemas de alineación o formato con comportamientos inesperados.
El lenguaje HTML
Copiar contenido de un procesador de texto
-
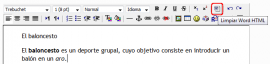
Escribe un texto simple con algo de formato en un procesador de textos, algo similar a esto:
El baloncesto El baloncesto es un deporte grupal, cuyo objetivo consiste en introducir un balón en un aro. |
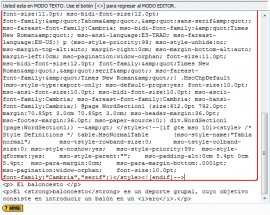
Copia el texto del procesador y pégalo en un recurso de tipo página web, en tu plataforma Moodle. Observa el código generado. Aquí se muestra sólo un fragmento de ese código:
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" /><meta content="Word.Document" name="ProgId" /><meta content="Microsoft Word 12" name="Generator" /><meta content="Microsoft Word 12" name="Originator" /><link href="file:///C:\Users\ADMINI~1\AppData\Local\Temp\msohtmlclip1\01\clip_filelist.xml" rel="File-List" /><!--[if gte mso 9]><xml> <o:OfficeDocumentSettings> … </xml><![endif]--><style> <!-- /* Font Definitions */ @font-face {font-family:"Cambria Math"; panose-1:2 4 5 3 5 4 6 3 2 4; mso-font-charset:0; mso-generic-font-family:roman; mso-font-pitch:variable; mso-font-signature:-1610611985 1107304683 0 0 159 0;} @font-face {font-family:Cambria; panose-1:2 4 5 3 5 4 6 3 2 4; mso-font-charset:0; mso-generic-font-family:roman; mso-font-pitch:variable; mso-font-signature:-1610611985 1073741899 0 0 159 0;} @font-face {font-family:Tahoma; panose-1:2 11 6 4 3 5 4 4 2 4; mso-font-charset:0; mso-generic-font-family:swiss; mso-font-pitch:variable; mso-font-signature:-520082689 -1073717157 41 0 66047 0;} @font-face {font-family:"Tekton Pro Ext"; panose-1:0 0 0 0 0 0 0 0 0 0; mso-font-charset:0; mso-generic-font-family:swiss; mso-font-format:other; mso-font-pitch:variable; mso-font-signature:7 1 0 0 147 0;} /* Style Definitions */ p.MsoNormal, li.MsoNormal, div.MsoNormal {mso-style-unhide:no; mso-style-qformat:yes; mso-style-parent:""; margin-top:0cm; margin-right:0cm; margin-bottom:10.0pt; margin-left:0cm; mso-pagination:widow-orphan; font-size:11.0pt; mso-bidi-font-size:12.0pt; font-family:"Tahoma","sans-serif"; mso-fareast-font-family:Cambria; mso-bidi-font-family:"Times New Roman"; mso-ansi-language:ES-TRAD; mso-fareast-language:EN-US;} p {mso-style-priority:99; mso-style-unhide:no; mso-margin-top-alt:auto; margin-right:0cm; mso-margin-bottom-alt:auto; margin-left:0cm; mso-pagination:widow-orphan; font-size:11.0pt; mso-bidi-font-size:12.0pt; font-family:"Times New Roman","serif"; mso-fareast-font-family:"Times New Roman";} .MsoChpDefault {mso-style-type:export-only; mso-default-props:yes; font-size:10.0pt; mso-ansi-font-size:10.0pt; mso-bidi-font-size:10.0pt; mso-ascii-font-family:Cambria; mso-fareast-font-family:Cambria; mso-hansi-font-family:Cambria;} @page WordSection1 {size:612.0pt 792.0pt; margin:70.85pt 3.0cm 70.85pt 3.0cm; mso-header-margin:36.0pt; mso-footer-margin:36.0pt; mso-paper-source:0;} div.WordSection1 {page:WordSection1;} --> </style><!--[if gte mso 10]> … |
-
La primera acción que se puede realizar con un texto así es pulsar el botón Limpiar Word HTML:
-
Después, será recomendable eliminar los encabezados que determinan el formato de acuerdo al texto original, es decir, todo el código hasta llegar al contenido:
-
Luego se podrá observar el código para buscar errores o elementos innecesarios:
Algunos ejemplos:
-
Usar <h1> para el encabezado.
Reemplazar códigos incorrectos como <i> (forma antigua de utilizar las cursivas) por <em> (cursiva).
Si los hubiese, quitar los <span style=…> utilizados para determinar un estilo de letra. De esa manera se utilizará la fuente determinada por el diseño de la plataforma.
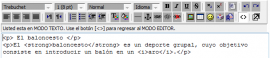
El resultado de la limpieza sería:
<h1> El baloncesto </h1> <p> El <strong> baloncesto </strong> es un deporte grupal, cuyo objetivo consiste en introducir un balón en un <em> aro </em>.</p> |
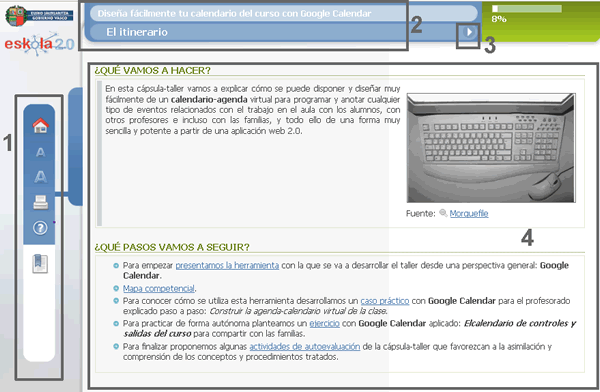
Ayuda

- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
Autor:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Copyright:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.