- Itinerario
- Profundizando en el uso de actividades
- Profundizando en el uso de actividades
- Profundizando en el uso de actividades
- Profundizando en el uso de actividades
- Profundizando en el uso de actividades
- Compartiendo actividades con otras plataformas o sistemas
- Compartiendo actividades con otras plataformas o sistemas
- Compartiendo actividades con otras plataformas o sistemas
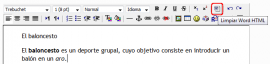
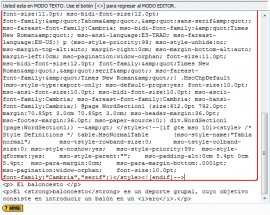
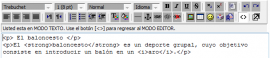
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
Ayuda

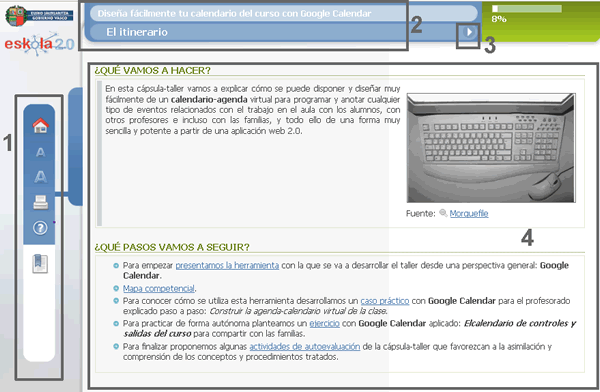
- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
Autor:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Copyright:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Paradigma
Conjunto cuyos elementos pueden aparecer alternativamente en algún contexto especificado.Índex
- EL rol del profesor en una plataforma Moodle

- Itinerario
- Profundizando en el uso de actividades
- Profundizando en el uso de actividades
- Profundizando en el uso de actividades
- Profundizando en el uso de actividades
- Profundizando en el uso de actividades
- Compartiendo actividades con otras plataformas o sistemas
- Compartiendo actividades con otras plataformas o sistemas
- Compartiendo actividades con otras plataformas o sistemas
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML
- El lenguaje HTML