Índice d'apartats
- Itinerario
- Mapa competencial
- Descripción y funcionalidades principales
- Instalación y descarga
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Más información
- Desinstalación
- Diccionario TIC
Ayuda

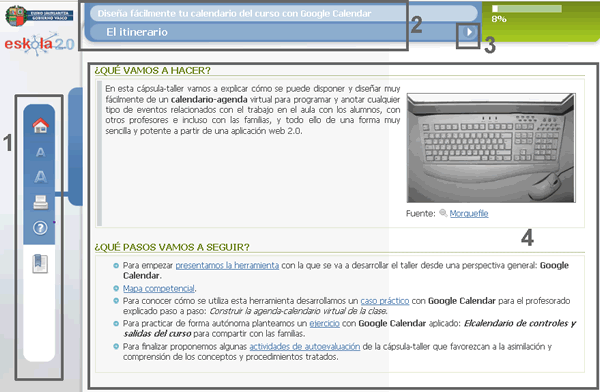
- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
Índice
- Graficar en 3D con Google SketchUp

- Itinerario
- Mapa competencial
- Descripción y funcionalidades principales
- Instalación y descarga
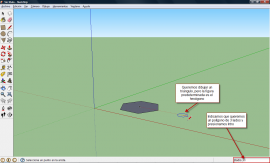
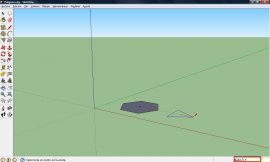
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Ejemplos de uso
- Más información
- Desinstalación
- Diccionario TIC
Créditos
© Itinerarium 2011
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Armando Sanabria
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez
Inicio
Disminuir tamaño de letra
Aumentar tamaño de letra
Imprimir
Ayuda
Anterior
Siguiente
Apartados
Debes visitar los apartados anteriores antes de visitar éste