Índice d'apartats
- Itinerario
- ¿Qué es un Blog? Primeros pasos con Wordpress
- Primeros pasos con Wordpress
- Primeros pasos con Wordpress II
- Mapa competencial
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Ejercicio: El blog de las actividades
- Ejercicio: El blog de las actividades
- Ejercicio: El blog de las actividades
- Ejercicio: El blog de las actividades
- Ejercicio: El blog de las actividades
- Autoevaluación
- Autoevaluación
- Autoevaluación
- Autoevaluación
Ayuda

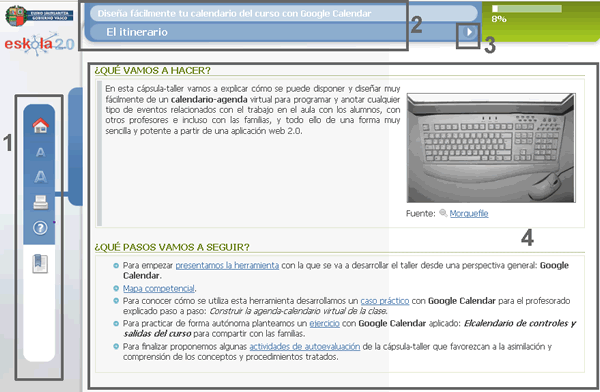
- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
Bidibooks
Libros que contienen impresos códigos de dos dimensiones llamados QR que se leen a través de la cámara del teléfono móvil y ofrecen información multimedia asociada a través de Internet.UTC+1
Estas siglas significan tiempo universal coordinado, o en español también conocido como tiempo civil, es el tiempo de la zona horaria de referencia respecto a la cual se calculan todas las otras zonas del mundo.Vista previa del resultado

Índice
- Diseña fácilmente el blog del aula con Wordpress

- Itinerario
- ¿Qué es un Blog? Primeros pasos con Wordpress
- Primeros pasos con Wordpress
- Primeros pasos con Wordpress II
- Mapa competencial
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Caso práctico: Diseña el blog de la asignatura con Wordpress.
- Ejercicio: El blog de las actividades
- Ejercicio: El blog de las actividades
- Ejercicio: El blog de las actividades
- Ejercicio: El blog de las actividades
- Ejercicio: El blog de las actividades
- Autoevaluación
- Autoevaluación
- Autoevaluación
- Autoevaluación
Créditos
© Itinerarium 2011
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Maite Vílchez
- CORRECCIÓN ESTILO VERSIÓN CASTELLANA: Anna Betriu y Joan Martín
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo eta Maite Vílchez
Inicio
Disminuir tamaño de letra
Aumentar tamaño de letra
Imprimir
Ayuda
Anterior
Siguiente
Apartados
Debes visitar los apartados anteriores antes de visitar éste