Aurkibidea
- Ibilbidea
- Zer da Google Sites?
- Zer da Google Sites?
- Gaitasun Mapa
- Kasu praktikoa: ikasturtearen web-orrialdea sortu
- Kasu praktikoa: ikasturtearen web-orrialdea sortu
- Kasu praktikoa: ikasturtearen web-orrialdea sortu
- Kasu praktikoa: ikasturtearen web-orrialdea sortu
- Kasu praktikoa: ikasturtearen web-orrialdea sortu
- Kasu praktikoa: gelaren web-orrialdea sortu
- Kasu praktikoa: ikasturtearen web-orrialdea sortu
- Ariketa: edukia diseinatu eta gehitu web-orrialdean
- Ariketa: edukia diseinatzen eta gehitzen web-orrialdean
- Ariketa: edukia diseinatzen eta gehitzen web-orrialdean
- Ariketa: edukia diseinatzen eta gehitzen web-orrialdean
- Autoebaluazio jarduerak
- Galdetegia
Laguntza

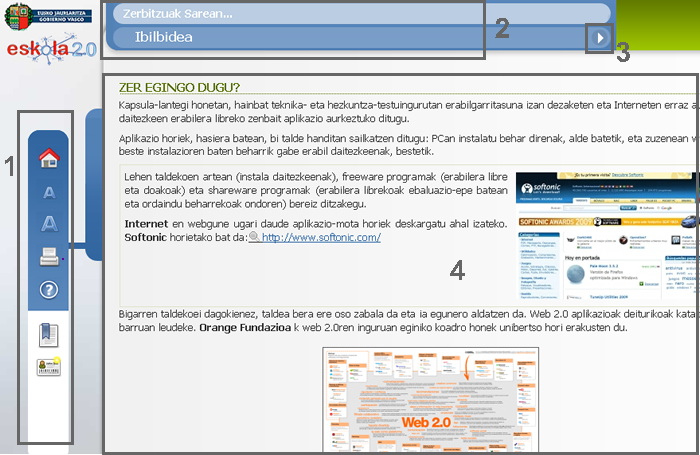
- Ezkerreko Menua (goitik beherako ordenean): ikastaroaren orrialde nagusiko ikonoa (home), hizki tamainuaren ikonoa, moduluaren inprimakiaren ikonoa, laguntzarako sarbidearen eta edukiaren aurkibidearen ikonoa.
- Barra materialen izena eta oraingo atalaren izenburua.
- Nabigazio geziak (hurrengo-aurreko orrialdea).
- Edukiak.
Egilea:
Pau Casacuberta
Copyright:
Itinerarium: http://www.itinerarium.cat/
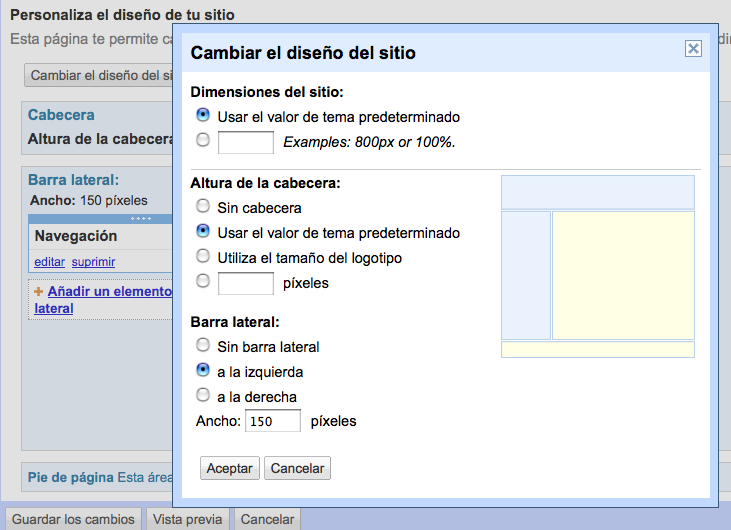
Apariencia del sitio

Opciones de diseño

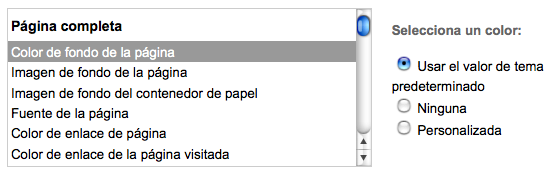
Página completa

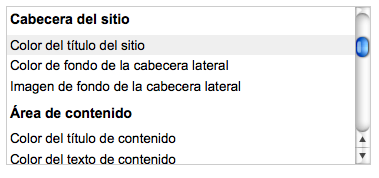
Cabecera y Área

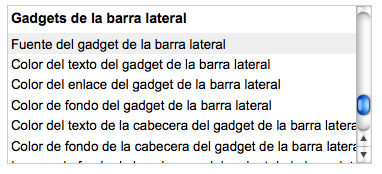
Gadgets

Tema Rounders

Aurkibidea
- Diseina ezazu ikastetxearen web-orrialdea Google Sites-ekin

- Ibilbidea
- Zer da Google Sites?
- Zer da Google Sites?
- Gaitasun Mapa
- Kasu praktikoa: ikasturtearen web-orrialdea sortu
- Kasu praktikoa: ikasturtearen web-orrialdea sortu
- Kasu praktikoa: ikasturtearen web-orrialdea sortu
- Kasu praktikoa: ikasturtearen web-orrialdea sortu
- Kasu praktikoa: ikasturtearen web-orrialdea sortu
- Kasu praktikoa: gelaren web-orrialdea sortu
- Kasu praktikoa: ikasturtearen web-orrialdea sortu
- Ariketa: edukia diseinatu eta gehitu web-orrialdean
- Ariketa: edukia diseinatzen eta gehitzen web-orrialdean
- Ariketa: edukia diseinatzen eta gehitzen web-orrialdean
- Ariketa: edukia diseinatzen eta gehitzen web-orrialdean
- Autoebaluazio jarduerak
- Galdetegia
Kredituak
© Itinerarium 2011
ZUZENDARITZA: Narcís Vives
KOLABORATZAILEAK:
- PRODUKZIO-ZUZENDARITZA: Antonio Cara
- EDUKI-ZUZENDARITZA: Antonio Cara
- ZUZENDARITZA TEKNIKOA: Maite Vílchez
- EGILEA: Maite Vílchez
- EUSKARARA ITZULPENA: Eskola 2.0
- MAKETAZIOA: Miquel Gordillo eta Maite Vílchez
Hasiera
Hizki tamaina txikiagotu
Hizki tamaina handitu
Inprimatu
Laguntza
Aurrekoa
Hurrengoa
Apartats
Has de visitar els apartats anteriors abans de visitar aquest