Índice d'apartats
- Itinerario
- ¿Qué es un Blog? Primeros pasos con Blogger
- Primeros pasos con Blogger
- Primeros pasos con Blogger
- Mapa competencial
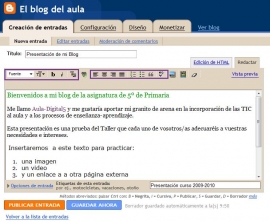
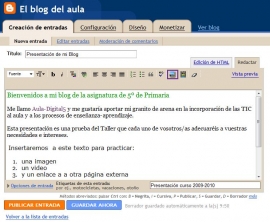
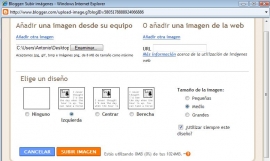
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Ejercicio: Actividades curriculares con blog
- Ejercicio: Actividades curriculares con blog
- Ejercicio: Actividades curriculares con blog
- Ejercicio: Actividades curriculares con blog
- Ejercicio: Actividades curriculares con blog
- Autoevaluación
- Autoevaluación
- Autoevaluación
- Autoevaluación
Ayuda

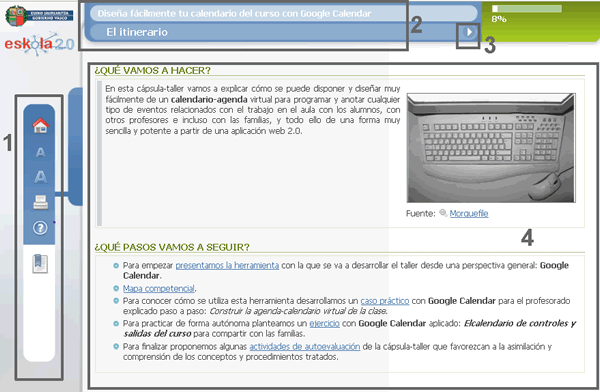
- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
Bidibooks
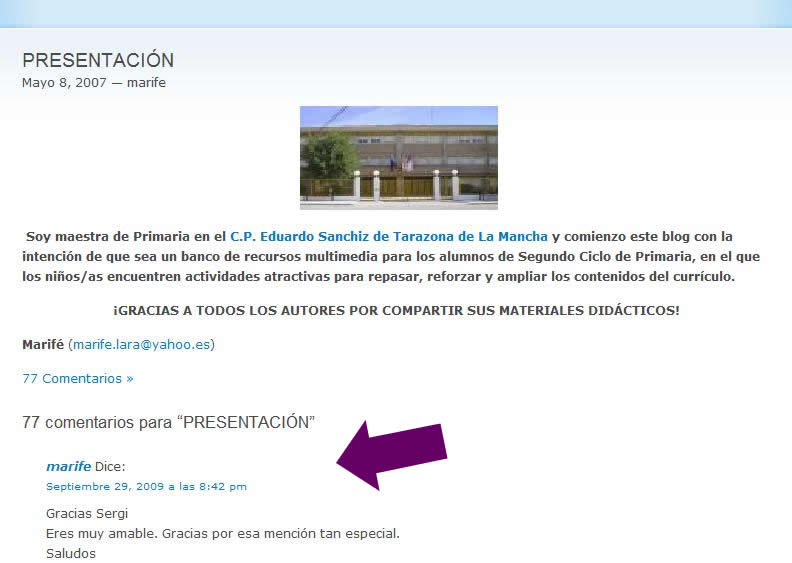
Libros que contienen impresos códigos de dos dimensiones llamados QR que se leen a través de la cámara del teléfono móvil y ofrecen información multimedia asociada a través de Internet.Comentarios en post publicados

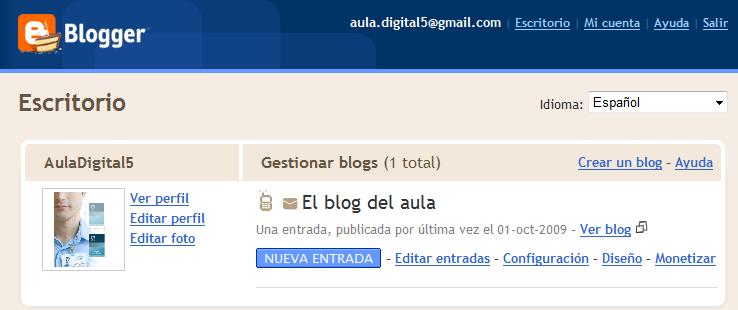
Entradas: editar el post

Índice
- Diseña fácilmente el blog del aula con Blogger

- Itinerario
- ¿Qué es un Blog? Primeros pasos con Blogger
- Primeros pasos con Blogger
- Primeros pasos con Blogger
- Mapa competencial
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Caso práctico: Diseña el blog de la asignatura con Blogger
- Ejercicio: Actividades curriculares con blog
- Ejercicio: Actividades curriculares con blog
- Ejercicio: Actividades curriculares con blog
- Ejercicio: Actividades curriculares con blog
- Ejercicio: Actividades curriculares con blog
- Autoevaluación
- Autoevaluación
- Autoevaluación
- Autoevaluación
Créditos
© Itinerarium 2011
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Antonio Cara
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez
Inicio
Disminuir tamaño de letra
Aumentar tamaño de letra
Imprimir
Ayuda
Anterior
Siguiente
Apartados
Debes visitar los apartados anteriores antes de visitar éste