Índice d'apartats
- Itinerario
- Mapa competencial
- ¿Qué es CmapTools?
- CmapTools. Descarga e instalación del programa
- CmapTools. Descarga e instalación del programa
- CmapTools. Ejemplos de uso y operaciones básicas
- CmapTools. Ejemplos de uso y operaciones básicas
- CmapTools. Ejemplos de uso y operaciones básicas
- CmapTools. Otras operaciones
- CmapTools. Otras operaciones
- Xmind. Descripción y funcionalidades principales
- Xmind. Descarga e instalación del programa
- Xmind. Ejemplos de uso y operaciones básicas
- Xmind. Ejemplos de uso y operaciones básicas
- Xmind. Ejemplos de uso y operaciones básicas
- Xmind. Otras operaciones
- Xmind. Otras operaciones
- Xmind. Otras operaciones
- Xmind. Diccionario TIC
- DIA. Descripción y funcionalidades principales
- DIA. Descarga e instalación del programa
- DIA. Descarga e instalación del programa
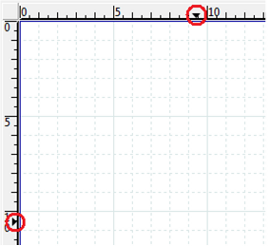
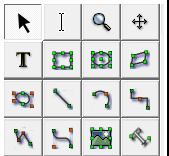
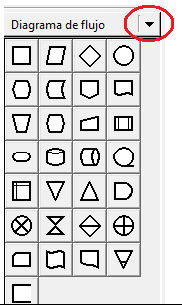
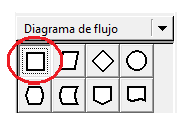
- DIA. Ejemplos de uso y operaciones básicas
- DIA. Ejemplos de uso y operaciones básicas
- DIA. Otras operaciones
- DIA. Otras operaciones
- DIA. Diccionario TIC
Ayuda

- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
Menú principal

Índice
- Generar mapas conceptuales

- Itinerario
- Mapa competencial
- ¿Qué es CmapTools?
- CmapTools. Descarga e instalación del programa
- CmapTools. Descarga e instalación del programa
- CmapTools. Ejemplos de uso y operaciones básicas
- CmapTools. Ejemplos de uso y operaciones básicas
- CmapTools. Ejemplos de uso y operaciones básicas
- CmapTools. Otras operaciones
- CmapTools. Otras operaciones
- Xmind. Descripción y funcionalidades principales
- Xmind. Descarga e instalación del programa
- Xmind. Ejemplos de uso y operaciones básicas
- Xmind. Ejemplos de uso y operaciones básicas
- Xmind. Ejemplos de uso y operaciones básicas
- Xmind. Otras operaciones
- Xmind. Otras operaciones
- Xmind. Otras operaciones
- Xmind. Diccionario TIC
- DIA. Descripción y funcionalidades principales
- DIA. Descarga e instalación del programa
- DIA. Descarga e instalación del programa
- DIA. Ejemplos de uso y operaciones básicas
- DIA. Ejemplos de uso y operaciones básicas
- DIA. Otras operaciones
- DIA. Otras operaciones
- DIA. Diccionario TIC
Créditos
© Itinerarium 2011
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Pau Casacuberta
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez
Inicio
Disminuir tamaño de letra
Aumentar tamaño de letra
Imprimir
Ayuda
Anterior
Siguiente
Apartados
Debes visitar los apartados anteriores antes de visitar éste