- Internet para docentes: nivel inicial

- Itinerario
- Competencias TIC
- Mozilla Firefox: el navegador más seguro
- Instalación y descarga
- Ejemplo de uso
- Ejemplo de uso
- Ejemplo de uso
- Ejemplo de uso
- Navegación a través de pestañas
- Historial
- Barra de herramientas de navegación
- Mozilla firefox: buscar imágenes
- Mozilla firefox: buscar imágenes
- Mozilla firefox: buscar imágenes
- Mozilla firefox: Guardar las direcciones de los sitios
- Mozilla firefox: Organizar marcadores
- Más información y diccionario TIC
- Mozilla firefox: otros complementos
- Diferentes páginas, diferentes lenguajes
- Más información
- Weblog, blog o bitácora
- Weblog, blog o bitácora
- Wiki
- Portal web
- Buscadores
- Algunos sitios para no olvidar
- Wikipedia
- Recursos para el aula
- Redes sociales
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Iris Fernández
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez
Itinerario
¿Qué vamos a hacer?
En esta cápsula-taller vamos a usar Mozilla Firefox para navegar por Internet.

Foto de Cargol en Flickr bajo CC
Además presentaremos las siguientes herramientas:
- Navegadores
- Mozilla Firefox
- Diferentes tipos de sitios web
- Algunas de las páginas más utilizadas por docentes:
- YouTube
- Wikipedia
- Jclic
- Ning
¿Qué pasos vamos a seguir?
|
¿Cómo os presentamos los materiales?
Presentamos cada una de las aplicaciones web bajo la siguiente estructura de contenidos:
- Descripción y funcionalidades principales
- Instalación y descarga / Localización web
- Ejemplo de uso
- Más información
- Diccionario TIC (cuando sea necesario)
En otras cápsulas-taller trataremos nuevas aplicaciones. Esperamos que os sean de utilidad.
Competencias TIC
| Competencias TIC* G. Gestión y desarrollo profesional D. Didáctica, pedagogía y curriculum C. Ciudadanía digital |
G4. Ser capaz de comprender el concepto de tutorial y de utilizarlo
como una ayuda para aprender cualquier recurso TIC. |
| Contenidos TIC |
|
| Requisitos mínimos |
|
| Criterios para la autoevaluación |
|
* Ítems enmarcados en la propuesta "Eskola 2.0" de competencias TIC para alumnos y alumnas de 5º de Primaria. Extraídos del material anexo "Mapas competenciales TIC.
Mozilla Firefox: el navegador más seguro
Descripción y funcionalidades principales

|
MOZILLA FIREFOX es el navegador de mayor crecimiento en los últimos tiempos, por su gran seguridad, cumplimiento de los estándares y elasticidad. Se trata de un programa libre, ya que ofrece a los usuarios la libertad de obtener el programa, usarlo con cualquier fin, compartirlo, mejorarlo. Por otra parte, es multiplataforma: puede usarse en equipos con diferentes sistemas operativos como Windows, Mac OS, y sistemas GNU-Linux. |
Su principal función es la de navegador, es decir, el software que permite acceder a diversas páginas web y material en línea. Pero sus utilidades van mucho más allá, ya que a través de Mozilla Firefox podremos suscribirnos a diferentes canales para recibir noticias, tener organizados nuestros sitios favoritos, protegernos de virus, y sobre todo, obtener complementos que permitan añadir decenas de funcionalidades, de acuerdo a las actividades que normalmente realicemos en nuestro ordenador.
Instalación y descarga
Instalación y descarga/ Localización web
Para utilizar el navegador Mozilla Firefox, entra en su página web: http://www.mozilla-europe.org/es/firefox/
El navegador te preguntará si deseas ejecutar o guardar el archivo. Haz clic en el botón Ejecutar.
El programa te mostrará una advertencia de seguridad. Haz clic en el botón Ejecutar nuevamente.
Acepta las opciones por defecto del instalador, haciendo clic en Siguiente.
Opta por una instalación estándar.
Cuando el programa se haya terminado de instalar, deberás reiniciar el ordenador. Puedes permitir a Firefox que se encargue de reiniciarlo (Reiniciar ahora) o hacerlo manualmente si tienes abiertas algunas otras aplicaciones y temes perder información.
Ejemplo de uso
La dirección IP
La función principal de un navegador es la de mostrar en tu ordenador información alojada en otros ordenadores distribuidos en el mundo. Estos ordenadores se encuentran conectados entre sí mediante diferentes redes, y todas esas redes (pequeñas, medianas o grandes) se comunican a través de una única red mundial: Internet, la red de redes.
La mayor parte de los ordenadores de la red, son como el que usas en este momento: un equipo para un usuario (o para un grupo de usuarios) que se conecta para obtener información, y luego se desconecta. Otros, en cambio, tienen como función principal la de almacenar información para que otros puedan acceder a ella. Son los servidores, y están permanentemente encendidos y conectados a la red.
Cada uno de los ordenadores conectados a la red tiene una dirección, un número que la identifica, como a las personas nos identifica nuestro número de DNI. En su caso se trata de la dirección IP. Cuando ese ordenador es un servidor, su dirección IP es fija (siempre la misma).
Ese número que identifica a cada ordenador en la red es el que usan los diferentes ordenadores para buscar la información que nosotros solicitamos, pero para que sea más fácil recordar dónde está la información que buscamos, usamos un apodo más legible llamado dominio.
Ejemplo de uso
Navegando con Mozilla Firefox
Entra a estos dos enlaces, haciendo clic en ellos: |
¿Notas algún parecido? ¡Sí! ¡Se trata del mismo sitio! Simplemente, en el primer caso estamos accediendo a través del dominio y en el segundo usamos su dirección IP.
Podemos hacer una segunda prueba con otro sitio.
Haz clic en estos dos enlaces: |
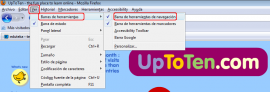
En este caso, nos conectamos a Google a través de su dirección (URL, Universal Resources Location) y a través de su dirección IP. Si en la pantalla de tu navegador no encuentras la barra de herramientas de navegación, puedes activarla usando el menú Ver, opción Barras de herramientas / Barra de herramientas de navegación.
Para entrar a una página web, normalmente lo haces a través de un enlace, pero a veces debes recordar su dirección o URL. Esta dirección está conformada por un conjunto de siglas e identificadores. Por ejemplo, veamos las siglas que componen la siguiente dirección: http://www.educacion.es/
http: siglas de Hyper Text Transfer Protocol, protocolo de transferencia de hipertexto. Esto le indica al navegador que vamos a abrir un archivo con hipertexto, una página web con enlaces.
www: siglas de World Wide Web. Le indica al navegador que abriremos una página web de un servidor de Internet. La mayoría de las direcciones no necesitan que incluyamos estas siglas.
Nombre de dominio: el nombre que el creador del sitio registró como propio. En este caso,educacion.es
Todas las direcciones necesitan al menos un dominio de primer nivel o su código de dominio por país.
- Dominio de primer nivel: identifica el tipo de actividad, como .COM (comercial), .EDU (educativo), .MIL (militar), .GOV o GOB (gubernamental), etc.
- Código de Dominio por país: el identificador del país donde está alojada la página web, como ES para España, CL para Chile, FR para Francia, IT para Italia, etc.
Ejemplo de uso
Una vez que abrimos una página web, lo más probable es que no estemos mucho tiempo en ella. Generalmente, llegamos a encontrar lo que necesitábamos sólo después de hacer algunas búsquedas, o de hacer clic en diferentes opciones. A esta acción de recorrer una página web tras otra, dejándonos llevar por sus enlaces, se le llama navegar.
Esto es posible gracias a que una página web no está formada por texto plano sino por un texto con enlaces a otras páginas, es decir, hipertexto.
- Escribe en la barra de herramientas de navegación, que se encuentra en la parte superior de la pantalla de Mozilla firefox, la dirección www.educacion.es
Automáticamente, se abrirá el archivo portada.html (separado del resto de la dirección mediante una barra).
- Haz clic en el enlace profesorado.
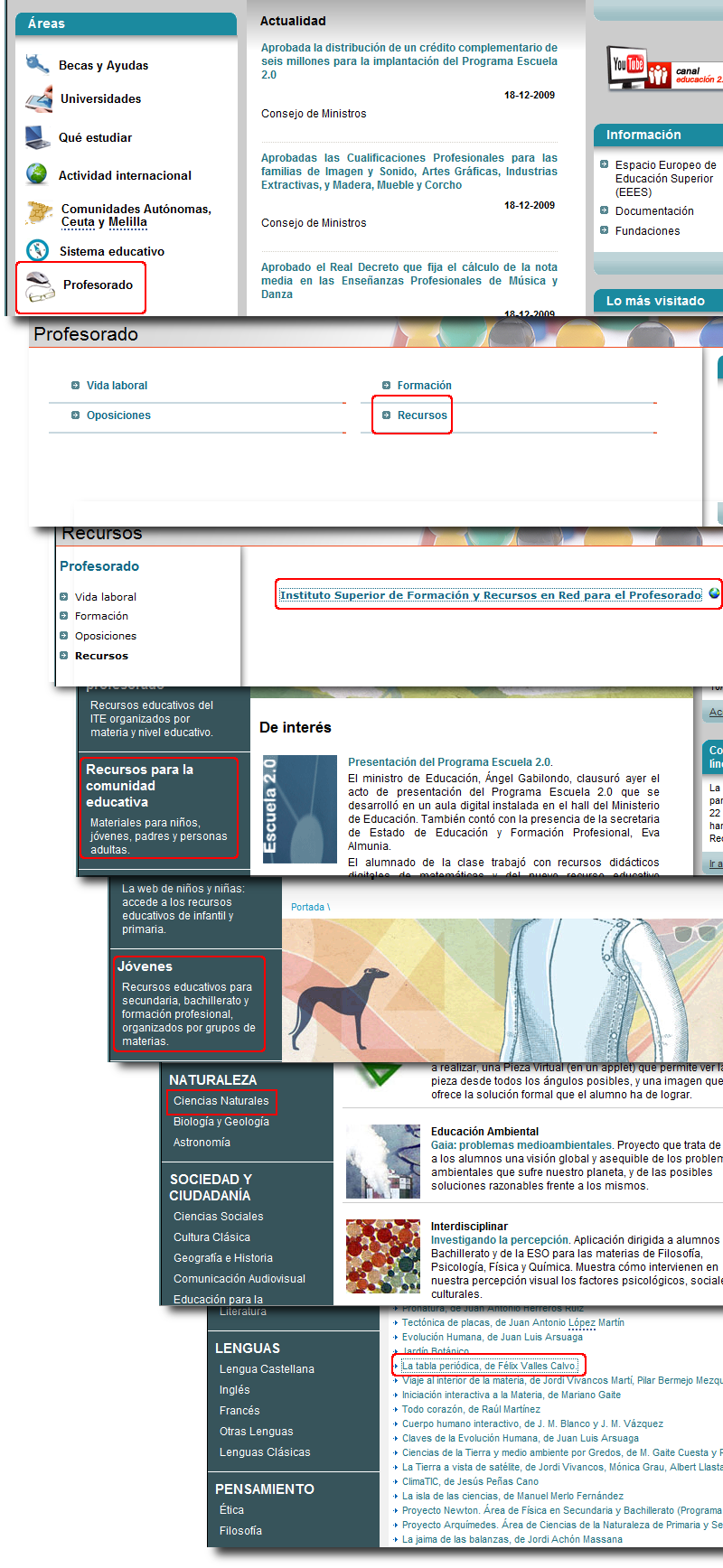
Si estás buscando recursos para el aula, es probable que a continuación hagas clic en diversas opciones, una tras otra. Por ejemplo:
- Recursos,
- Instituto superior de formación y recursos en red para profesorado,
- Recursos para la comunidad educativa,
- Jóvenes,
- Ciencias naturales,
- La tabla periódica, de Félix Valles Calvo
Usamos el navegador para entrar en la página web del ministerio (www.educacion.es) y ahora estamos frente a la tabla periódica de los elementos, gracias a los enlaces que nos llevaron de una a otra página sin que nos diéramos cuenta.
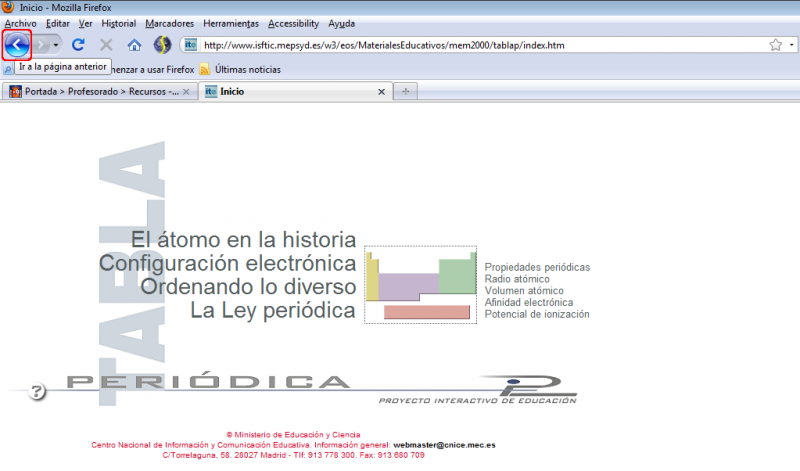
Puedes ver la dirección de la actividad sobre la tabla periódica de los elementos en la barra de herramientas de navegación.
Mientras tú navegas, Mozilla Firefox almacena en una lista todas las direcciones de los sitios visitados. Esa lista se llama historial de navegación.
Ejemplo de uso
Si quieres ver otro recurso de la lista anterior, puedes volver un paso para atrás en el historial usando el primer botón de la barra de herramientas de navegación: Ir a la página anterior. Pulsa varias veces el botón para recorrer el camino en orden inverso.
El botón se mostrará desactivado cuando no haya un sitio anterior en el historial de navegación de ese camino que hemos recorrido. En nuestro ejemplo, el botón se desactivará al llegar a la página del Instituto superior de formación y recursos en red para profesorado.
¿Por qué, si nosotros empezamos a navegar en la página del ministerio?
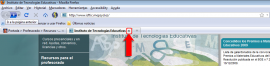
Esto ocurre porque en un momento, sin que lo hayamos advertido, se abrió esta dirección en una nueva pestaña.
- Observa la pantalla y verás dos pestañas: la página del ministerio está abierta en la pestaña de la izquierda.
- Haz clic en su título para ver la página.
- Vuelve a la pestaña del Instituto superior de formación y recursos en red para profesorado.
Navegación a través de pestañas
Puedes moverte entre pestañas pulsando la tecla CTRL y el número de orden. En este caso, CTRL+1 para ir a la página del Ministerio, y CTRL+2 para ir a la página del Instituto superior de formación y recursos en red para profesorado.
Cierra la página del Instituto superior de formación y recursos en red para profesorado, haciendo clic en la cruz que está a la derecha del nombre del sitio.
Ahora observa la pantalla: hay sólo una pestaña.
- Vuelve a hacer clic en el enlace del Instituto superior de formación y recursos en red para profesorado, y ahora sí notarás que se abre en una nueva pestaña.
Si vuelves a la primera pestaña y vuelves a hacer clic en el enlace, verás que se abre en una tercera pestaña.
- Cierra todas las pestañas abiertas haciendo clic en la cruz; no podrás cerrar la última porque siempre debe haber una página abierta.
Si estás navegando y quieres mantener abierta una pestaña, usando una nueva para otra dirección, haz clic en el icono con el signo de suma o usa CTRL+T.
Ahora puedes escribir la dirección en la barra de herramientas de navegación, manteniendo en la primera pestaña la página de recursos del Ministerio.
Historial
Si te interesan los recursos para el aula, puedes escribir esta dirección en la barra de herramientas de navegación:
genmagic.net
Si observas la barra de herramientas, verás que Mozilla firefox añadió automáticamente las siglas http://, y el sitio nos envió a la carpeta /educa. La barra se usa para separar la dirección del recurso (URL) de las carpetas o archivos.
Todos los sitios visitados en nuestra navegación se están registrando en el historial.
Si queremos volver a un punto en particular y ya no podemos hacerlo usando el botón de volver atrás, podemos utilizar el menú Historial.
Allí veremos todos los sitios visitados últimamente. Si no aparece lo que buscas, puedes escoger la opción Mostrar todo el historial, Pestañas recientemente cerradas, o Ventanas recientemente cerradas.
Barra de herramientas de navegación
No todo es hacer clic
Cuando estás navegando por Internet, no siempre todo ocurre tal como lo esperabas. A veces una página no funciona correctamente, o un pequeño descuido tuyo, fallo de tu ordenador, de la red, o de algún servidor genera una página de error o que no veas la información más reciente, por ejemplo. Tal vez quieras volver a comenzar todo desde el principio… para cada una de estas acciones tienes un botón en la barra de herramientas de navegación.
Ir a la anterior, regresar a la siguiente, ver lista de sitios
Ya vimos cómo se puede regresar al sitio anterior en el que hemos estado usando el botón Ir a la página anterior. Pero a veces volvemos un paso, volvemos otro paso, uno más, y comprobamos que uno de los sitios que recién visitamos era al el que queríamos volver.
Para ir hacia delante en la lista de sitios visitados usa el botón Ir a la página siguiente:
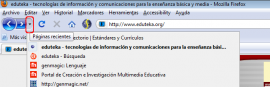
Si te has perdido y quieres volver a alguna página visitada recientemente, accede al desplegable páginas recientes.
Volver a cargar la página
Si la página que estás visitando no termina de cargarse por algún motivo –como una pequeña desconexión en la red- o el contenido que te muestra está desactualizado, puedes usar el botón Recargar esta página, o pulsar F5.
Detener la carga
Cuando haces clic en un enlace incorrecto o entras en una página y ésta tarda demasiado tiempo en cargarse, puedes detener el proceso haciendo clic en el botón Parar la carga de esta página
Volver a empezar
Si necesitas volver a ver la página de inicio del navegador (la primera página que se muestra al entrar en Mozilla Firefox), usa el icono de Inicio:
Obtener más información
Cuando estás entrando a una página y no termina de cargarse, puedes averiguar si hay algún error mirando la barra de estado (generalmente está en la parte inferior de la pantalla):
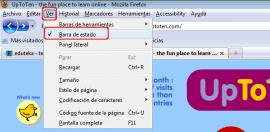
Si no aparece la barra de estado, puedes activarla usando el menú Ver:
Mozilla firefox: buscar imágenes
Mozilla firefox: buscar imágenes
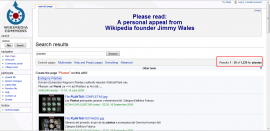
Vamos a usar el navegador para buscar una imagen interesante para incluir en algún trabajo propio. Primero entraremos a la dirección de Wikimedia Commons:
Su dirección contiene el identificador .org porque se trata de una organización sin fines de lucro.
Para buscar una imagen puedes hacer clic en el cuadro de búsqueda y escribir el nombre de lo que buscas.
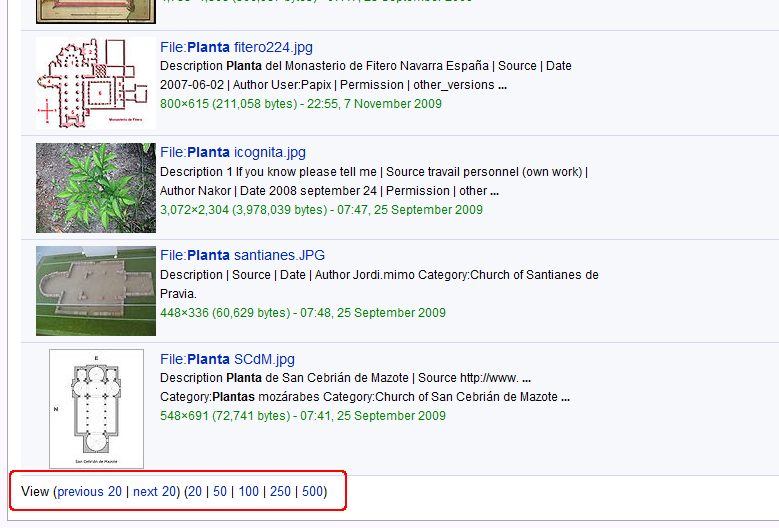
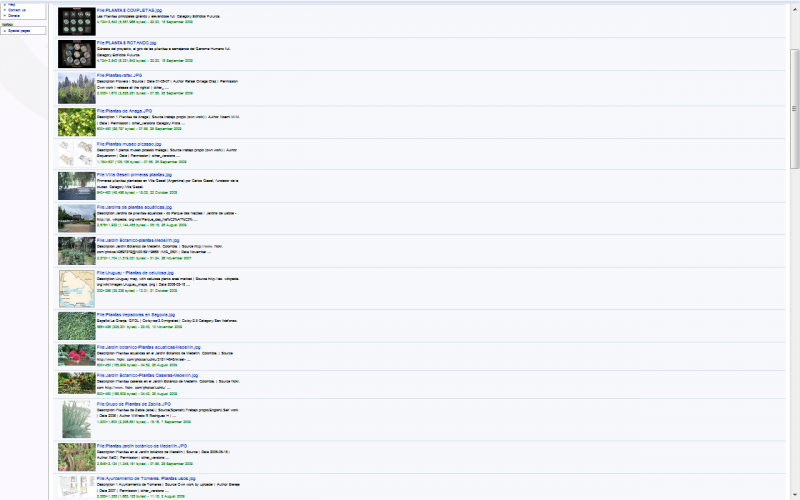
Por ejemplo, escribe “plantas”. Verás que la cantidad de resultados es enorme: ¡1229 imágenes contienen esa palabra!
Puedes usar la función de buscar texto dentro de la página para encontrar, por ejemplo, la palabra “flor”.
Pulsa CTRL+F (o usa la opción Buscar, dentro del menú Editar) y escribe la palabra “flor”. Se resaltará el texto del resultado de la búsqueda. Esta es una función de Mozilla Firefox y funciona en todas las páginas (sólo busca en el texto, no en las imágenes ni animaciones).
Mozilla firefox: buscar imágenes
Haz clic en el botón Siguiente o Anterior para seguir buscando. Cuando quieras dejar de ver la barra de búsqueda, usa el icono Cerrar barra de búsqueda que tiene a su izquierda:
Si no has encontrado lo que buscabas, puedes pedir a Wikimedia Commons que te muestre los próximos resultados de la búsqueda “plantas”. Escoge ver las anteriores 20 (previous 20), las próximas 20 (next 20), o ver 50, 100, 250 o 500 fotos a la vez.

Siempre que estés usando una página web, para desplazarte entre los diferentes enlaces puedes usar la tecla TAB (a la izquierda de la letra Q)
De esa manera evitas el uso del ratón y encuentras enlaces que a simple vista no se ven.
Cuando estás sobre el enlace que buscabas, pulsa la tecla Intro.
Haz clic en la opción de ver 500 imágenes por pantalla. Notarás que la carga es lenta, además de no poder ver demasiadas, el tamaño de la pantalla.
Para poder ver más imágenes al mismo tiempo, pulsa la tecla F11 (o escoge pantalla completa en el menú Ver). Esto ocultará momentáneamente las barras de herramientas, barra de estado y otros elementos. Pulsa nuevamente F11 para ver todos los elementos.
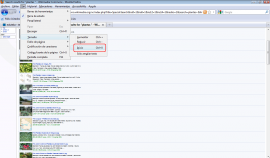
También puedes usar la opción Tamaño / Reducir, del menú Ver, o pulsar CTRL+- (signo de resta). Esto hará más pequeña la letra y las imágenes, y te permitirá ver más elementos al mismo tiempo.
Usa la opción Tamaño / Aumentar, o Tamaño / Inicio del menú Ver, para aumentar o para volver al tamaño por defecto.
También puedes usar las combinaciones de teclas: CTRL++ (CTRL y signo de suma) o CTRL+0 (CTRL y el número cero).
Mozilla firefox: buscar imágenes
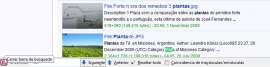
Cuando encuentres una imagen que te parezca interesante, haz clic en ella. Verás la imagen, información sobre la imagen y sobre su licencia (qué puedes hacer con esa imagen):
Si vuelves a hacer clic en la imagen, por segunda vez, verás únicamente la imagen, sin la información adicional. Y si vuelves a hacer clic sobre ella la verás en su tamaño completo.
Haz clic sobre la imagen usando el botón derecho del ratón. Aparecerá un menú con opciones que corresponden a la imagen: copiar la imagen (para pegarla en alguna aplicación), copiar la ruta de la imagen (para obtener el enlace directo a esta imagen), guardar imagen como…, enviar imagen…, etc.
Escoge la opción Guardar imagen como… para tener el archivo en tu ordenador.
Mozilla firefox: Guardar las direcciones de los sitios
Marcadores
A medida que vamos conociendo más sitios útiles e interesantes, cada vez nos costará más trabajo memorizar sus direcciones y encontrar las páginas visitadas en el historial.
Por eso es verdaderamente útil almacenar nuestros sitios más utilizados usando el menú Marcadores.
Visita la página de Educared:
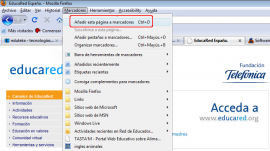
Para guardar su dirección en tu navegador, usa el menú Marcadores / Añadir esta página a Marcadores, o pulsa CTRL+D
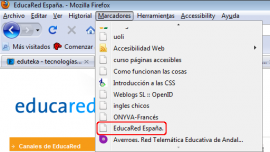
Ahora, cuando quieras acceder a la página de Educared, podrás encontrarla en la lista de marcadores, en el menú Marcadores.
Mozilla firefox: Organizar marcadores
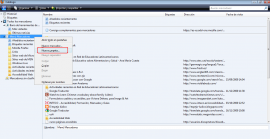
Pronto tendrás una gran cantidad de enlaces en los Marcadores, con lo que será conveniente organizarlos en grupos mediante la opción Organizar Marcadores.
Aparecerá una pantalla con los marcadores organizados en diferentes grupos. Haz clic en los triángulos que ves a la izquierda de algunas opciones para desplegarlas u ocultar su contenido:
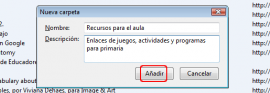
Usa el botón derecho del ratón para crear una nueva carpeta, por ejemplo, “recursos para el aula”.
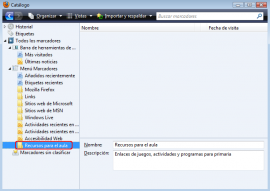
Escribe el nombre de la carpeta y una descripción:
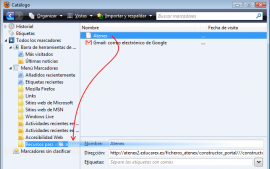
Verás la carpeta, vacía, en la lista de la izquierda:
Arrastra los diferentes enlaces a cada una de las carpetas que hayas creado.
Más información y diccionario TIC
Más información
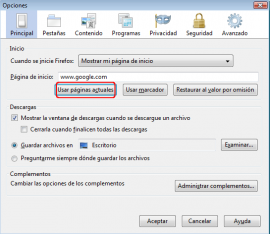
Cuando una página se convierta en tu principal referencia, por ejemplo, la página del buscador Google o de tu correo personal, puedes convertirla en la página de Inicio de Mozilla Firefox.
Usa el menú Herramientas / Opciones y escribe allí la dirección del sitio que quieres usar para el inicio deMozilla Firefox, o –si lo tienes abierto- pulsa Usar páginas actuales.
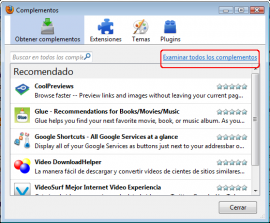
Puedes obtener muchas más prestaciones de Mozilla Firefox si recorres la lista de complementos para añadirle. Usa la opción Complementos del menú Herramientas.
Lee la descripción de los complementos recomendados, o busca más haciendo clic en Examinar todos los complementos.
HTTP:Hyper Text Transfer Protocol, el protocolo (conjunto de reglas) que se utilizan para transferir hipertexto a través de la red.
FTP:File Transfer Protocol, el protocolo que se utiliza para transferir archivos a la red.
URL:Universal Resources Location, la dirección de Internet de una página.
Mozilla firefox: otros complementos
Otros complementos Mozilla Firefox de interés para el profesorado
Euskalbar Hiztegiak On Line
Colección de diccionarios on line, muy útiles para traduciones.
Para acceder, hazclic sobre esta dirección: https://addons.mozilla.org/eu/firefox/search?q=euskalbar&cat=all&advancedsearch=1&as=1&appid=1&lver=3.0&atype=0&pp=20&pid=2&sort=&lup=
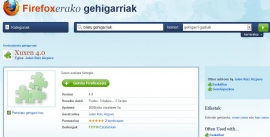
Xuxen 4.0
Potente corrector ortográfico para textos en Euskara.
Para acceder, haz clic sobre esta dirección: https://addons.mozilla.org/eu/firefox/addon/4020
Video DownloadHelper 4.6.5
Convertidor de formatos de vídeo (en inglés).
Para acceder, haz clic sobre esta dirección:
Diferentes páginas, diferentes lenguajes
Presentación
En un principio (mediados de los años 90), una página web consistía únicamente en un texto con enlaces. Poco a poco se fueron añadiendo recursos (imágenes, animaciones) e interactividad.
Hoy en día son muy pocas las páginas que no permiten algún tipo de acción del usuario, desde dejar comentarios al contenido hasta ser un sitio con contenido totalmente determinado por los usuarios.
Veremos algunos ejemplos de los diversos tipos de páginas.
Paraíso del Logo
|
La página de Paraíso del Logo es una muestra de un sitio sumamente útil que únicamente contiene texto, enlaces y algunas imágenes. El contenido está creado sólo por su autor, y no hay espacio para comentarios de parte de los visitantes. Observando la última parte de la dirección, vemos que la página está formada por un archivo html: http://neoparaiso.com/logo/que-es-logo.html En la captura de pantalla podemos observar que los enlaces se muestran en color azul, y a la derecha una barra de deslizamiento nos indica que el contenido continúa hacia abajo. |
Pertenece al conjunto de las páginas llamadas web 1.0: son aquellas que contienen información fija, publicada únicamente por el creador del sitio, cuyo contenido no está pensado para modificarse regularmente. Pueden contener texto, enlaces, imágenes y animaciones.
El nombre de web 1.0 se contrapone al de la web 2.0, en el que las páginas tienen contenido creado por los usuarios, de publicación regular, y tienden a crear comunidades de usuarios.
Más información
Plug-in
Algunas páginas necesitan un agregado o componente especial para funcionar llamado Plug-in, que permite interpretar un tipo de contenido fuera de lo estándar.
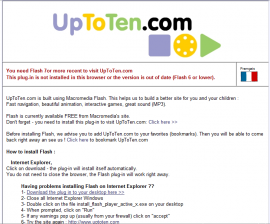
Un plug-in muy utilizado es el de Flash, necesario para visualizar muchas páginas para niños.
Cuando entras en el sitio uptoten.com, si no has descargado el plugin para Flash el navegador Mozilla Firefox te lo ofrecerá.
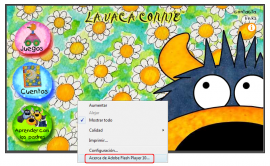
Una vez que hayas instalado el plug-in, podrás acceder a los juegos:
Para saber si una página está usando el plug-in de Flash, usa el botón derecho sobre alguna animación y observa las opciones del menú. Si la última opción es Acerca de Adobe Flash Player…, el plug-in está siendo utilizado por esa página.
Weblog, blog o bitácora
Fuentes de ciencia
|
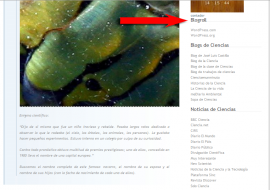
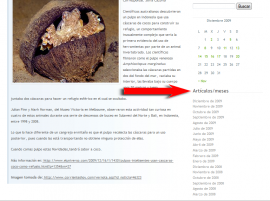
Fuentes de ciencia es una página web que tiene un formato muy difundido últimamente: es un Weblog, o lo que es lo mismo, un Blog o una Bitácora. Un blog es una página web pensada como publicación periódica, donde su autor (o sus autores) publican regularmente textos llamados Posteos (en inglés, posts), que se van mostrando en la página en orden inverso: el primer posteo que vemos al entrar a un blog, es el último que el autor publicó. Cada uno de esos posteos contiene un título, un cuerpo, y –generalmente- un espacio donde los lectores dejan sus comentarios. |
Ejemplo de uso
Los autores trabajan en la clasificación de los posteos a través de etiquetas, que pueden mostrarse en un formato llamado nube de etiquetas: un grupo de palabras o frases donde se muestra en mayor tamaño la palabra o frase de mayor aparición entre las etiquetas, y en menor tamaño las de menor cantidad de apariciones.
Si haces clic en una de esas palabras, verás todos los posteos clasificados con esa etiqueta:
Weblog, blog o bitácora
Otro elemento que usualmente puede verse en un blog es el Blogroll, es decir, un conjunto de blogs recomendados por ser afines en el tema que tratan o por ser personas conocidas del autor, o simplemente los blogs que el autor lee.
Los posteos anteriores pueden verse organizados por fechas.
Es importante saber que en un blog no se actualizan los textos ya publicados cuando la información se convierte en obsoleta. Como si de un periódico impreso se tratara, cada vez que existe una novedad acerca de un tema sobre el que se ha publicado algo, se crea un nuevo posteo y se hace referencia a la publicación anterior mediante un enlace.
Para crear un blog no se necesitan demasiados conocimientos técnicos, ni tener un servidor o hosting de pago donde alojarlo. Existen muchos sitios que ofrecen espacio gratuito para crear un blog.
Los dos más utilizados son:
Wiki
Let’s TIC English
|
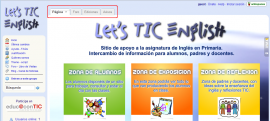
Let’s TIC English es un Wiki. UnWiki es una página colaborativa, editada por múltiples usuarios. El contenido de un Wiki se presume permanentemente en construcción. De esta manera, cuando visitamos un wiki, podemos modificar su contenido si está abierto a ser modificado por visitantes anónimos (en inglés, guest), o podemos crear un usuario o solicitar permiso de participación. |
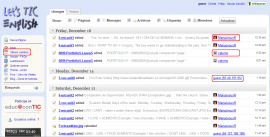
A simple vista distingues un wiki de otras clases de páginas web. Por empezar, en la parte superior casi siempre hay pestañas que muestran una página de discusión, las últimas ediciones y otros elementos:
Como un Wiki es una página editada por un conjunto de personas, es muy importante saber exactamente qué cambios realizó cada una de esas personas.
Por eso siempre se tiene a disposición un historial que muestra el nombre del usuario y cuál fue el cambio que realizó:
Si una persona no tiene nombre de usuario se verá en la lista como Guest y se mostrará al lado la dirección IP. Este listado se utiliza para controlar y para evitar vandalismos, que son ediciones malintencionadas de usuarios anónimos o falsos, o para solucionar errores volviendo atrás una acción.
Puedes crear tu propia wiki en Wikispaces, haciendo clic en el logotipo del extremo superior derecho.
Pero no olvides que un Wiki es un sitio colaborativo, ideal para trabajos en equipo o para invitar a los visitantes a participar de su creación.
Portal web
Portal de Educación de Euskadi.net
|
Un portal es un sitio que ofrece principalmente acceso a un conjunto de sitios web, todos con una temática en común. Los portales de instituciones gubernamentales ofrecen enlaces a proyectos y recursos vinculados con la actividad de la institución que crea el sitio. El Portal de Educación de Euskadi.net, ofrece en su sección central, acceso a recursos para el alumnado, recursos para los docentes, información sobre becas, ayudas y subvenciones, etc. Por otra parte, algunos portales ofrecen también canales de comunicación como foros o plataformas de enseñanza a distancia
|
Más información
Es frecuente que una página se llame Portal por constituirse en una especie de puerta de acceso a un conjunto de recursos, aunque su temática sea más restringida y los recursos sean propios, como el portal Leer.es:
El portal infantil Pequenet contiene recursos propios y propuestas de actividades para los usuarios, como concursos de cuentos y adivinanzas:
Buscadores
| Los buscadores son páginas web que contienen un algoritmo para buscar sitios web en una base de datos. Google es el más utilizado en estos momentos. Trabaja con un motor de búsqueda: un programa que recorre páginas web y las agrega a su base de datos. Por lo tanto, cuando estamos buscando algo en Google, no estamos buscando estrictamente en Internet sino que estamos buscando en la base de datos de Google, que es probablemente la más completa, pero no es la única ni la mejor para todas las situaciones. Cuando alguien crea una página web nueva, lo más probable es que pase una buena cantidad de tiempo sin ser encontrada por los buscadores. Para lograrlo, su creador debe añadir la página al listado de sitios de Google e intentar que su página sea enlazada por otras páginas. |
Más información
Además del famoso Google, existen muchas otras herramientas de búsqueda.



Algunos sitios para no olvidar
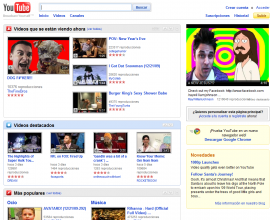
Youtube
Existen algunos sitios de Internet que son particularmente famosos. Lo son por haber sido el primero o el mejor, pero lo fundamental es que ya su nombre se ha convertido en sinónimo de lo que ofrecen.
Es el caso de estos cuatro sitios que si no conoces, es recomendable que los añadas a tu menú Marcadores para volver a ellos en cada búsqueda de información o de material.
| YouTube es el sitio de Internet más popular para la subida y búsqueda de vídeos. Es un sitio paradigmático de los llamados web 2.0, ya que su gran originalidad es que son los usuarios los que crean absolutamente todo su contenido. ¿Buscas un vídeo? Entra en Youtube y escribe en su cuadro de búsqueda algunas palabras relacionadas. Con toda seguridad encontrarás algún material que te sea de utilidad. |
Para visualizar sus vídeos necesitarás tener instalado el plug-in de Flash y una buena conexión a Internet, ya que, debido a la enorme cantidad de información que se transmite por la red al visualizar vídeos, resultará muy lenta la descarga si la conexión no es de banda ancha.
Wikipedia
Wikipedia
| Wikipedia es otro sitio paradigmático de la Web 2.0. Se trata de una enciclopedia colaborativa en la que todo su contenido es creado por los usuarios, y controlado por usuarios especiales llamados Bibliotecarios. ¿Cómo una enciclopedia puede ser construida por sus lectores? Wikipedia es la demostración más interesante del poder de una comunidad. Sus colaboradores son lectores, es cierto, pero muchos de esos lectores son profesionales de la educación o científicos que deciden editar un artículo en Wikipedia para colaborar con la comunidad. Prácticamente ningún artículo está escrito completamente por un solo usuario, debido a que Wikipedia es fundamentalmente un Wiki.
|
Si el hecho de que el contenido de Wikipedia esté editado por la comunidad te genera dudas sobre su calidad, ¡eso es bueno!
Es muy importante que toda información que se encuentre en cualquier sitio de Internet sea chequeado con diferentes fuentes, ya que nada garantiza que su autor no tenga segundas intenciones al publicarla o simplemente sea una persona sin conocimientos adecuados sobre el tema.
Recursos para el aula
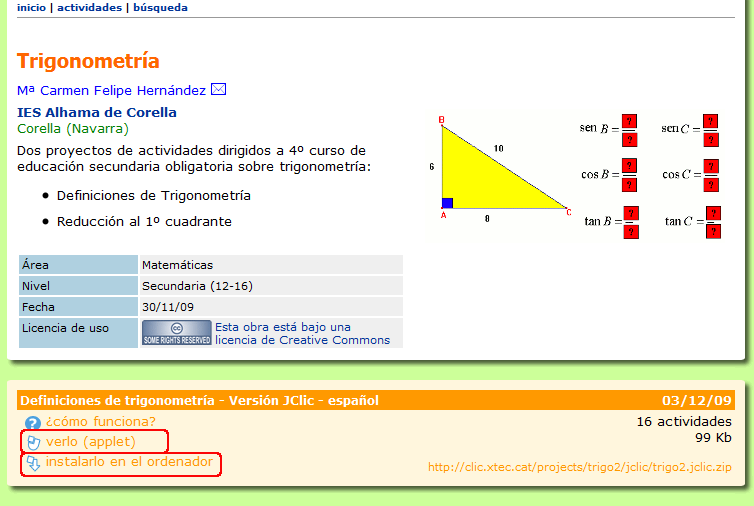
JClic
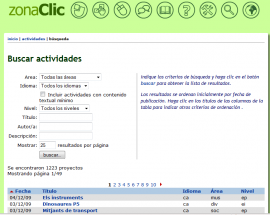
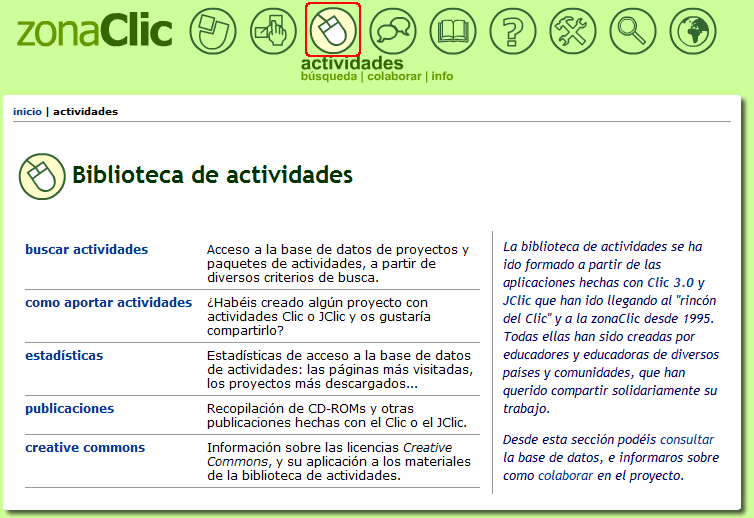
| Zona Clic es un sitio que permite la búsqueda de pequeñas aplicaciones para el aula elaboradas con Jclic, un programa especialmente diseñado para crear rompecabezas, actividades de parejas, y otras actividades para el aula. |
Búsqueda de actividades
Si buscas actividades para el aula, haz clic en el icono de actividades y en el enlace de Buscar actividades.
- Podrás buscar actividades para un nivel determinado, por idiomas o de un cierto tema:
- Puedes usar las actividades en línea si el ordenador está permanentemente conectado, o puedes instalar en los ordenadores de tus alumnos el programa Jclic y descargar las actividades que utilizarás en clase. De esa manera no dependerás de la conexión en el momento de utilizar la actividad en el aula.
Para crear tus propias actividades deberás obtener, en este mismo sitio, la herramienta Jclic author.
Redes sociales
Ning
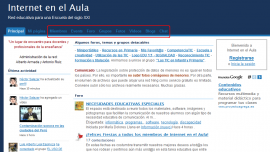
| Las redes sociales son páginas web que permiten a los usuarios crear un espacio propio y mantener una red de contactos con los cuales comunicarse. Ning es un sitio que permite a cualquier usuario crear una red social en unos minutos. Por ello en los últimos tiempos han crecido la cantidad de redes Ning de una manera impresionante. |
¿Cómo se usa una red Ning?
Cuando llegas a una red Ning la reconoces de inmediato por su dirección finalizada en “.ning.com”. Veamos, por ejemplo Internet en el Aula: http://internetaula.ning.com/
Cuando llegas a una red Ning puedes leer sus conversaciones en la parte central de la pantalla, ver los últimos acontecimientos, saber cuántos miembros tiene la comunidad, acceder a los foros, grupos, fotos o vídeos.
- Para participar de la red social, el primer paso será registrarse como usuario, haciendo clic en el enlace Registrarse.
- Una vez que te has registrado podrás dejar mensajes en los foros, editar tu página personal, y recibir notificaciones por correo electrónico de los diversos eventos de la red.
…Y ahora sólo te queda ¡practicar!
Ayuda

- Ezkerreko Menua (goitik-behera): ikastaroaren orri nagusia ikonoa (hasiera), letra tamaina ikonoa, modulua imprimatu ikonoa, laguntzarako sarbide ikonoa, edukien aurkibide ikonoa.
- Materialaren izen barra eta atalaren izenburua.
- Nabigazio geziak (hurrengo orrialdea edo aurrekoa).
- Eduki gunea.
Autor:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Copyright:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
GlosarioFALSO
Esto es un glosarioEjecutar

Instalación estandar

Navegación

Ir a la página anterior

Ver resultados de la búsqueda

Ver más resultados

Etiquetas

Crear wiki

Buscar actividades

Instalar JClic