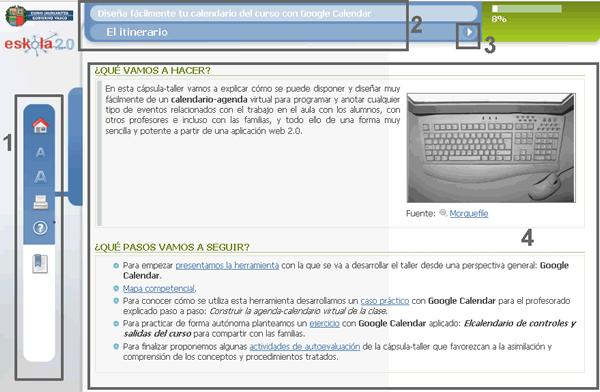
- Itinerario
- Competencias TIC
- Mozilla Firefox: el navegador más seguro
- Instalación y descarga
- Ejemplo de uso
- Ejemplo de uso
- Ejemplo de uso
- Ejemplo de uso
- Navegación a través de pestañas
- Historial
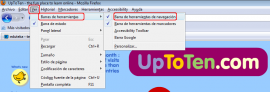
- Barra de herramientas de navegación
- Mozilla firefox: buscar imágenes
- Mozilla firefox: buscar imágenes
- Mozilla firefox: buscar imágenes
- Mozilla firefox: Guardar las direcciones de los sitios
- Mozilla firefox: Organizar marcadores
- Más información y diccionario TIC
- Mozilla firefox: otros complementos
- Diferentes páginas, diferentes lenguajes
- Más información
- Weblog, blog o bitácora
- Weblog, blog o bitácora
- Wiki
- Portal web
- Buscadores
- Algunos sitios para no olvidar
- Wikipedia
- Recursos para el aula
- Redes sociales
Ayuda

- Ezkerreko Menua (goitik-behera): ikastaroaren orri nagusia ikonoa (hasiera), letra tamaina ikonoa, modulua imprimatu ikonoa, laguntzarako sarbide ikonoa, edukien aurkibide ikonoa.
- Materialaren izen barra eta atalaren izenburua.
- Nabigazio geziak (hurrengo orrialdea edo aurrekoa).
- Eduki gunea.
Autor:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Copyright:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
GlosarioFALSO
Esto es un glosarioÍndice
- Internet para docentes: nivel inicial

- Itinerario
- Competencias TIC
- Mozilla Firefox: el navegador más seguro
- Instalación y descarga
- Ejemplo de uso
- Ejemplo de uso
- Ejemplo de uso
- Ejemplo de uso
- Navegación a través de pestañas
- Historial
- Barra de herramientas de navegación
- Mozilla firefox: buscar imágenes
- Mozilla firefox: buscar imágenes
- Mozilla firefox: buscar imágenes
- Mozilla firefox: Guardar las direcciones de los sitios
- Mozilla firefox: Organizar marcadores
- Más información y diccionario TIC
- Mozilla firefox: otros complementos
- Diferentes páginas, diferentes lenguajes
- Más información
- Weblog, blog o bitácora
- Weblog, blog o bitácora
- Wiki
- Portal web
- Buscadores
- Algunos sitios para no olvidar
- Wikipedia
- Recursos para el aula
- Redes sociales
Créditos
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Iris Fernández
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez