- Tratamiento digital de imágenes con Tux Paint y Gimp

- Itinerario
- Competencias TIC
- Tux Paint: Primeros pasos
- Tux Paint: Primeros pasos
- Tux Paint Config: adaptando el programa a nuestras necesidades
- Creando un dibujo en Tux Paint
- Practicando con Tux Paint
- Practicando con Tux Paint
- Practicando con Tux Paint
- The Gimp: Primeros pasos
- Edición de fotografías usando Gimp
- Edición de fotografías usando Gimp
- Edición de fotografías usando Gimp
- Edición de fotografías usando Gimp
- Edición de fotografías usando Gimp
- Edición de fotografías usando Gimp
- Edición de fotografías usando Gimp
- Edición de fotografías usando Gimp
- Caso práctico
- Caso práctico
- Caso práctico
- Caso práctico
- Caso práctico
- Caso práctico
- Caso práctico
- Caso práctico
- Ejercicio
- Ejercicio
- Ejercicio
- Para finalizar
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Iris Fernández
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez
Itinerario
¿Qué vamos a hacer?
En esta cápsula-taller vamos a trabajar con dos editores gráficos muy diferentes y complementarios a la vez para la creación y el tratamiento digital de imágenes:
Un editor gráfico escolar del grupo del “software libre”. Su facilidad de uso, los efectos de sonido y su mascota (un pingüino llamado Tux) lo hacen especialmente atractivo para la realización de trabajos escolares.
Un potente software profesional para el tratamiento de imágenes que permite realizar retoque fotográfico o creación de imágenes, ofreciendo la posibilidad de aplicar efectos o de utilizar interesantes herramientas de edición. Al igual que el anterior, se trata de una herramienta gratuita con licencia de “software libre”. |

Foto de Cargol en Flickr bajo CC
|
¿Qué pasos vamos a seguir?
|
¡Empezamos!
Competencias TIC
Competencias TIC* G. Gestión y desarrollo profesional D. Didáctica, pedagogía y curriculum C. Ciudadanía digital |
G4. Ser capaz de comprender el concepto de tutorial y de utilizarlo
como una ayuda para aprender cualquier recurso TIC. |
| Objetivos específicos TIC |
|
| Contenidos |
|
| Requisitos mínimos |
|
| Criterios de evaluación |
|
* Ítems enmarcados en la propuesta “Eskola 2.0” de competencias TIC para alumnos y alumnas de 5º de Primaria. Extraídos del material anexo “Mapas competenciales TIC”.
Tux Paint: Primeros pasos
Descarga e instalación del programa
Tux Paint dispone de un tipo de licencia de software libre que permite instalarlo en todos los ordenadores necesarios del centro y/o de los alumnos sin limitaciones de su uso. Al ser un programa de código abierto permite que los usuarios puedan enriquecerlo, añadiendo sellos y pinceles, o modificarlo accediendo a su código fuente nuevas funcionalidades si dispones de los conocimientos necesarios de programación.
Sigue estos pasos para obtener e instalar Tux Paint:
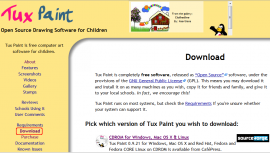
- Accede a su página web: http://www.tuxpaint.org/
- Haz clic en la opción Download (descargar)
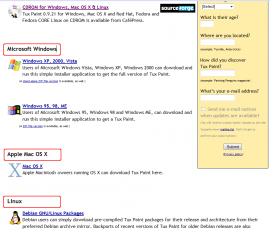
- Escoge la versión correspondiente a tu sistema operativo para descargar el programa o el paquete de instalación.
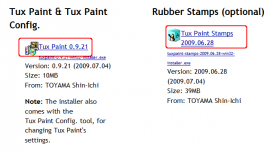
- Selecciona una de las dos opciones que aparecerán: la primera incluye el programa en sí (Tux Paint) y su herramienta de configuración. La segunda, una gran colección de sellos de goma extra. Si tienes poco espacio en el ordenador o en la memoria, no descargues la colección de sellos de goma.
- Selecciona la opción y procede con la instalación correspondiente a tu sistema operativo.
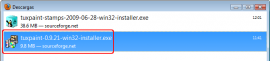
En el caso de ser usuario de Windows, deberás ejecutar el archivo .exe haciendo doble clic sobre él en la ventana de descargas. Instalarás primero el Tux Paint y después la colección de sellos de goma extra.
Tux Paint: Primeros pasos
Descarga e instalación del programa
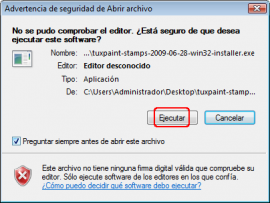
Si el sistema te muestra una advertencia de seguridad, acepta de todos modos continuar con la instalación.
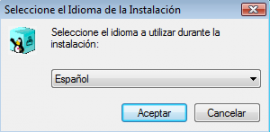
Escoge un idioma para la instalación:
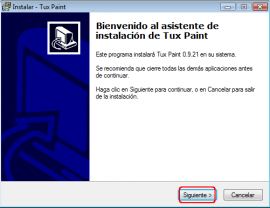
Sigue las instrucciones del asistente de instalación:
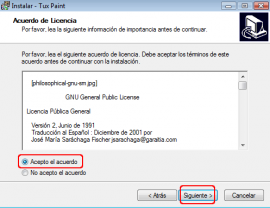
Acepta el acuerdo de licencia para poder continuar:
-
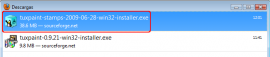
Continúa con las opciones por defecto pulsando Siguiente en cada una de las pantallas. Cuando Tux Paint se haya instalado, podrás ejecutar a continuación el instalador para Tux Paint Stamps, la colección de sellos de goma extra. Si no ves la ventana de descargas de Mozilla Firefox, pulsa CTRL+J en la pantalla del navegador.
Tux Paint Config: adaptando el programa a nuestras necesidades
Tux Paint Config
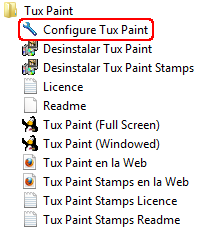
Cuando terminemos de instalar Tux Paint se ejecutará Tux Paint Config. Si no se ha ejecutado de forma automática, abre el grupo de programas donde se ha instalado la herramienta y escoge la utilidad de configuración.
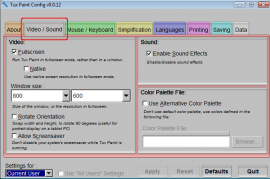
Verás una pantalla con un grupo de pestañas en la parte superior. En la pestaña de Video / Sonido (Video / Sound) podrás configurar que el programa ocupe toda la pantalla (Full Screen). Esto es especialmente útil para niños muy pequeños que aún no dominan el ratón y suelen hacer clic fuera de la ventana del programa, y para el resto de alumnos de otros grupos y niveles puesto que facilita el trabajo en la pantalla.
Puedes determinar exactamente el tamaño de la pantalla usando los menús desplegables en Window Size:
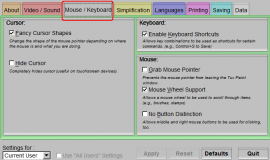
En la pestaña de ratón y teclado (Mouse / Keyboard), podrás determinar -por ejemplo- si quieres que se active o no la rueda del ratón (Mouse Wheel Support) o que no se distinga entre botón derecho, izquierdo y central para hacer clic (No Button Distinction).
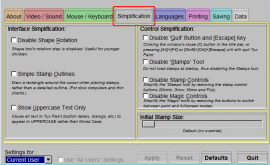
En la pestaña Simplificación (Simplification), podrás desactivar la rotación de formas (Disable Shape Rotation), determinar que en los sellos sólo se muestre un rectángulo (Simple Stamp Outlines, útil para equipos lentos), mostrar únicamente texto en letras mayúsculas (Show Uppercase Text Only), y desactivar algunos controles (Control Simplification):
Cuando hayas determinado la configuración, haz clic en el botón Quit. Si por el contrario deseas volver a la configuración inicial, haz clic en el botón Defaults (valores por defecto).
Creando un dibujo en Tux Paint
Presentación de Tux Paint y primeras prácticas
La pantalla de Tux Paint tiene cuatro zonas bien definidas más la opción de ayuda:
|
Primera práctica
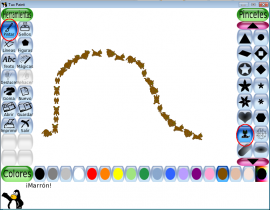
Para empezar haz clic en la herramienta Pincel, escoge un tipo de pincel y un color. Mantén presionado el botón izquierdo del ratón y arrastra el puntero por el lienzo para ver el resultado:
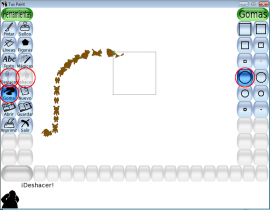
Utiliza el botón Deshacer para eliminar el trazo, o selecciona una Goma para borrar. Si haces clic en la herramienta Goma, verás a la derecha una serie de opciones para la forma de la goma. Haz clic en el lienzo y mantén presionado el botón izquierdo del ratón para borrar lo que has dibujado anteriormente. Si no estás conforme con el fragmento eliminado, puedes usar el botón Deshacer repetidas veces para recuperar lo eliminado. También puedes hacer clic en el botón Rehacer para volver atrás las acciones que has deshecho. |
Puedes ver más posibilidades para los pinceles haciendo clic en la flecha hacia abajo:
Practicando con Tux Paint
Usa la herramienta Sellos para insertar en tu dibujo una imagen prediseñada. Debajo de la lista de sellos encontrarás algunas opciones que deberás seleccionar antes de pegar el sello:
|
Al utilizar cada una de las herramientas, podrás obtener ayuda de Tux en el sector inferior de la pantalla.
Practicando con Tux Paint
Imágenes prediseñadas
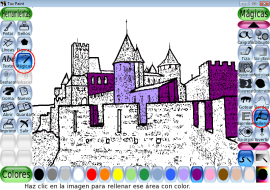
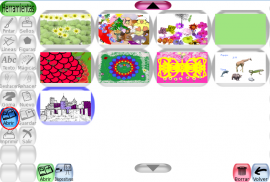
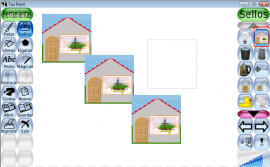
Tux Paint ofrece un conjunto de imágenes prediseñadas para colorear o añadir leyendas.
Pulsa sobre el botón Nuevo y haz clic en la flecha hacia abajo para ver las plantillas. A continuación selecciona Abrir:
-
Para colorear algunas figuras cerradas, puedes usar la herramienta Rellenar, dentro de la opción Mágicas.
Practicando con Tux Paint
Trabajo con archivos
Para simplificar su uso, TuxPaint no preguntará dónde guardar los archivos pues los ubica en una carpeta predeterminada. De ahí que cuando haces clic en el botón Guardar, el programa simplemente guarda la imagen con la que se esté trabajando. Utiliza el botón Abrir para recuperar los trabajos anteriores o ver una proyección de diapositivas usando las imágenes que escojas. Para ello, pulsa sobre el botón Diapositivas y determina el orden en que se proyectarán con un clic en cada imagen. También podrás usar el botón Borrar para eliminar archivos. |
Si necesitas cambiar la carpeta predeterminada en la que se guardarán los archivos, debes usar la aplicaciónTux Paint Config, en la pestaña Saving, opción Use alternate save directory. Y aquí hacer clic en Apply para aplicar los cambios o en Defaults para volver a las opciones por defecto.
The Gimp: Primeros pasos
Descarga e instalación del programa
Gimp es un editor gráfico de licencia libre y multiplataforma (es decir que dispone de versiones para varios sistemas operativos). Puedes descargarlo en su página web pulsando sobre el botón Download: http://www.gimp.org/
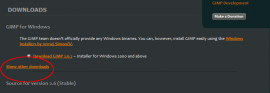
Haz clic en Show other downloads para desplegar la serie de instaladores o paquetes de instalación de que dispone el programa:
-
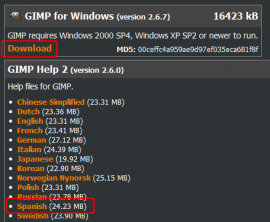
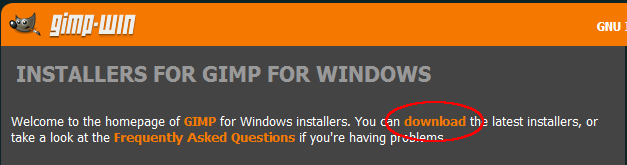
Si eres usuario de Windows, obtén el instalador en esta dirección: http://gimp-win.sourceforge.net/ y haz clic sobre el enlace Download.
Descarga el programa (clic en Download) y el archivo de ayuda (clic en el nombre del idioma, por ejemplo, Spanish):
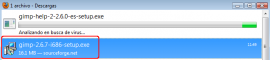
Mozilla Firefox te mostrará la ventana de Descargas. A continuación haz doble clic en el archivo de instalación:
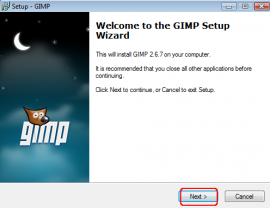
Windows te mostrará una advertencia de seguridad; acepta continuar de todos modos. Continúa pulsando Next en el asistente de instalación:
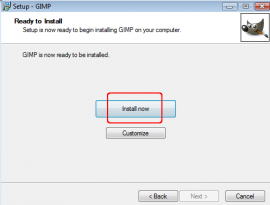
Haz clic en el botón Install Now (instalar ahora):
Ejecuta el programa de instalación de la ayuda de Gimp en español. Si no ves la ventana de descarga de Mozilla Firefox, pulsa CTRL+J.
Edición de fotografías usando Gimp
Practicando con Gimp
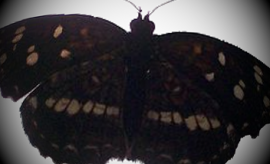
Vamos a editar una fotografía usando Gimp. Empezaremos por selecciona una en la que nos interese aislar un objeto.
Por ejemplo, podemos utilizar esta fotografía de mariposa con licencia de uso de dominio público: http://commons.wikimedia.org/wiki/File:Mariposa_023.jpg
-
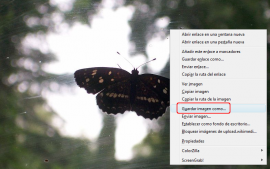
Descarga el archivo o escoge cualquier fotografía en la que quieras separar un objeto. Para descargar este archivo, puedes hacer clic con el botón derecho sobre la imagen y seleccionar la opción Guardar imagen como…
-
Inicia Gimp. Seguramente la primera sensación será extraña, ya que –a diferencia de la mayoría de los programas- Gimp no se abre en una sola ventana sino, al menos, en dos: la ventana de trabajo, donde veremos la imagen cuando la estamos editando, y la caja de herramientas.
Podrás cambiar de tamaño y lugar estas ventanas de acuerdo a tus necesidades mientras estás trabajando.
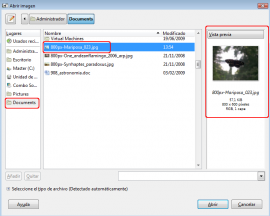
Usa la opción Abrir del menú Archivo para comenzar a editar la fotografía.
A la izquierda deberás escoger la carpeta donde está el archivo; Gimp te mostrará en el centro su contenido (más carpetas, o archivos). Al hacer clic en cada imagen, verás una miniatura a la derecha:
- Haz doble clic sobre el archivo, o un clic sobre el archivo y otro sobre el botón Abrir.
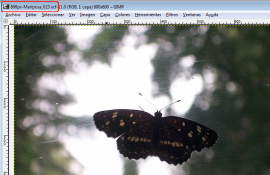
Lo primero que haremos con el archivo será guardarlo en el formato nativo de Gimp (identificado con la extensión xcf), que es el único formato que guarda toda la información sobre el archivo. Cuando finalicemos la edición lo exportaremos a algún formato más acorde con el uso que le daremos.
Al guardarlo, automáticamente Gimp completará el nombre del archivo con la extensión .xcf Podrás comprobarlo observando la barra de título como se muestra en la imagen. |
Edición de fotografías usando Gimp
Recortar una imagen
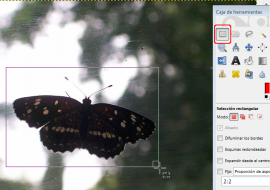
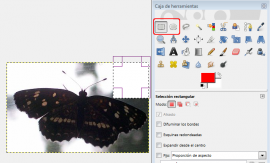
Vamos a recortar la mariposa, separándola del fondo. Como primer paso, usaremos la selección rectangular para quitar la mayor parte del fondo.
Haz clic en la herramienta de selección rectangular o pulsa la letra R del teclado.
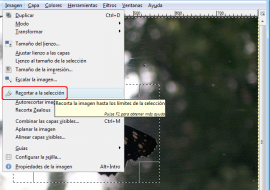
Selecciona la opción Recortar a la selección del menú Imagen:
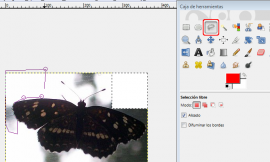
En la nueva imagen resultante deberemos eliminar el fondo. Podemos comenzar seleccionando diferentes zonas, rectangulares o circulares como se muestra en la figura, y pulsando la tecla Suprimir.
De igual forma es posible seleccionar regiones poligonales, con la herramienta de selección libre, haciendo clic en diferentes puntos hasta cerrar una región volviendo a hacer clic en el primero:
Edición de fotografías usando Gimp
Selección difusa
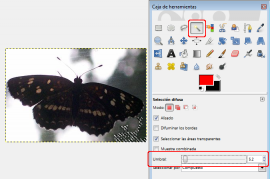
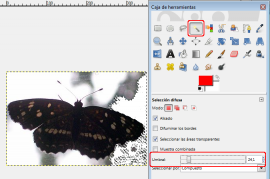
Y también podemos aprovechar la selección automática de regiones. Para ello utilizaremos la herramienta Selección difusa. Esta herramienta selecciona zonas de color similar. Para que la gama de colores que selecciona sea más o menos amplia, debes subir o bajar su Umbral de tolerancia a la variación siguiendo estos pasos:
Activa la herramienta de selección difusa.
Haz clic en una zona de la imagen. Pulsa la tecla Suprimir para eliminar la selección. Como ya hemos explicado, si se está eliminando una parte de la mariposa, usa Deshacer del menú Editar.
Baja el umbral para que la selección sea más pequeña o súbelo para que se seleccionen regiones más grandes, arrastrando el deslizador y volviendo a hacer clic sobre la imagen.
-
Haz clic en una zona de la imagen, y si no incluye ninguna parte de la mariposa, pulsa Suprimir para eliminar el contenido de la selección.
Edición de fotografías usando Gimp
Borrador y ampliación de la vista
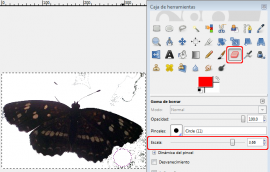
Cuando hayas eliminado casi todo el entorno de la mariposa, usa el borrador para eliminar las últimas manchas. Puedes cambiar el tamaño del borrador mediante el deslizador Escala:
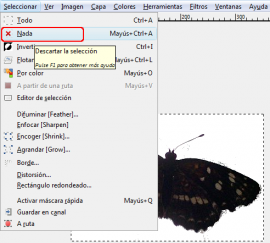
¡Atención! El borrador sólo elimina parte del dibujo si no hay nada seleccionado. Si intentas borrar y no observas ningún cambio, puede ser porque haya una selección activa.
Para solucionarlo, escoge la opción Nada del menú Seleccionar.
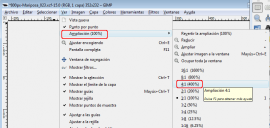
Para trabajar con los detalles, acércate a la imagen. Para ello, puedes pulsar la tecla + o escoger un nivel de ampliación en el menú Ver, opción Ampliación.
Ahora podrás eliminar los puntos que rodean a la mariposa, con el borrador o con cualquiera de las herramientas de selección (rectangular, elíptica, libre, difusa):
Vuelve al tamaño normal pulsando el número 1, o usando la opción 100% en el menú Ampliación.
Edición de fotografías usando Gimp
Capas y guardar el archivo
Ahora que tenemos a nuestra mariposa sin nada en el fondo, guardaremos el archivo usando la opción Guardar del menú Archivo o pulsando CTRL+S.
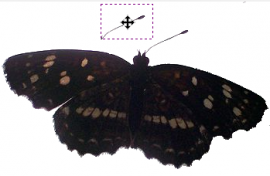
Si has eliminado alguna parte de la mariposa, puedes copiar una parte similar para reparar el error. Por ejemplo, si has eliminado una antena, sigue estos pasos:
|
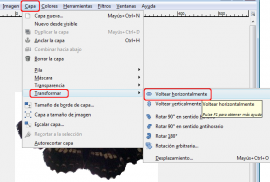
La imagen pegada se encuentra en una nueva capa de la imagen: algo similar a un papel que se ha superpuesto a otro papel. Ahora necesitamos que ese recorte (la nueva capa) se vea como una imagen espejada (efecto espejo) de sí mismo.
Selecciona el menú Capa y escoge la opción Transformar/ Voltear horizontalmente.
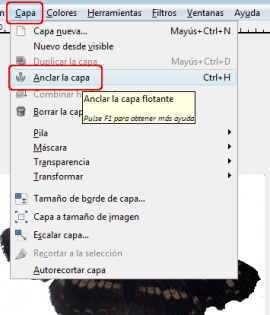
Mueve la antena a su sitio. Cuando veas que la imagen está perfecta, puedes anclar la capa para que adopte su lugar definitivo así:
Edición de fotografías usando Gimp
Sombras, colores y otros efectos
Empezaremos por añadir una sombra a la imagen.
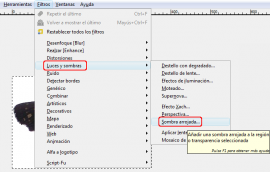
- Selecciona la imagen completamente (menú Seleccionar / todo) y escoge el efecto Sombra arrojada en el menú Filtros.
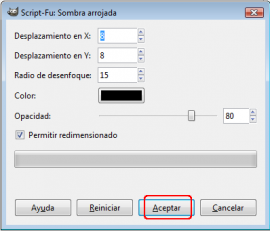
- Verás una ventana llamada Script-fu donde podrás escoger cuánto debe alejarse la sombra de la imagen, su color, y cuánto deseas que se desenfoque. Escoge los valores por defecto haciendo clic en Aceptar.
- Ahora verás la imagen con una sombra proyectada hacia abajo, a la derecha. Los cuadros grises que se han añadido muestran una zona transparente. Eso implica que cuando esta imagen se use en un contexto rojo, ese sector se verá de color rojo. Si se usa en un contexto azul, esa zona se verá azul. Pero en todos los casos, se verá la sombra sobre el fondo:

|

|

|
Haz una pausa y repasa con este tutorial Utilidades de Gimp
Edición de fotografías usando Gimp
Sombras, colores y otros efectos
Otra forma de añadir una sombra a la mariposa sería seleccionando únicamente su silueta, y no todo el recuadro blanco.
Escoge Deshacer sombra arrojada del menú Editar, para eliminar la sombra recientemente añadida. También podrías guardar el archivo con un nombre diferente y volver a abrir la versión anterior de la mariposa, antes de tener sombra. A continuación selecciona únicamente la mariposa; lo más sencillo será hacerlo de este modo:
|
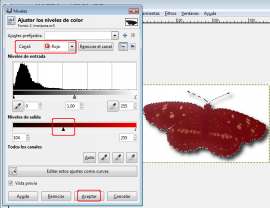
Si quieres alterar la gama de colores de la mariposa (o de una parte de ella que selecciones), puedes activar en el menú Colores la opción Niveles.
|
Edición de fotografías usando Gimp
Efectos de imagen
Vuelve a la mariposa original.
En el menú Filtros encontrarás varias opciones interesantes para decorar esta fotografía:
Efectos de desenfoque

|

|
Distorsiones

|

|
Efectos de luz

|

|
Artísticos

|

|

|
Y otros tantos más que puedes ir probando con cuidado de guardar el archivo original antes de empezar, ya que es probable que los primeros resultados no sean interesantes.
Caso práctico
Crear una imagen nueva en Gimp y practicar con efectos
Dibujar en Gimp parece, a primera vista, una tarea demasiado compleja. Sin embargo, este potente editor de imágenes nos ofrece una serie de herramientas ideales para crear nuevos dibujos, muy distintas por cierto a las herramientas de los programas gráficos más comunes.
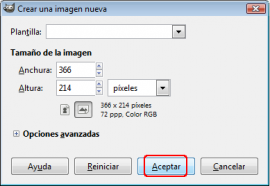
Comienza creando un archivo nuevo y eligiendo su tamaño entre las opciones de plantilla, o escribiendo una medida para la anchura y otra para la altura:
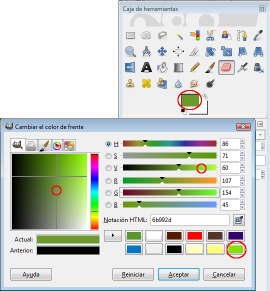
Selecciona un color de frente (el color del trazo) haciendo clic en el cuadrado superior y un color de fondo (el color del papel en el que dibujarás) haciendo clic en el cuadrado inferior:
Caso práctico
Dibujar a mano alzada
Si eres buen dibujante notarás que con el ratón las cosas no son tan simples. Para dibujar a mano alzada usando Gimp, dispones de algunas herramientas como:
-
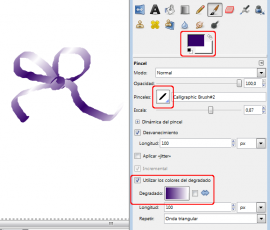
El pincel. Podrás escoger el tipo de trazo (opción Pinceles), y determinar si el trazo tendrá desvanecimiento o degradado.
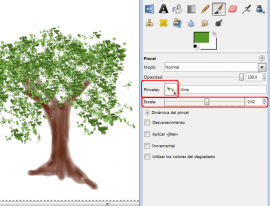
Usando un pincel de tipo Vine y alterando su escala podrás dibujar hermosos árboles.
El lápiz, idéntico al pincel pero con un trazo bien definido. El aerógrafo y la tinta, cada uno con sus características particulares.
-
El borrador, que vuelve al color de fondo los dibujos. Si el color del papel es blanco, se borrará a color blanco. Si el color de fondo es verde, el borrador hará trazos de color verde.

Caso práctico
Dibujar usando selecciones
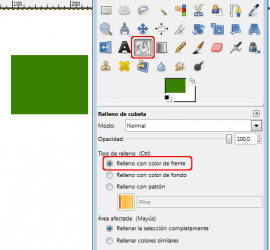
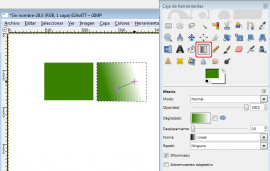
La gran mayoría de los usuarios de Gimp carecen de la habilidad –o la paciencia y las herramientas- para dibujar únicamente usando las opciones anteriores. O simplemente, necesitan realizar figuras geométricas, esquemas, elementos que requieren alguna precisión, líneas o ángulos rectos. Vamos a realizar algunas figuras combinando las herramientas de selección con las de trazo y relleno. Para ello:
|
Pulsa sobre la herramienta de mezcla y después traza una línea dentro de la selección. Esto generará un degradado desde el color de frente hasta el color de fondo, en el sentido y dirección dado por la línea que has trazado.
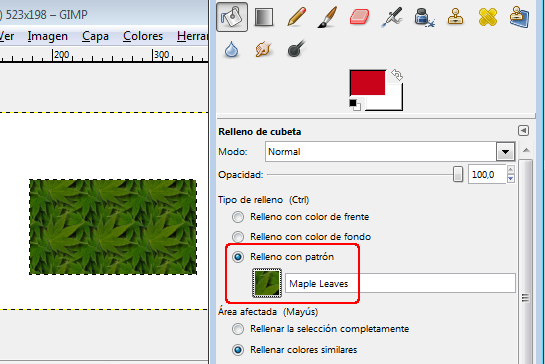
Utiliza las texturas para rellenar un sector.
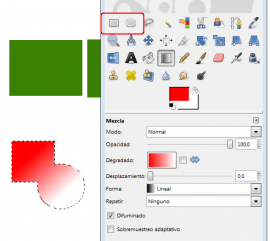
Para crear figuras de formas variadas, puedes usar la suma o resta de selecciones:
|
- Repite los mismos pasos, pero esta vez mantén presionada la tecla CTRL. La segunda selección se restará de la primera.
Caso práctico
Dibujar usando selecciones
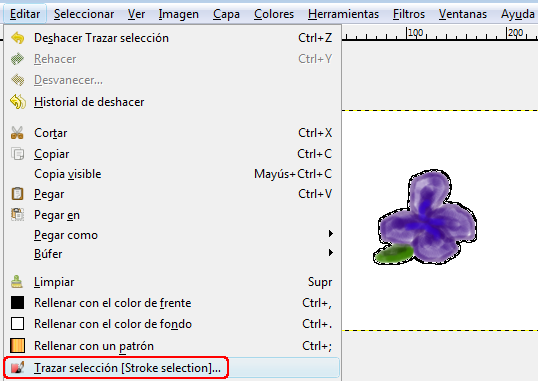
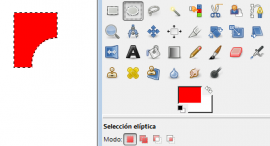
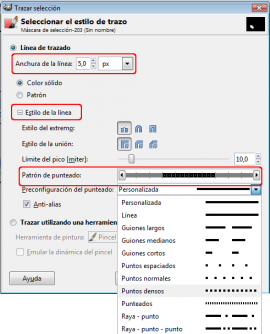
Si quieres trazar únicamente el borde de la figura, realiza la selección y utiliza la opción Editar / Trazar selección. Escoge la anchura de la línea (en píxeles) y otros detalles como el estilo de la línea:
Si quisieras añadir un borde a una imagen ya dibujada, puedes:
- Seleccionar la imagen.
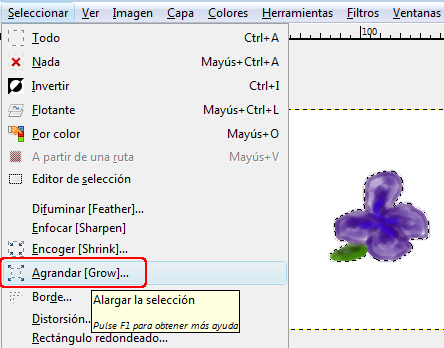
- Agrandar la selección en un punto (pixel).
- Trazar la selección.
Caso práctico
Dibujar trazando rutas
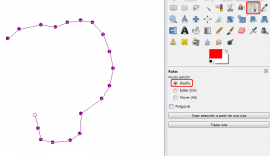
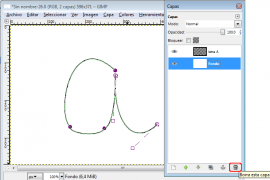
Para hacer dibujos más libres que simples líneas poligonales, puedes usar la herramienta de rutas.
- Haz clic en diferentes puntos sucesivos para crear la forma que después trazarás. Si te equivocas, mueve un punto trazado para corregirlo.
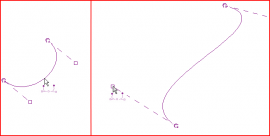
- Estira un fragmento para curvarlo. Arrastra sus nodos para retocar la forma:
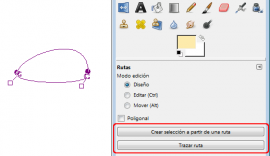
Cuando ya hayas creado la forma que quieres trazar, usa la opción Trazar ruta o Crear selección a partir de una ruta (para después rellenar la forma o trazarla).
- Para trazar dos veces la misma ruta, usa la casilla de opción Mover o pulsa la tecla Alt y arrastra la ruta:
Caso práctico
Un dibujo más complejo: uso de capas
Prácticamente en cualquier dibujo existe la superposición de objetos. Cuando tomamos papel y lápiz, o cuando trabajamos con un editor gráfico muy simple, debemos dibujar primero lo que está debajo y después el objeto superpuesto, sin posibilidad de modificaciones posteriores.
En Gimp, gracias al uso de capas, podemos cubrir un objeto con otro, y luego descubrirlo cuando lo necesitemos.
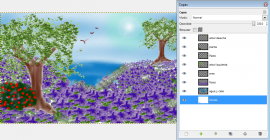
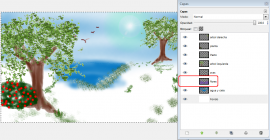
En un dibujo de un bosque, por ejemplo, cada elemento ocupa una capa: el árbol de la derecha, el árbol de la izquierda, la hierba, las plantas, las flores, el cielo y el agua:
Si queremos dejar de mostrar una capa (para imprimir el dibujo sin ella, o para trabajar en algún detalle que no la incluya) basta con hacer clic en el icono Ocultar/Mostrar, que se ve en la ventana Capas, a la izquierda de cada una de ellas:
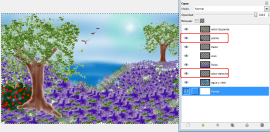
El orden en que se muestran las capas en la ventana, determina qué capa se superpone a cual. En el siguiente ejemplo se cambió el orden, haciendo que la planta se oculte detrás del árbol de la izquierda y el árbol de la derecha esté cubierto por las flores:
Caso práctico
Crearemos un dibujo nuevo combinando todas las técnicas descriptas con el uso de capas. Para ver la ventana de capas, pulsa CTRL+L.
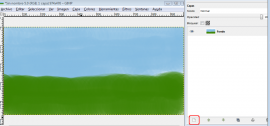
La primera capa que tiene un dibujo es el fondo.
- Dibuja un cielo y un césped como fondo del dibujo que haremos.
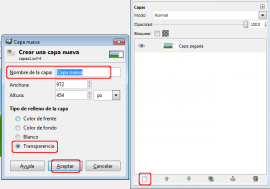
- Después, haz clic en el icono Nueva capa de la ventana Capas, o en el menú Capa / Capa nueva.
- Escribe un nombre para la nueva capa (por ejemplo, “casa”) y acepta los valores por defecto (el tamaño completo de la imagen anterior, y transparencia como fondo).
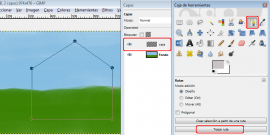
- Crea una ruta con forma de casa para después hacer clic en Trazar Ruta. Para que esta ruta se trace en la capa “casa”, debe estar activa esa capa.
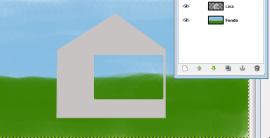
- Traza un rectángulo en la misma capa para crear una ventana. Después, usa la jarra de relleno para pintar las paredes (si has usado una selección rectangular deberás cancelar la selección mediante Seleccionar / Nada para poder rellenar el área de la casa).
Caso práctico
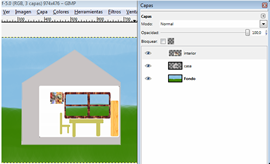
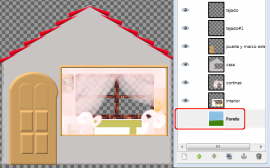
- En una nueva capa llamada Interior, dibuja los muebles, e incluso la pared posterior de la casa con sus cuadros, puertas y ventanas.
- Si necesitas dejar de ver el resto de las capas, haz clic sobre el icono de mostrar/ocultar. Para volver a ver una capa oculta, haz clic en el mismo lugar.
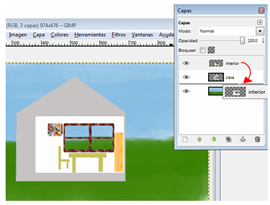
- Cambia el orden de las capas, arrastrando la capa Interior por debajo de Casa pero sobre Fondo.
Capa tras capa, podrás ir añadiendo cortinas, puertas, y todos los elementos que creas conveniente, sin que se vea alterado lo anterior. Si quieres usar tu dibujo en una página web o incluirlo en un documento, será necesario que guardes el archivo en otro formato.
- Pulsa sobre la opción Guardar como… del menú Archivo y cambia la extensión
de tu imagen. Elimina las siglas XCF reemplazándolas por las siguientes en función de tu interés:
- PNG para tener la mejor calidad y manejar transparencias.
- JPG para tener muy poco peso, perdiendo un poco la calidad y sin transparencias, pero con mucha mejor profundidad en la cantidad de colores. Por este motivo es el formato utilizado para fotografías.
- GIF para crear animaciones, o imágenes de pocos colores.
Ejercicio
Crear imágenes con Gimp para integrar en Tux Paint
Presentamos en este apartado una propuesta de ejercicio con los alumnos en el que se integra el trabajo con ambos programas. Iniciamos la explicación del caso.
Al tratar Tux Paint vimos que es posible empezar un dibujo nuevo utilizando un fondo ya dibujado para colorearlo o añadirle referencias. Si estamos trabajando, por ejemplo, las partes de la casa, podremos poner en Tux Paint una silueta de una casa y pedir a los alumnos que añadan los objetos que correspondan.
Para añadir imágenes a Tux Paint basta con copiar las imágenes en la carpeta correspondiente, en formato PNG.
La ubicación exacta dependerá del sistema operativo. Esta información se encuentra en el archivo Readme (“léeme”) que se instala junto al programa:
Linux y Unix
Dónde va este directorio depende del valor fijado para "DATA_PREFIX" al compilar Tux Paint. Ver INSTALACION.txt para más detalles. Por defecto, este directorio es:
/usr/local/share/tuxpaint/
Si ha sido instalado desde un paquete, es más probable que sea:
/usr/share/tuxpaint/
Windows
Tux Paint busca una carpeta llamada 'data' en la misma carpeta en que se encuentra el ejecutable. Esta es la carpeta que utilizó el instalador al instalar Tux Paint, p.ej:
"C:\Archivos de Programa\TuxPaint\data"
Mac OS X
Tux Paint guarda sus archivos en la carpeta "Libraries" de la cuenta del usuario, dentro de "Preferences", p.ej.:
/Users/Juan/Library/Preferences/
Ejercicio
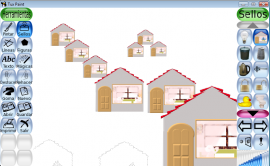
Si guardas en la carpeta Starters una copia simplificada de la casa que has dibujado en formato PNG, podrás escogerla cuando quieras al crear un archivo nuevo:
Puedes también guardar la casa completa en la carpeta Stamps / HouseHold para que se incorpore como un sello de goma en la colección correspondiente a objetos de la casa:
Si queremos que la nueva imagen tenga zonas transparentes, debemos crear las transparencias usando Gimp.
En el caso de la casa que hemos creado, bastará con ocultar la capa del fondo y volver a exportar el archivo en formato PNG:
De esta forma el fondo del sello será transparente:
Cuando quieras crear una nueva imagen para Tux Paint, trabaja creando capas transparentes y elimina la capa de fondo antes de exportarla:
Ejercicio
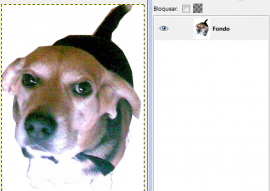
Si quieres modificar una imagen creada anteriormente que tiene sólo una capa, o una fotografía, primero elimina sus bordes obteniendo algún color (por ejemplo, blanco) en las zonas donde querrás transparencias.
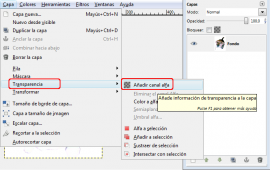
Después, añade transparencia a la capa mediante la opción Capa / Transparencia / Añadir canal alfa.
Ahora puedes seleccionar las partes que quieres volver transparentes y pulsar suprimir para eliminarlas:
Guarda el archivo en la carpeta correspondiente y obtendrás el nuevo sellito:
Y nosotros lo dejamos aquí… ¡Te animamos a seguir practicando!
Para finalizar
Si te ha interesado esta cápsula-taller y tienes ganas de saber más, te recomendamos que visites esta selección de referencias.
- Tutorial de Tux Paint
http://www.educared.org/global/software-libre/tux-paint
- Manual de Gimp
- Tutoriales de Gimp
Ayuda

- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
Autor:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Copyright:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Download

Textura

Agrandar la selección

Trazar selección