CÁPSULA – TALLER TIC NIVEL 1
Diseña tu página web del centro con Google Sites


1 de 17

Índice
- Diseña tu página web del centro con Google Sites

- Itinerario
- ¿Qué es Google Sites?
- ¿Qué es Google Sites?
- Mapa competencial
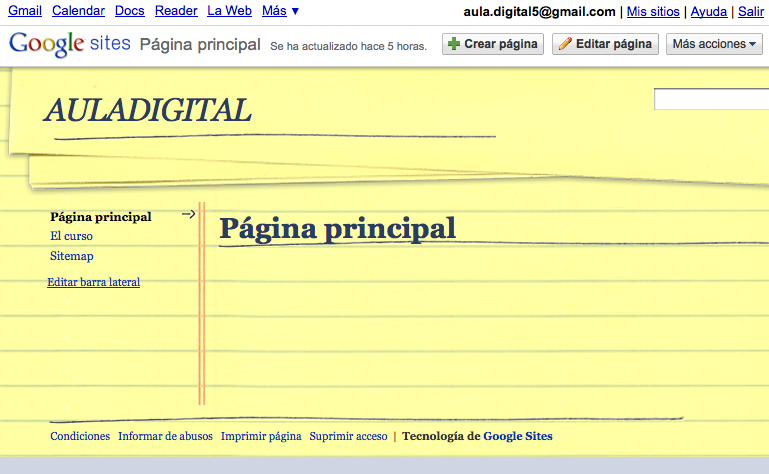
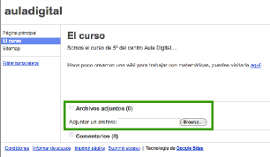
- Caso práctico: construir la página web del curso
- Caso práctico: construir la página web del curso
- Caso práctico: construir la página web del curso
- Caso práctico: construir la página web del curso
- Caso práctico: construir la página web del curso
- Caso práctico: construir la página web del curso
- Caso práctico: construir la página web del curso
- Ejercicio: Diseñamos e incorporamos contenido a la página web
- Ejercicio: Diseñamos e incorporamos contenido a la página web
- Ejercicio: Diseñamos e incorporamos contenido a la página web
- Ejercicio: Diseñamos e incorporamos contenido a la página web
- Actividades de autoevaluación
- Cuestionario
Créditos
© Itinerarium 2011
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Maite Vílchez
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez
Ayuda

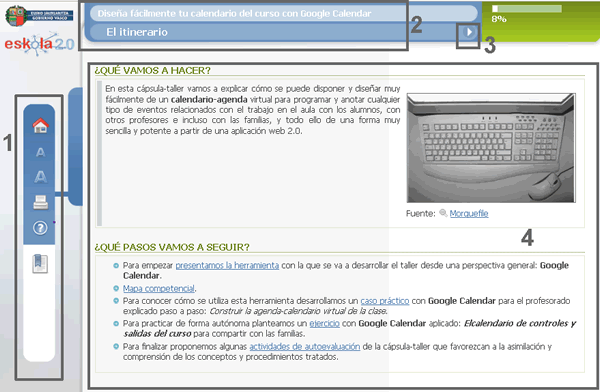
- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
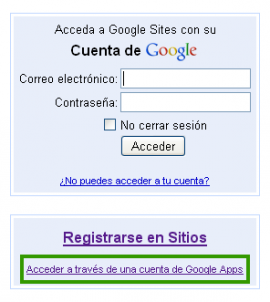
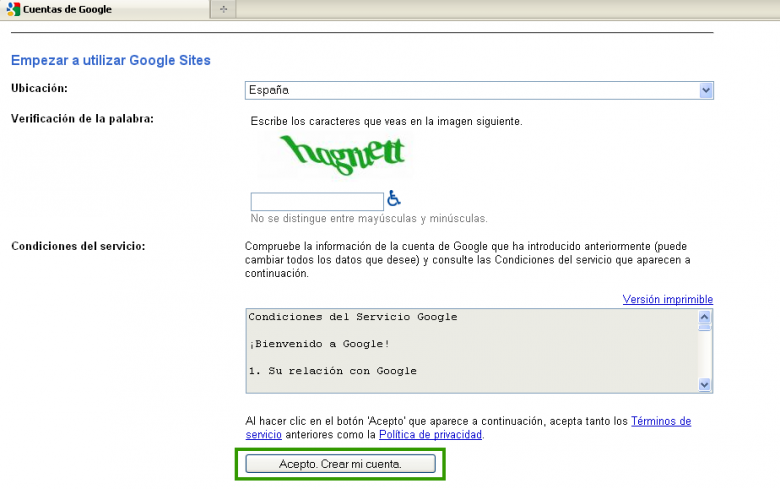
Crear cuenta

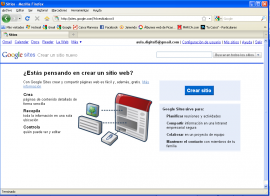
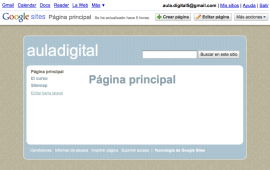
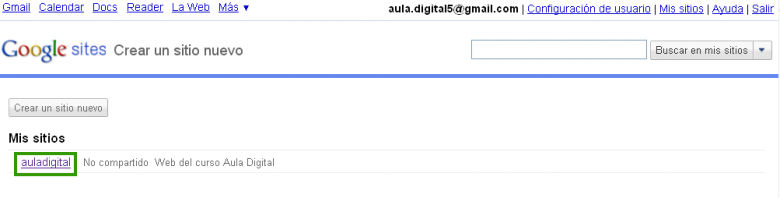
Página de Google Sites

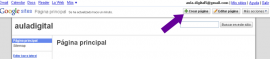
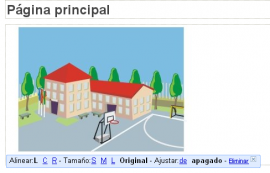
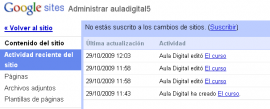
Página principal Sitios

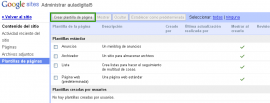
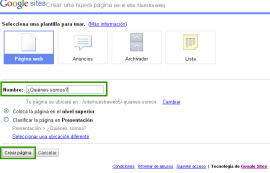
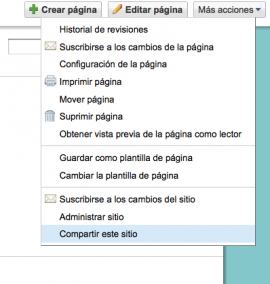
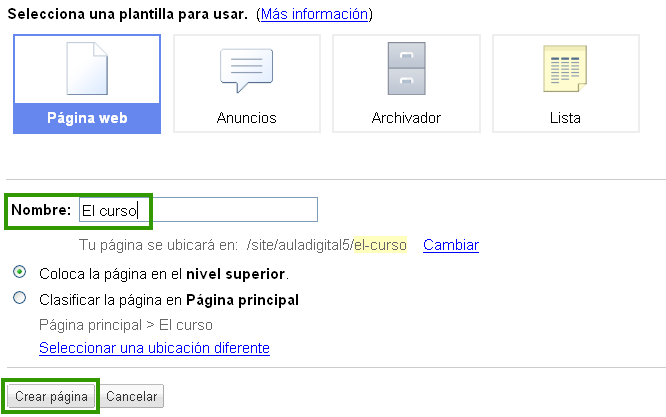
Crear página

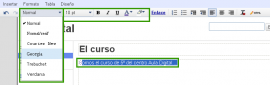
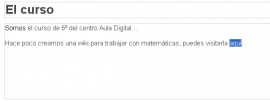
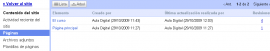
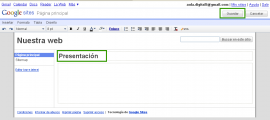
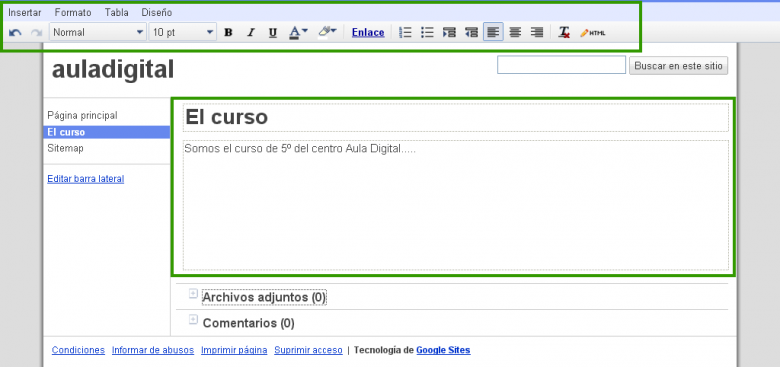
Editar página

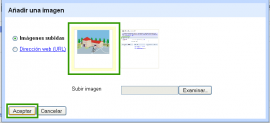
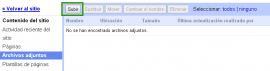
Insertar archivo

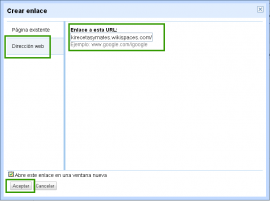
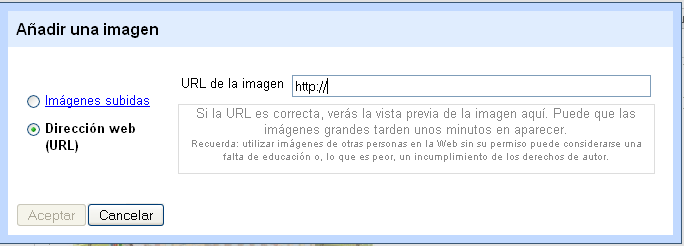
Dirección web

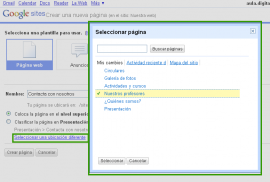
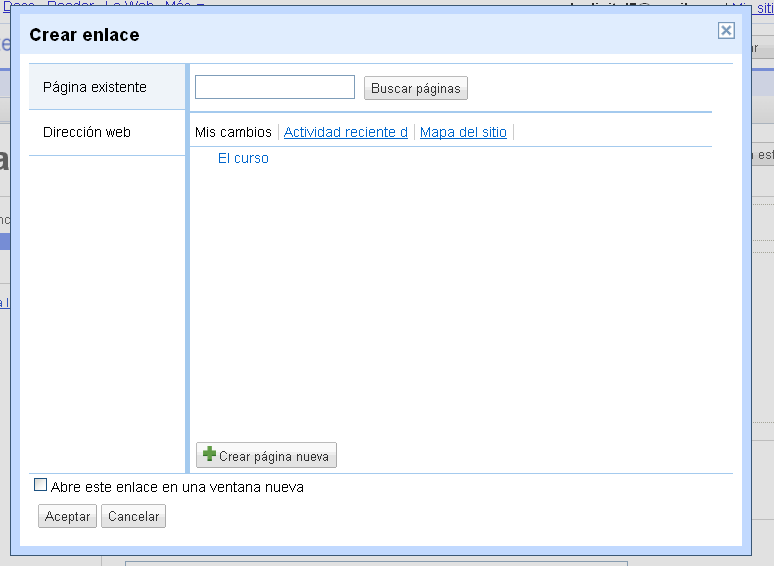
Crear un enlace

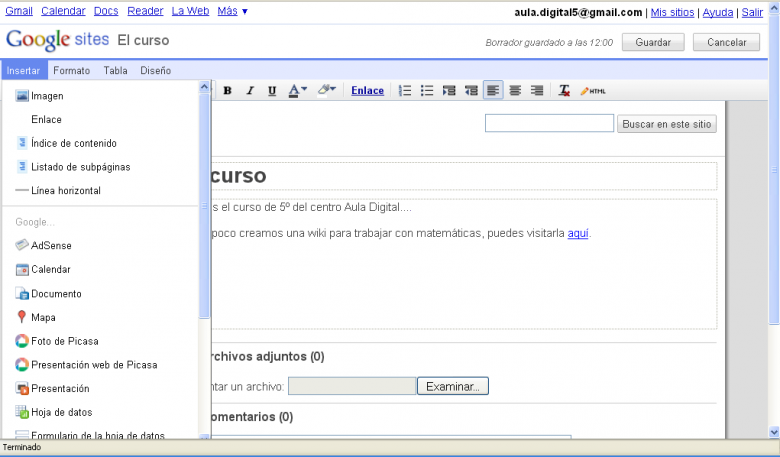
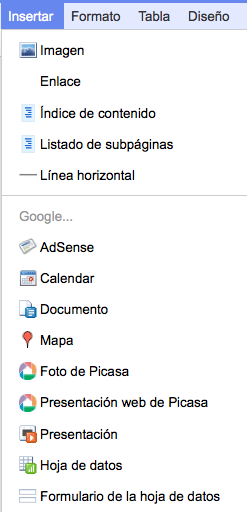
Menú Insertar

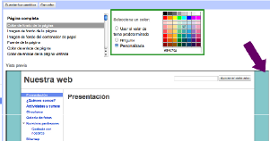
Apariencia del sitio

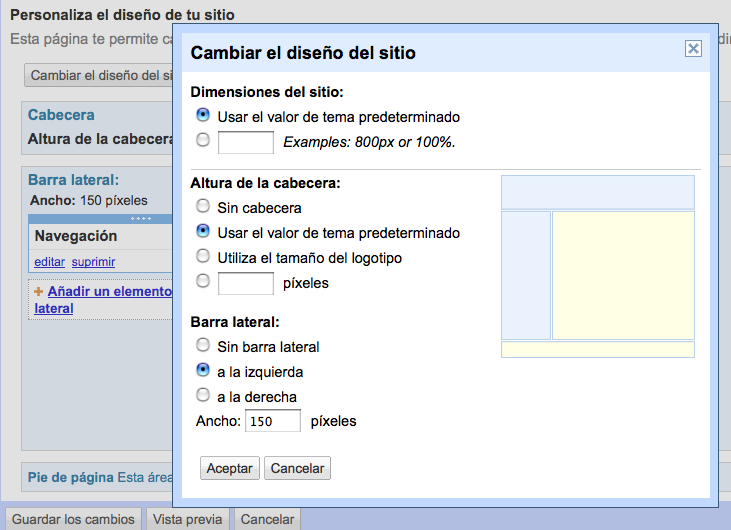
Opciones de diseño

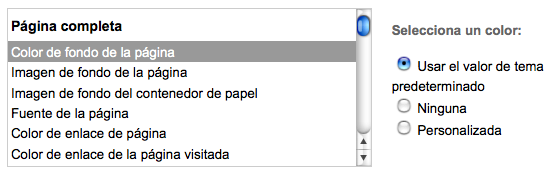
Página completa

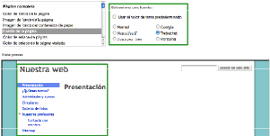
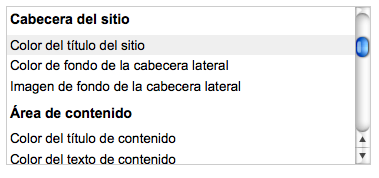
Cabecera y Área

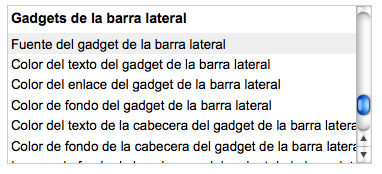
Gadgets

Tema Rounders

Formulario



Aceptar condiciones