Índice d'apartats
- Itinerario
- Mapa competencial
- Google Earth. Descripción y funcionalidades principales
- Google Earth. Instalación y descarga / Localización web
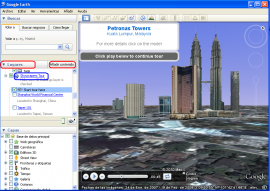
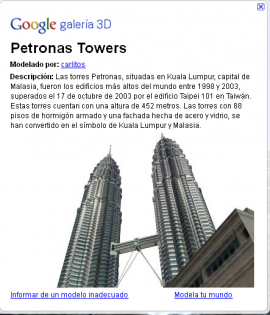
- Google Earth. Ejemplos de uso
- Google Earth. Ejemplos de uso
- Google Earth. Ejemplos de uso
- Google Earth. Ejemplos de uso
- Google Earth. Ejemplos de uso
- Google Earth. Ejemplos de uso
- Google Earth. Ejemplos de uso
- Google Earth. Ejemplos de uso
- Google Earth. Más información
- Google Earth. Más información
- Google Earth. Más información
- Desinstalación de Google Earth
- Google Earth. Diccionario TIC
- Google Maps. Descripción y funcionalidades principales
- Google Maps. Localización web
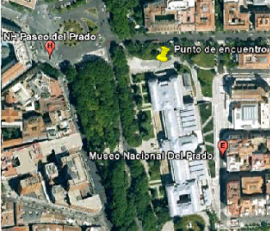
- Google Maps. Ejemplos de uso
- Google Maps. Ejemplos de uso
- Google Maps. Ejemplos de uso
- Google Maps. Ejemplos de uso
- Google Maps. Ejemplos de uso
- Google Maps. Ejemplos de uso
- Google Maps. Ejemplos de uso
- Google Maps. Más información
- Desinstalación de Google Maps
- Google Maps. Diccionario TIC
Ayuda

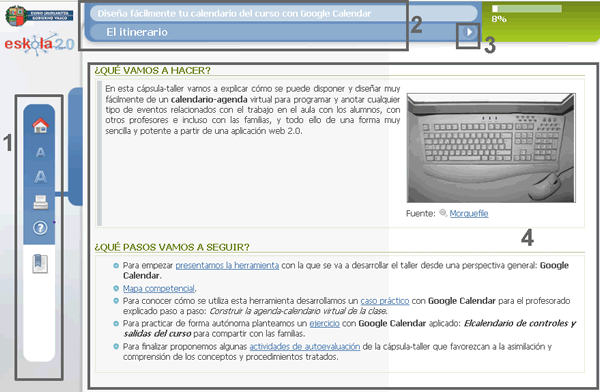
- Menú izquierdo (en orden de arriba a abajo): icono página principal del curso (home), icono tamaño de la fuente, icono impresión del módulo, icono acceso a la ayuda e icono índice del contenido.
- Barra nombre del material y título de la sección actual.
- Flechas de navegación (página siguiente o anterior).
- Espacio para el contenido.
Índice
- Buscar lugares con Google Earth y Google Maps

- Itinerario
- Mapa competencial
- Google Earth. Descripción y funcionalidades principales
- Google Earth. Instalación y descarga / Localización web
- Google Earth. Ejemplos de uso
- Google Earth. Ejemplos de uso
- Google Earth. Ejemplos de uso
- Google Earth. Ejemplos de uso
- Google Earth. Ejemplos de uso
- Google Earth. Ejemplos de uso
- Google Earth. Ejemplos de uso
- Google Earth. Ejemplos de uso
- Google Earth. Más información
- Google Earth. Más información
- Google Earth. Más información
- Desinstalación de Google Earth
- Google Earth. Diccionario TIC
- Google Maps. Descripción y funcionalidades principales
- Google Maps. Localización web
- Google Maps. Ejemplos de uso
- Google Maps. Ejemplos de uso
- Google Maps. Ejemplos de uso
- Google Maps. Ejemplos de uso
- Google Maps. Ejemplos de uso
- Google Maps. Ejemplos de uso
- Google Maps. Ejemplos de uso
- Google Maps. Más información
- Desinstalación de Google Maps
- Google Maps. Diccionario TIC
Créditos
© Itinerarium 2011
DIRECCIÓN: Narcís Vives
COLABORADORES:
- PRODUCCIÓN EJECUTIVA: Antonio Cara
- DIRECCIÓN CONTENIDOS: Antonio Cara
- DIRECCIÓN TÉCNICA: Maite Vílchez
- AUTORÍA: Alejandro Joubert
- ADAPTACIÓN EUSKERA: Eskola 2.0
- MAQUETACIÓN: Miquel Gordillo y Maite Vílchez
Inicio
Disminuir tamaño de letra
Aumentar tamaño de letra
Imprimir
Ayuda
Anterior
Siguiente
Apartados
Debes visitar los apartados anteriores antes de visitar éste